Bootstrap Label Group
Introduction
Being examined earlier, located in the web pages which we are creating, we commonly require involving simple or else more complicated forms to request the website visitor for a position, comments, certain personal information or possibly preferences. We handle that providing the suitable managements inside our forms carefully considering the form construction and the precise commands that need to be employed concerning the relevant information we need to have and the special case involved-- like we simply cannot have an order for a single colored phone case which in turn is both white and blue , an individual just can't be both male and female in gender or else a product must be guided with several extras that do not actually exclude each other so clicking each one should add it not leaving out the others readily picked. Occasionally, of course, we do require a correct email provided or else a telephone number that also needs the input that must comply with certain format in order to be correct and surely at certain situations we just really need website visitor's thoughts on a subject the way they experience it-- in their very own words.
For each of these kinds of cases we utilize the suitable commands-- like radio tabs, checkboxes, input sectors, message area elements and so on but there is actually an necessary component tied to each one of such areas that helps make our forms comfortable and conveniently readable for the site visitor to navigate through knowing at all times what is really required and easily taking care of even the small regulations like radio tabs and checkboxes. Most especially these days when the internet changes into much more mobile having web pages displayed on several small sized display screens this element is crucial in providing efficiency and quickness in accomplishing our form.This element is a Bootstrap Label Class. ( find more)
The best ways to employ the Bootstrap Label Input:
What already has been simply mentioned deal with the
<label><label>The construction is really uncomplicated-- just set a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form commands in labels is somewhat complicating the code and it is really better to omit it-- in addition using the
for =""Along with conventional message within the
<label>Good example of form without label
Should you have no text within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful matter to consider
Interesting aspect to consider relating to labels within Bootstrap 4 if that in the new model of the framework this sort of element's designing has been really changed a little bit. The
<label>inline-blockConclusions
And so now you find out precisely what the # elements are for and how they act in Bootstrap 4-- the only thing that's left is considering the suitable form fields you need to attach them to.
Look at a couple of youtube video tutorials regarding Bootstrap label
Related topics:
Handling of the label within in Bootstrap Forms: official information

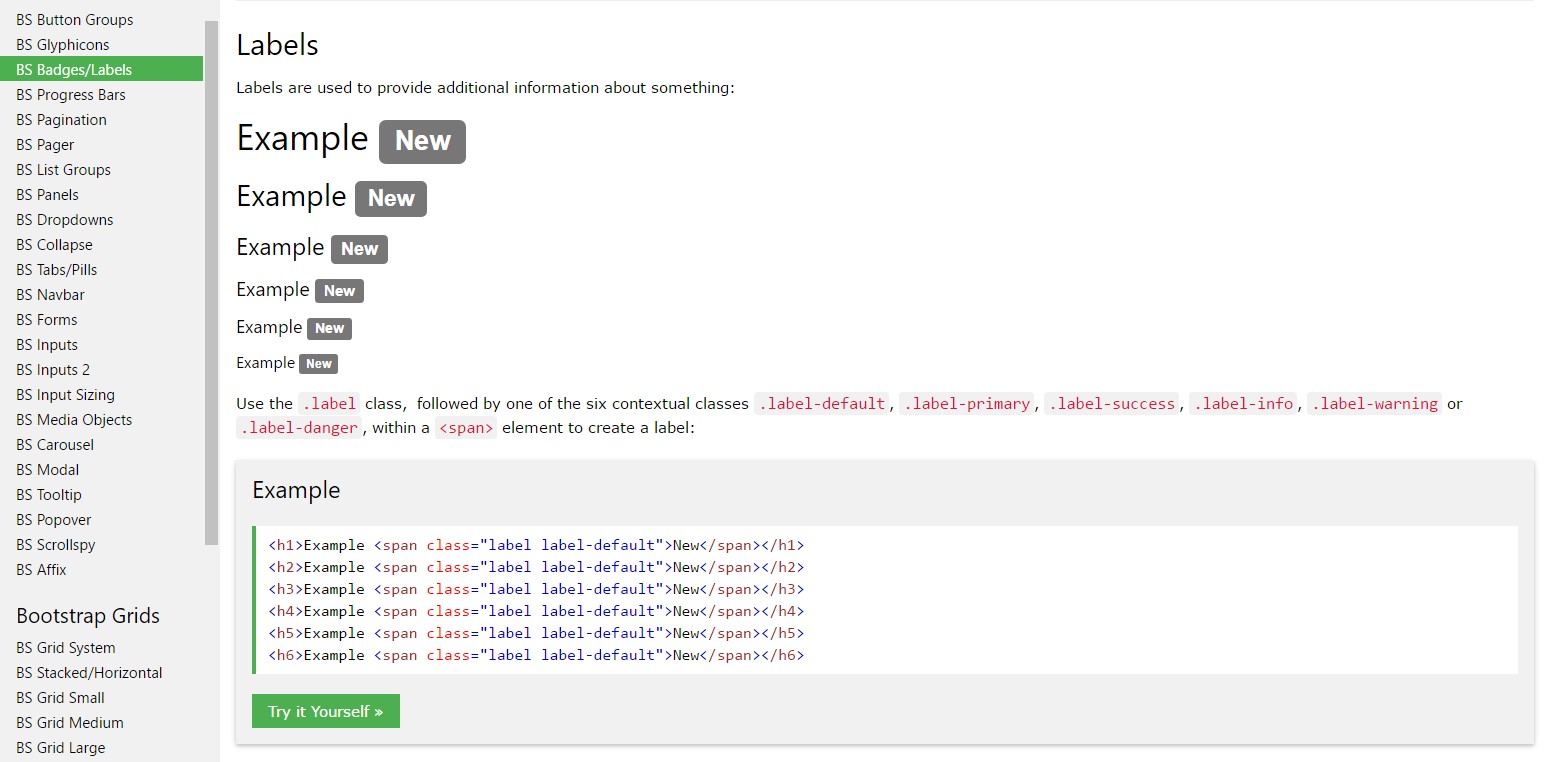
Bootstrap label training

Taking out label in Bootstrap 4