Bootstrap Switch Form
Introduction
Each day| Every day} we waste pretty much comparable time employing the Internet on our computers and mobile devices. We became so used to them so even some basic issues directly from the everyday dialogues get transferred to the phone and receive their responses as we proceed speaking with yet another real life man-- like it is planning to rain today or just what time the movie begins. So the mobile devices with the convenience of possessing a bunch of solutions in your pocket definitely got a component of our life and with this-- their structured for providing easy touch navigating throughout the web and aligning a variety of settings on the gadget in itself with much like the real world objects visual interface such as the hardware switches styled switch controls.
These particular are in fact just ordinary checkboxes under the hood but format somehow closer to a reality hardware makes it far more at ease and instinctive to use due to the fact that there might probably exist a expert unknowning just what the thick in a package implies still, there is certainly nearly none which in turn have certainly never turned the light turning up the Bootstrap Switch Toggle. ( additional reading)
Effective ways to put into action the Bootstrap Switch Class:
Since when anything becomes confirmed to be functioning in a sphere it commonly becomes in addition moved to a very similar one, it is certainly form of normal from a while the requirement of applying such Bootstrap Switch Class appearance to the checkboxes in our routine HTML web pages additionally-- obviously inside basically restricted situations whenever the entire form line arrives through this certain element.
Whenever it relates to one of the most well-liked framework for producing mobile friendly web pages-- its fourth edition that is still in alpha release will most likely consist of a few natural classes and scripts for carrying out this job still, as far as knowned this is yet in the to do list. But there are really some beneficial 3rd party plugins which can assist you understand this visual aspect conveniently. In addition a lot of programmers have offered their solutions just as markup and styling some examples all over the net.
Over here we'll have a glance at a 3rd party plugin featuring basic style sheet as well as a script file which in turn is extremely customizable, user-friendly and super importantly-- pretty correctly recorded and its page-- loaded with certain good example snippets you are able to employ as a starting stage for learning about the plugin much better and after that-- accomplishing clearly precisely what you wanted for styling your form controls primarily. But just as typically-- it is simply a give and take game-- much like the Bootstrap 4 framework in itself you'll need to pay time getting to know the thing, uncovering its own opportunities just before you ultimately decide of it is actually the one for you and the way exactly to execute what you need to have with its support.
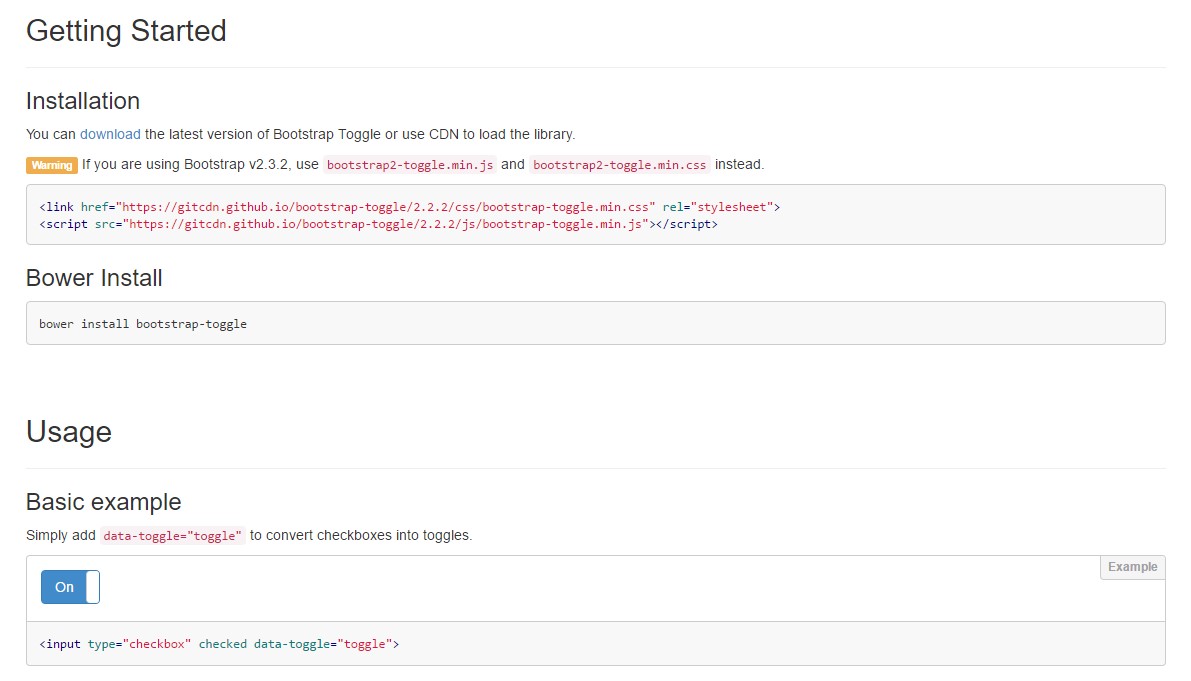
The plugin is labelled Bootstrap Toggle and dates back form the very first versions of the Bootstrap framework increasing together with them so in the major page http://www.bootstraptoggle.com you will additionally discover several the past Bootstrap versions guidelines along with a download link to the styles heet and the script file needed for including the plugin in your projects. Such files are simply likewise held on GitHub's CDN so if you select you can easily additionally apply the CDN links which in turn are additionally provided. ( discover more here)
Toggle states supplied by Bootstrap buttons
Include
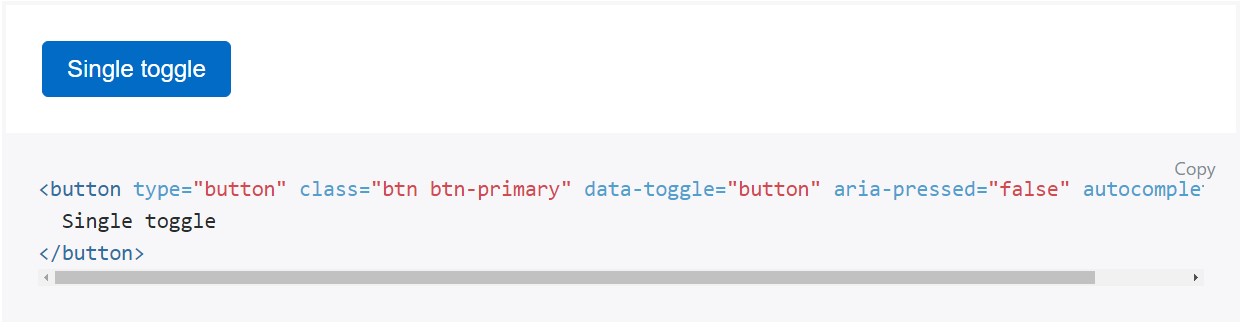
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Basically it's a smart idea featuring the style sheet link in your web pages # tag and the # - in the end of page's # to make them load simply just whenever the whole entire webpage has read and presented.
Examine some youtube video information about Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

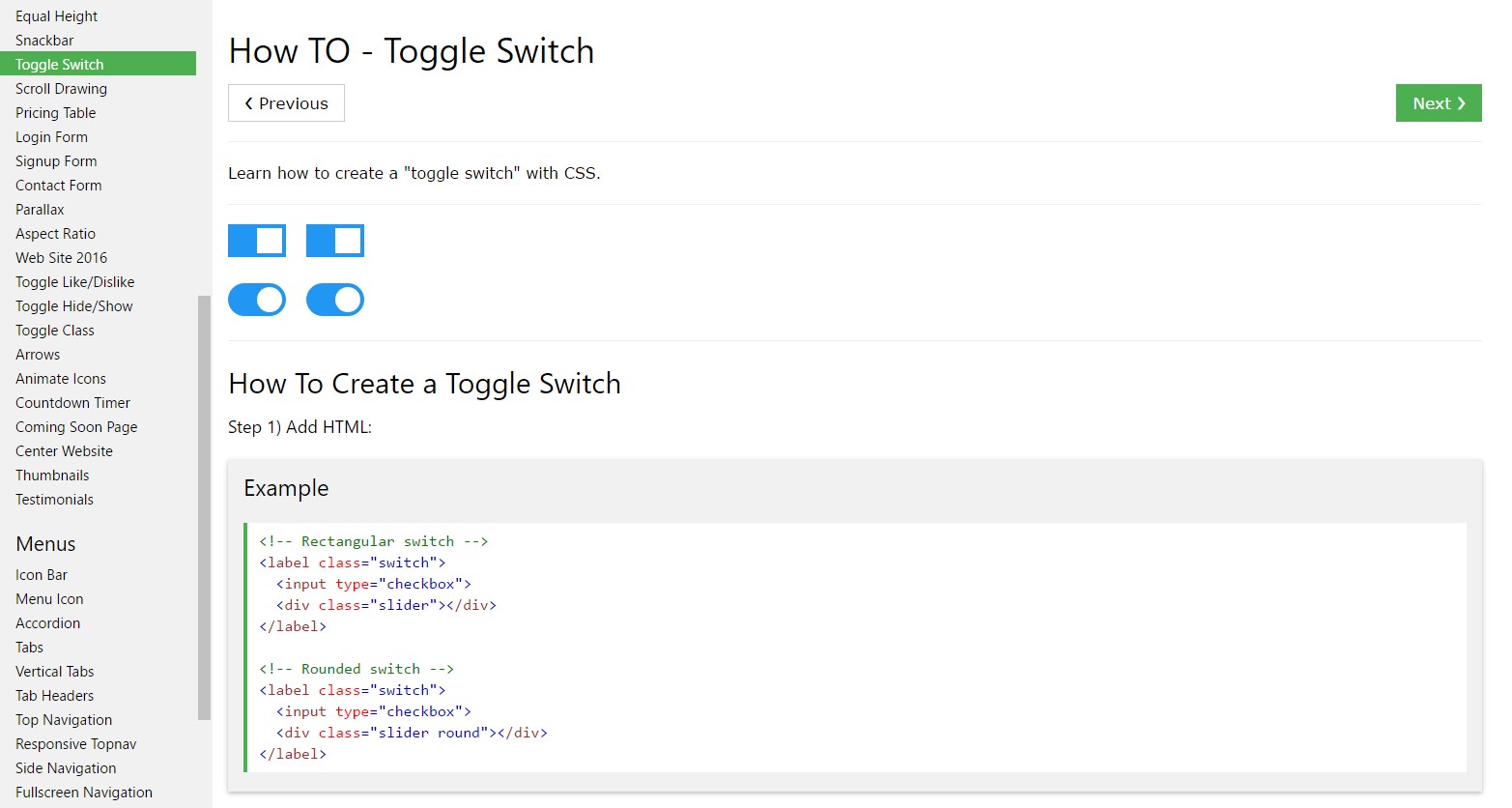
How you can provide Toggle Switch

Putting CSS toggle switch inside Bootstrap 4