Bootstrap Multiselect Plugin
Intro
Forms are a notable element of the web pages we create-- a priceless way we have the ability to get the visitors required inside of whatever we are present and give them an simple and convenient technique giving back several words, data and even apply an order in the event that we are simply using the page as an internet store. Carefully crafting the form's design we are certainly aiming to visualize how the visitor would find it most easy and fun taking an activity on it due to the fact that if it is certainly too easy it might be hard to sum up the submissions though assuming that it is actually too challenging the user can be in fact get tired and forced away-- and so the harmony definitely matters. Let's just imagine as an example a fundamental product which in turn may be in addition set up with multiple attachments and the visitors gets requested to select which ones should certainly happen. Wouldn't it be really fantastic if this could be done in a single component not making them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so beloved and highly well-known Bootstrap framework in its latest fourth edition ( presently up to alpha 6) has you covered providing all the native HTML5 form components supplying amazing designing and structure options for a real layout independence however considering that it is certainly not a magic stick solution there are actually certain small and very specific item such as the
<select>How to apply the Bootstrap Multiselect Set:
Let us have a quick sight how it operates:
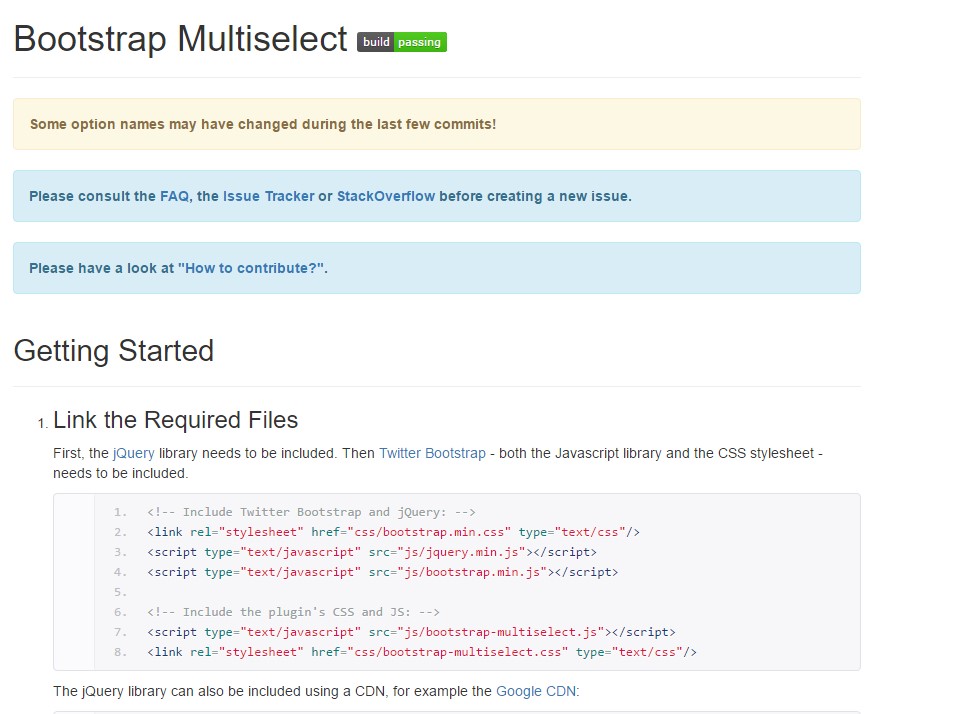
Adding in it: In order the plugin to operate you need to provide the jQuery Javascript library and do it prior to including the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must take place in your
<head>Utilizing it: Like been said-- fairly simple-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you have to handle is calling the plugin within a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );For example
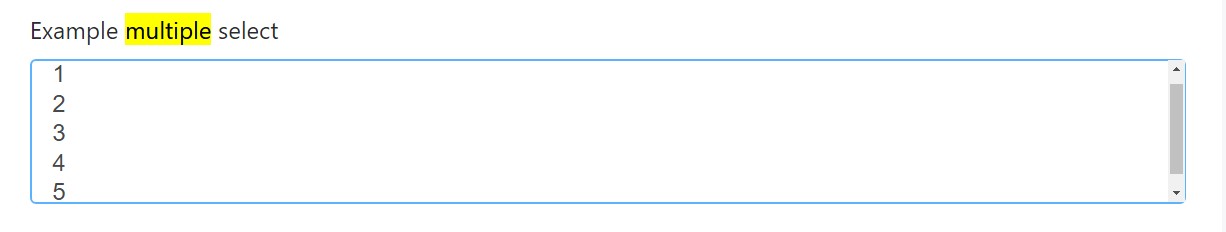
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
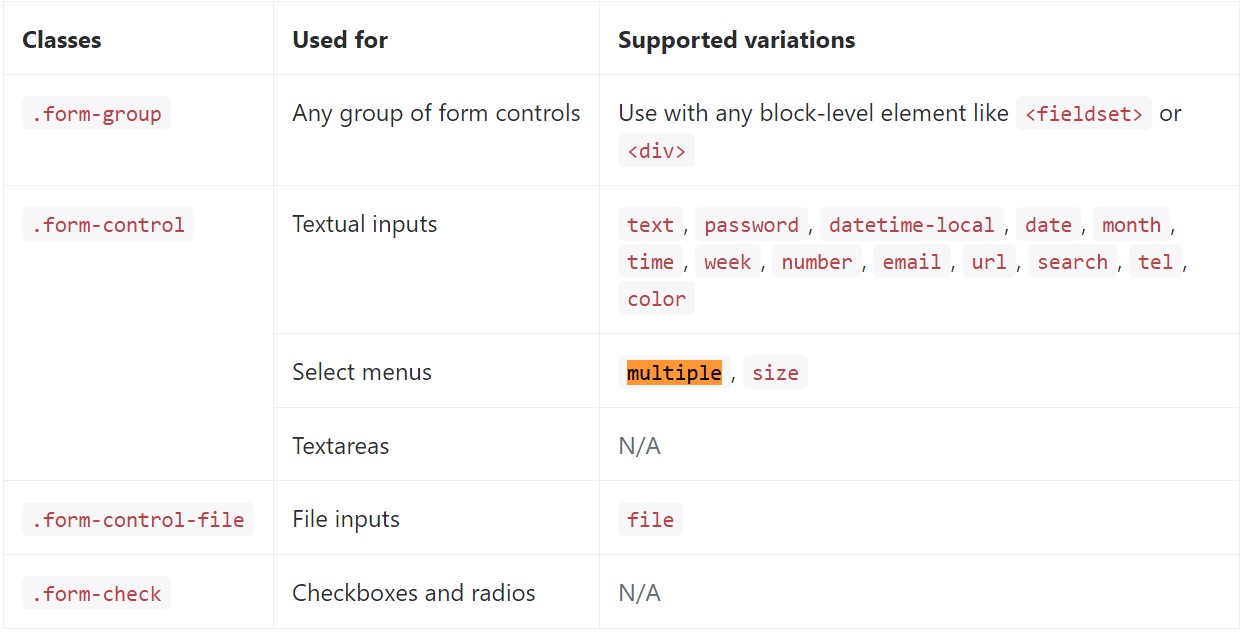
</div>Below is a complete selection of the specific form controls maintained by means of Bootstrap and also the classes that modify them. Supplementary information is available for each and every group.

Conclusions
That's it-- you possess a working and fairly great looking dropdown along with a checkbox in front of every opportunity-- all the site visitors require to do currently is clicking on the ones they desire. In case you prefer to produce things much more appealing-- check out the plugin's docs to discover exactly how adding several easy parameters can surely spice the things up even further.
Inspect several youtube video information regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select article

Multiselect does not really work by using Bootstrap V4 alpha