Bootstrap Row Grid
Introduction
What exactly do responsive frameworks handle-- they deliver us with a helpful and working grid environment to put out the material, making certain if we define it right and so it will work and showcase correctly on any type of device no matter the sizes of its display. And just like in the building each framework involving one of the most prominent one in its newest version-- the Bootstrap 4 framework-- include simply just a few main components which made and incorporated properly can assist you create almost any kind of attractive look to fit your style and visual sense.
In Bootstrap, typically, the grid structure gets designed by three main components that you have undoubtedly actually found around reviewing the code of certain pages-- these are actually the
.container.container-fluid.row.col-When you're rather new to this whole thing and sometimes can think about which was the right method these 3 ought to be placed within your markup right here is a practical secret-- everything you require to always remember is CRC-- this abbreviation comes to Container-- Row-- Column. And considering that you'll quickly get used to viewing the columns like the innermost feature it is certainly not vary likely you would definitely misstep what the primary and the last C indicates. ( read here)
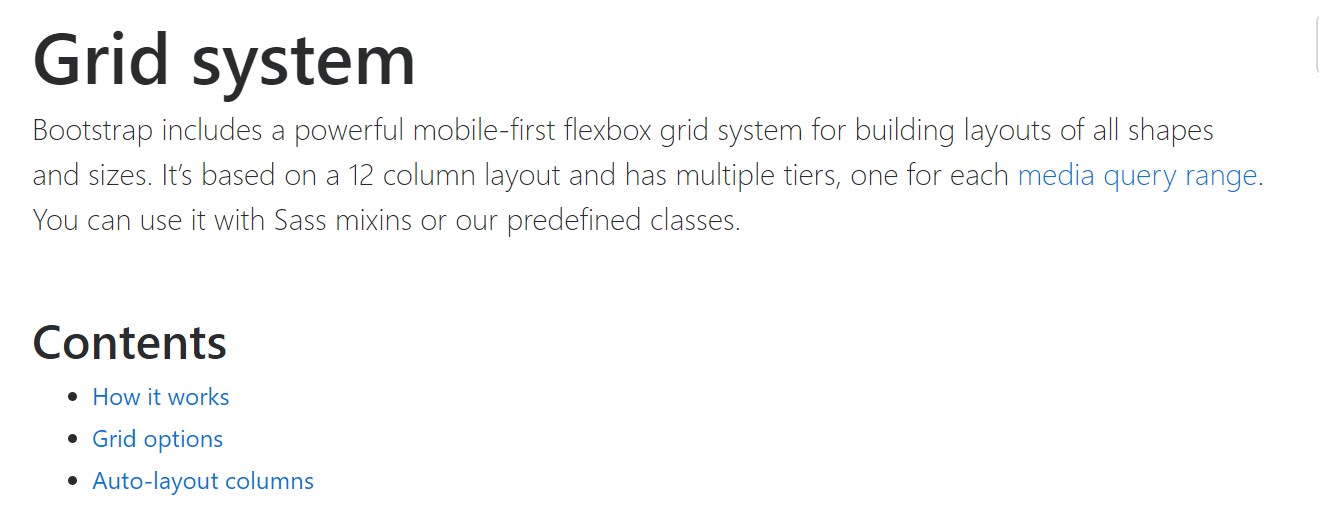
Number of words with regards to the grid system in Bootstrap 4:
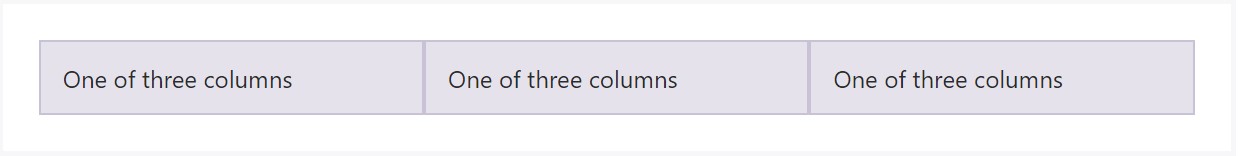
Bootstrap's grid mode utilizes a series of columns, containers, and rows to design and also fix material. It's developed having flexbox and is completely responsive. Listed below is an example and an in-depth review ways the grid integrates.
The aforementioned situation develops three equal-width columns on small, middle, large, and extra big gadgets working with our predefined grid classes. All those columns are centralized in the webpage having the parent
.containerHere's a way it does the job:
- Containers give a method to focus your web site's items. Apply
.container.container-fluid- Rows are horizontal groups of columns which make certain your columns are aligned appropriately. We work with the negative margin method with regards to
.row- Web content has to be inserted in columns, and also just columns can be immediate children of Bootstrap Row Table.
- Thanks to flexbox, grid columns without any a fixed width will promptly format with same widths. As an example, four instances of
.col-sm- Column classes identify the quantity of columns you 'd like to use from the possible 12 per row. { In such manner, if you would like three equal-width columns, you are able to work with
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra little), little, normal, big, and extra huge.
- Grid tiers are based upon minimum widths, implying they put on that one tier plus all those above it (e.g.,
.col-sm-4- You have the ability to work with predefined grid classes or else Sass mixins for additional semantic markup.
Bear in mind the limitations along with bugs about flexbox, like the failure to employ certain HTML elements such as flex containers.
Although the Containers grant us fixed in max size or else dispersing from edge to edge straight space on display screen with slight handy paddings around and the columns supply the means to delivering the screen area horizontally-- once again with some paddings about the real material giving it a space to breathe we are simply going to direct our consideration to the Bootstrap Row component and all the good ways we are able to employ it for styling, aligning and delivering its elements using the clear brand new to alpha 6 flexbox utilities that are actually several classes to include to the
.row-sm--md-Exactly how to employ the Bootstrap Row Grid:
Flexbox utilities can be utilized for creating the structure of the features positioned inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is precisely how the grid tiers infixes get utilized-- for instance to stack the
.row.flex-lg-column.flex-With the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright location that in Bootstrap 4 flexbox utilities has been simply dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerAn additional alternatives are adjusting the materials by their base lines being lined up the class is
.align-items-baseline.align-items-stretchAll the flexbox utilities talked about so far sustain separate grid tiers infixes-- add them right before the final word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is simply precisely how this important however at very first look not so customizable component-- the
.rowInspect a few online video tutorials about Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: formal information

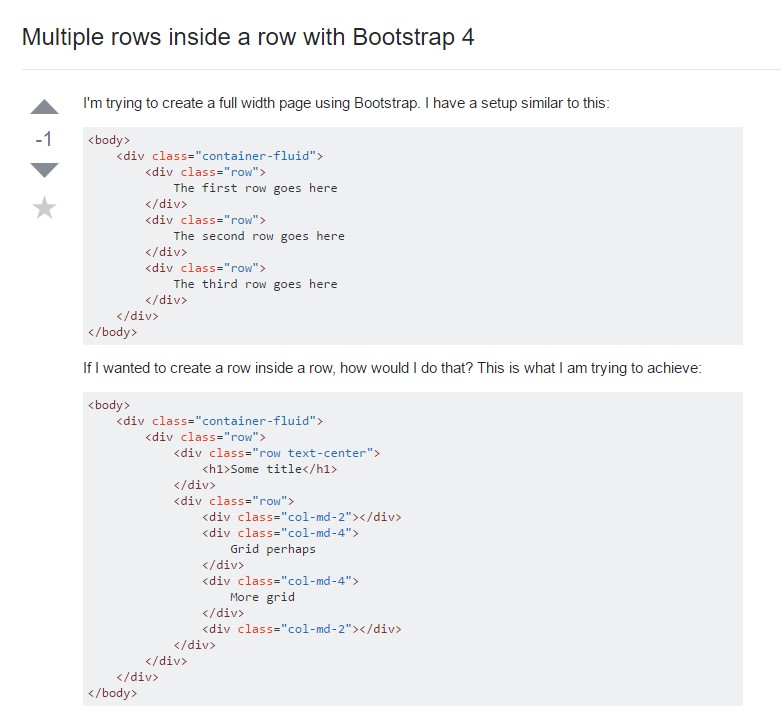
Multiple rows inside a row with Bootstrap 4

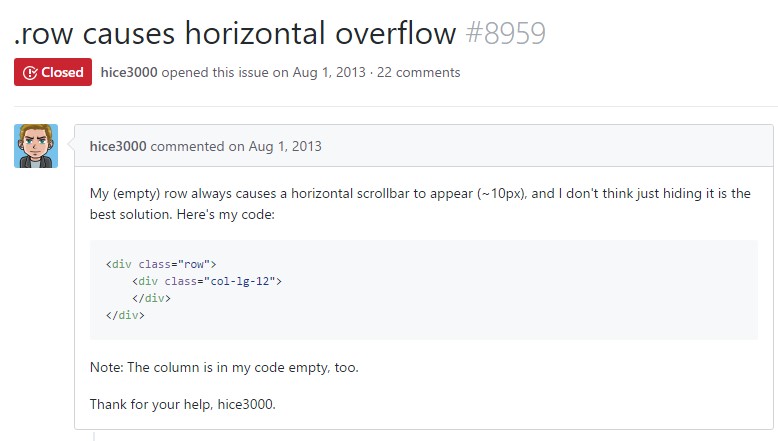
One more concern: .row
causes horizontal overflow
.row