Bootstrap Columns Mobile
Overview
In the past several years and certainly the upcoming ones to come the entire world of world wide web spreading more and even more widely across every sort of devices in this degree currently practically half of the views of the webpages online are done not on desktop and laptop pc screens however, coming from several mobile devices with each and every sorts of small display proportions. So in case that a webpage will not present appropriately-- meaning to resize and automatically get its own best match on the device utilized its likely will get explored away to get removed and replaced by a mobile phone friendly webpage giving quite similar product and services.
Moreover-- the indexing mechanisms just like Google perform the so called mobile-friendly test and present far down your webpages around the search results. This pushing down is even deeper assuming that the search is made by a mobile phone-- the search engines look upon this specific issue quite seriously. And so not possessing a mobile phone friendly web page pretty much implies not possessing a webpage at all.
Exactly how to work with the Bootstrap Columns Work:
However just what certainly a page becoming responsive indicates-- commonly-- fitting the entire width of the display screen which gets featured on introducing the features with practical and clear manner at any scale. To look after this the Bootstrap framework utilizes so called columns and breakpoints . In a couple of words the breakpoints are predefined screen widths at which a transformation goes on and the Bootstrap Columns Using become reordered to confidently suit much better. The former edition used 4 breakpoints and one of the most latest Bootstrap 4 system offers one more so they become in fact five. Here they are together with the max value they stretch to. The exact boundary number itself belongs to the following screen scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More techniques
The horizontal sector in Bootstrap 4 framework gets shared into 12 items identical in size-- these are the so called columns-- they all carry the
.col-.col-12.col-xs-12Auto format columns
Utilize breakpoint-specific column classes for equal-width columns. Bring in any number of unit-less classes for each and every breakpoint you require and every single Bootstrap Columns HTML will certainly be the equal width.
Equal width
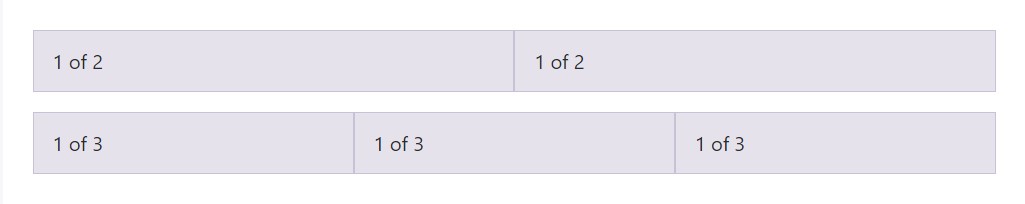
For example, here are two grid formats that put on every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
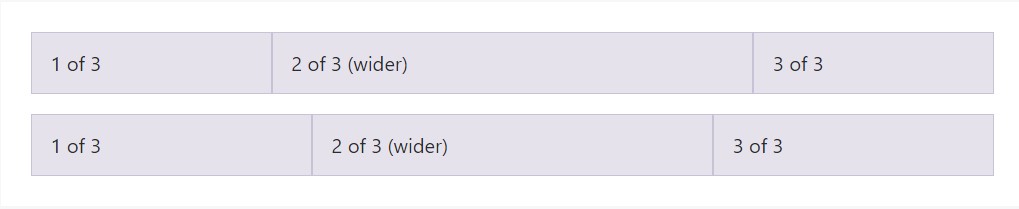
Auto-layout for flexbox grid columns likewise signifies you can certainly set the width of one column and the others will promptly resize about it. You may possibly utilize predefined grid classes ( just as shown here), grid mixins, as well as inline widths. Take note that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
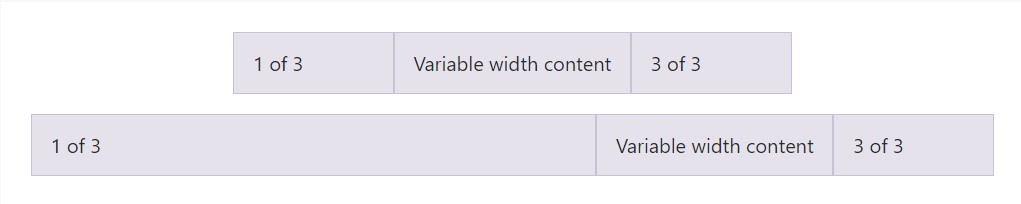
</div>Variable width content
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
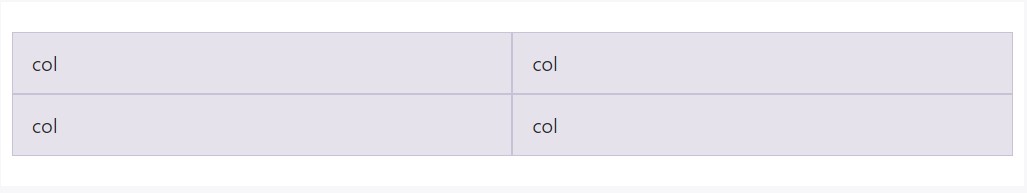
</div>Equal width multi-row
Develop equal-width columns that extend multiple rows by adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Some other new thing
Another new thing among the recent Alpha 6 build of Bootstrap 4 is assuming that you incorporate simply just a few
.col-~ some number here ~Conclusions
Well currently you recognize how the column components develop the structure and responsive behaviour of the Bootstrap system and everything that is actually left for you is generating something really excellent utilizing them.
Check out a number of video clip tutorials about Bootstrap columns
Related topics:
Bootstrap columns official documents

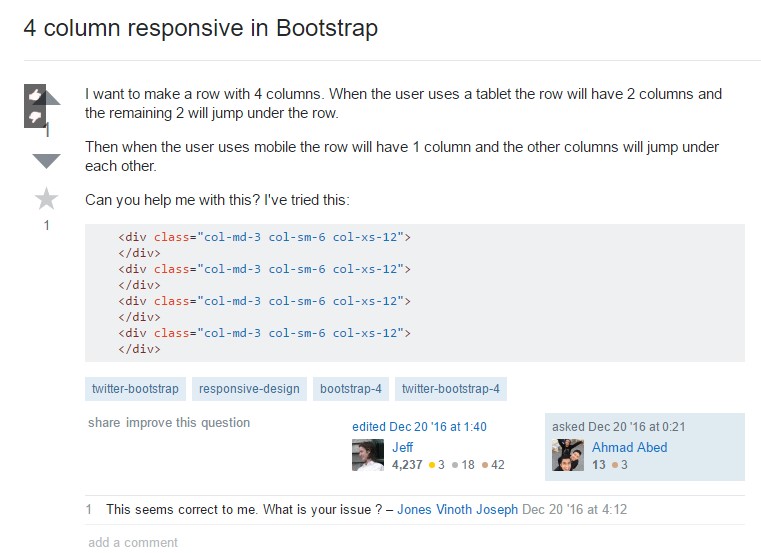
Responsive columns in Bootstrap

Concern with a heights of the Bootstrap columns