Bootstrap Tabs Form
Introduction
In certain cases it is really pretty useful if we have the ability to just put a few segments of details providing the same area on web page so the visitor easily could surf through them with no actually leaving behind the screen. This becomes conveniently attained in the new 4th edition of the Bootstrap framework with the help of the
.nav.tab- *The ways to employ the Bootstrap Tabs Set:
Initially for our tabbed section we'll desire some tabs. To get one create an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>And now once the Bootstrap Tabs Panel system has been actually created it's time for developing the panels maintaining the concrete material to become displayed. First we require a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You are able to likewise create tabbed panels utilizing a button-- like appearance for the tabs themselves. These are additionally indicated like pills. To perform it just make certain instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
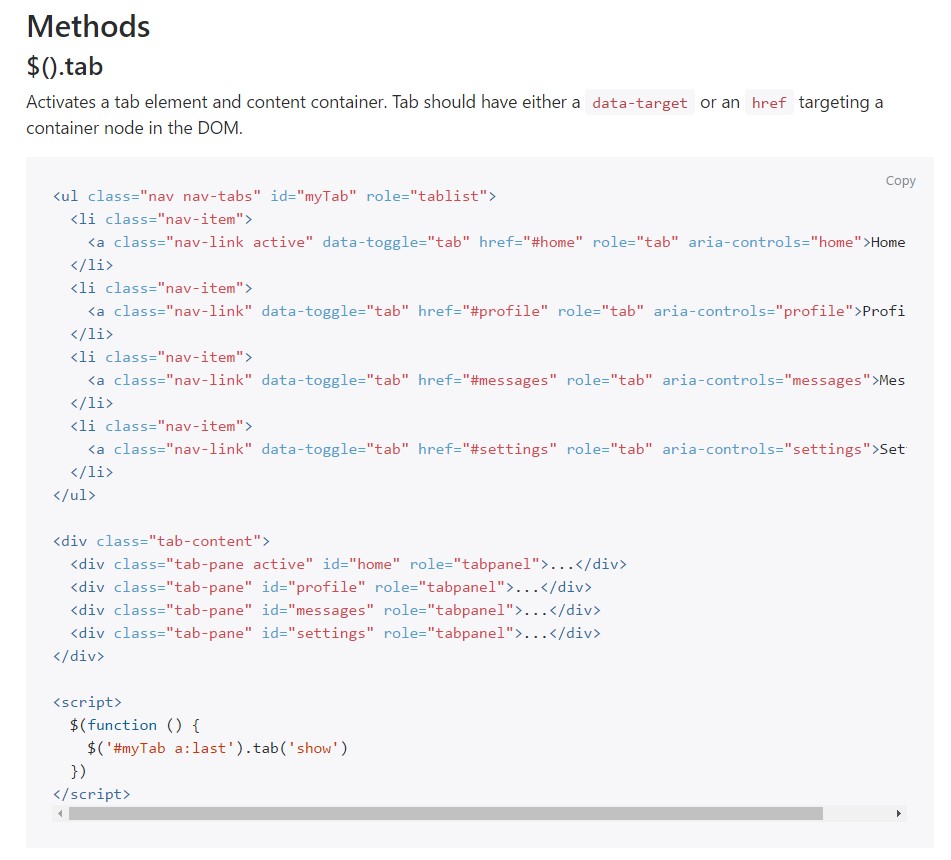
$().tab
$().tabActivates a tab feature and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Selects the delivered tab and shows its associated pane. Some other tab which was previously selected comes to be unselected and its connected pane is hidden. Come backs to the caller right before the tab pane has actually been displayed ( id est right before the
shown.bs.tab$('#someTab').tab('show')Activities
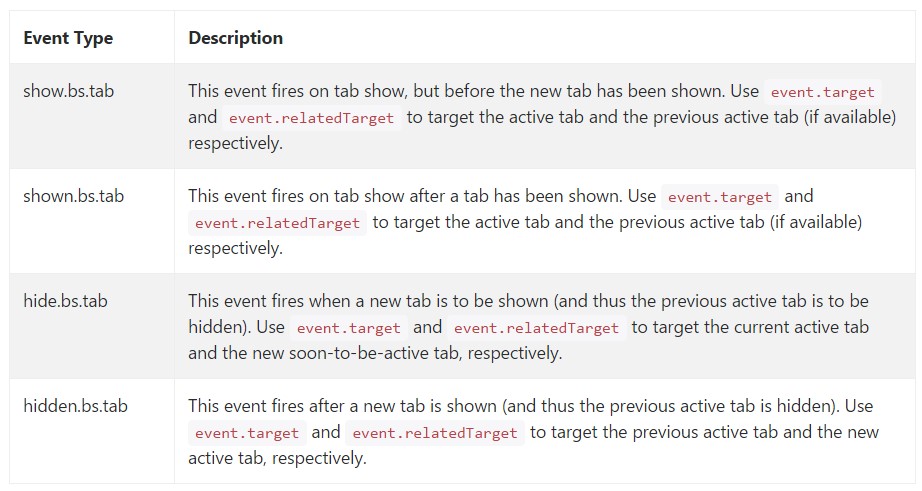
When demonstrating a brand new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Conclusions
Well primarily that is simply the way the tabbed control panels get created by using the most recent Bootstrap 4 version. A detail to look out for when producing them is that the other contents wrapped in every tab panel should be nearly the similar size. This will definitely help you stay away from some "jumpy" behaviour of your webpage when it has been actually scrolled to a specific place, the visitor has started searching via the tabs and at a specific point comes to open a tab with significantly extra web content then the one being actually discovered right before it.
Examine a few video training about Bootstrap tabs:
Linked topics:
Bootstrap Nav-tabs: main documents

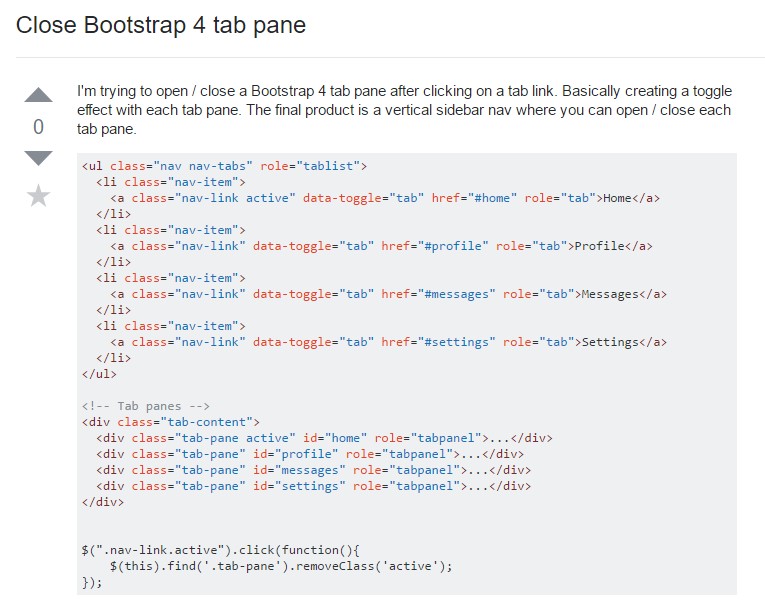
How to turn off Bootstrap 4 tab pane

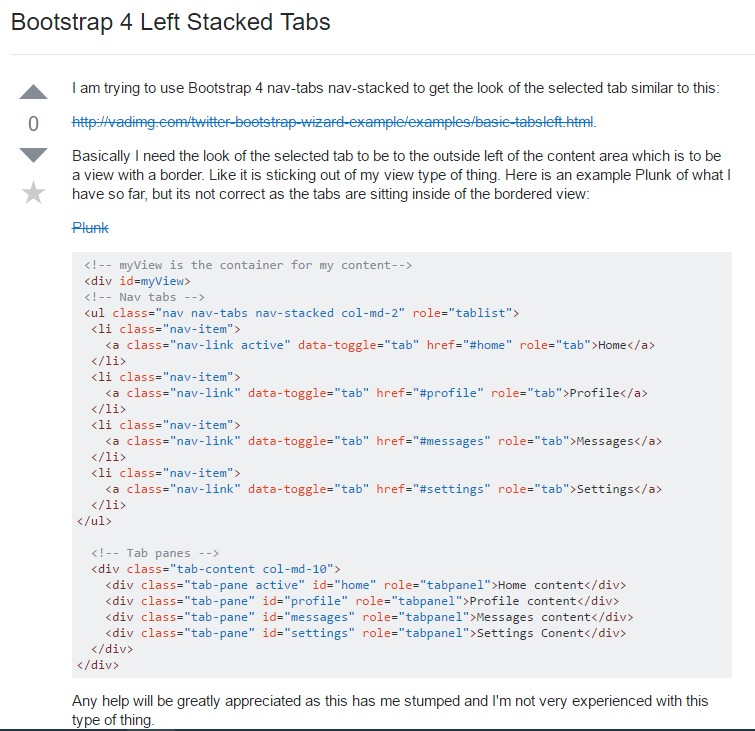
Bootstrap 4 Left Stacked Tabs