Bootstrap Popover Position
Introduction
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
Together with Bootstrap 4 you can establish your web site now a lot faster than ever. Additionally, it is comparatively truly simpler to use Bootstrap to establish your website than other systems. Having the integration of HTML, CSS, and JS framework it is among the most popular platforms for web site advancement.
Certain components and tips in Bootstrap 4
Some of the finest functions of the Bootstrap 4 incorporate:
• An improvised grid system which permits the user to obtain mobile device friendly web sites using a fair level of easiness.
• Various utility guidance sets have been included in the Bootstrap 4 to provide simple studying for beginners in the business of web site creation.
Things to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the new Bootstrap 4, the ties to the previous version, Bootstrap 3 have not been entirely renounced. The property developers have ensured that the Bootstrap 3 does get regular improve and defect repair as well as enhancements. It will be accomplished even after the ultimate release of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have certainly made sure that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The assistance for a variety of internet browsers together with running systems has been incorporated in the Bootstrap 4
• The total size of the font style is improved for relaxing viewing and website generation experience
• The renaming of many components has been completed to ensure a much faster and even more dependable web development method
• Through brand-new modifications, it is feasible to build a much more interactive website along with very little efforts
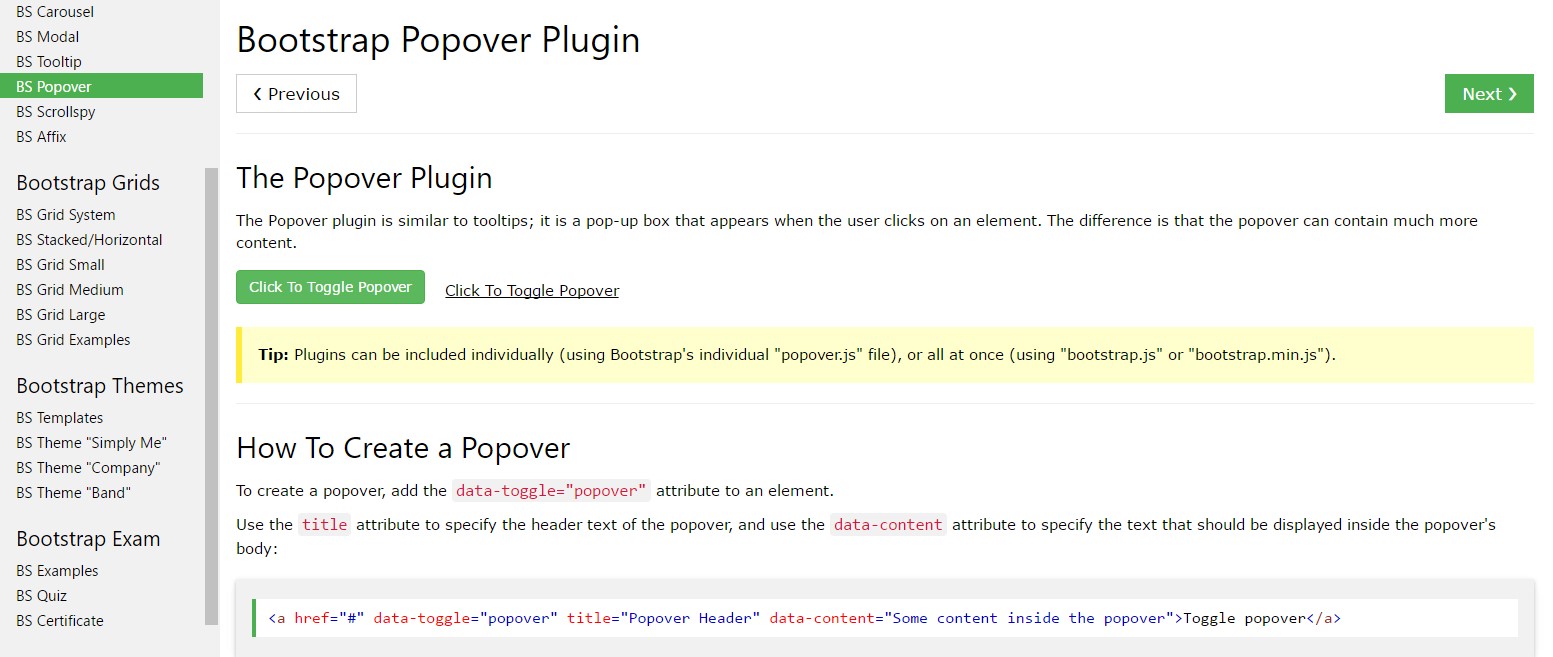
Bootstrap Popover Template
And right now let all of us reach the major subject.
If you need to bring in various supporting details on your site you can absolutely employ popovers - simply incorporate little overlay content.
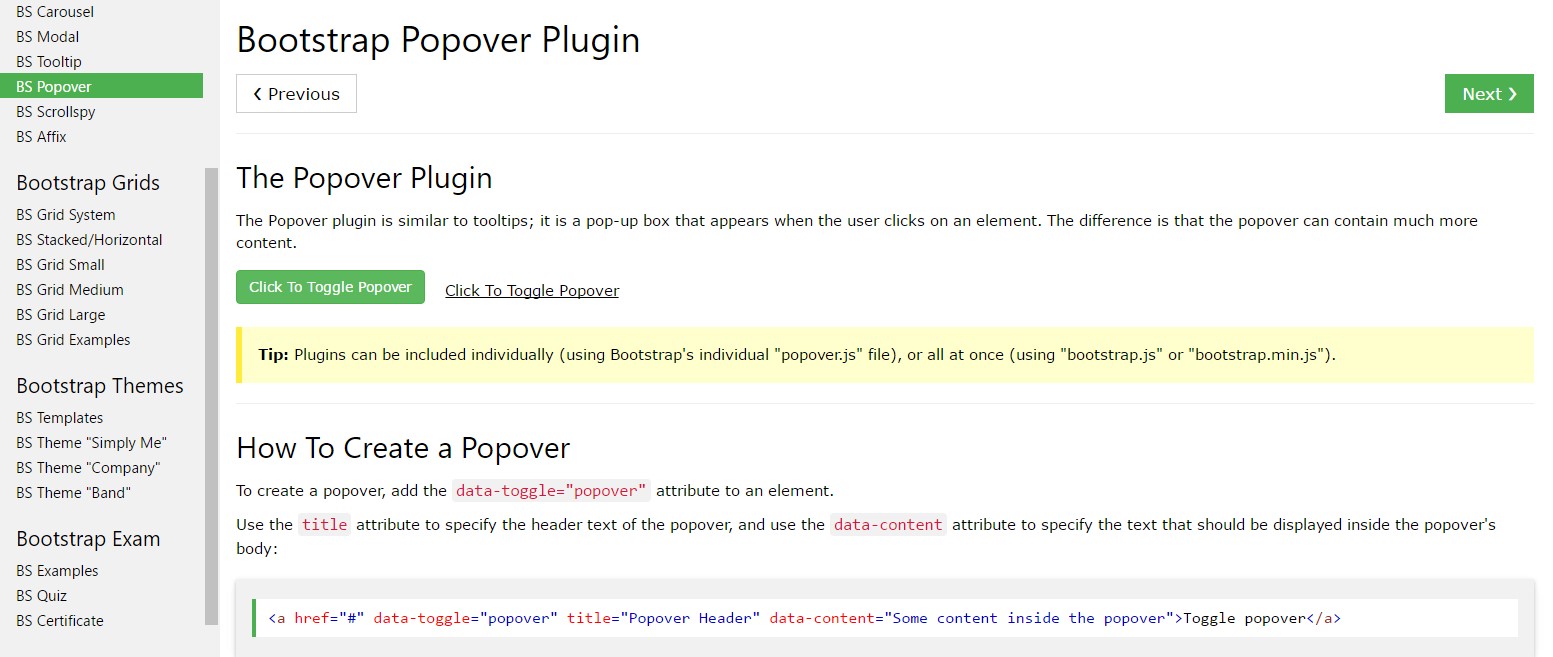
How to employ the popover plugin:
- Bootstrap Popover Placement lean on the 3rd party library Tether for locating. You must absolutely incorporate tether.min.js right before bootstrap.js straight for popovers to do the job!
- Popovers need the tooltip plugin as a dependency .
- Popovers are opt-in for functioning causes, in this way you will need to activate them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Producing popovers on hidden features will definitely not get the job done.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Great, why don't we view specifically how they work along with some examples. (read this)
You have to provide tether.min.js prior to bootstrap.js needed for popovers to do the job!
Illustration: Implement popovers everywhere
One tactic to initialize all of the popovers in a webpage would undoubtedly be to select them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Making use of the container option
When you have some looks on a parent component which intrude with a popover, you'll really want to determine a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
)Static popover
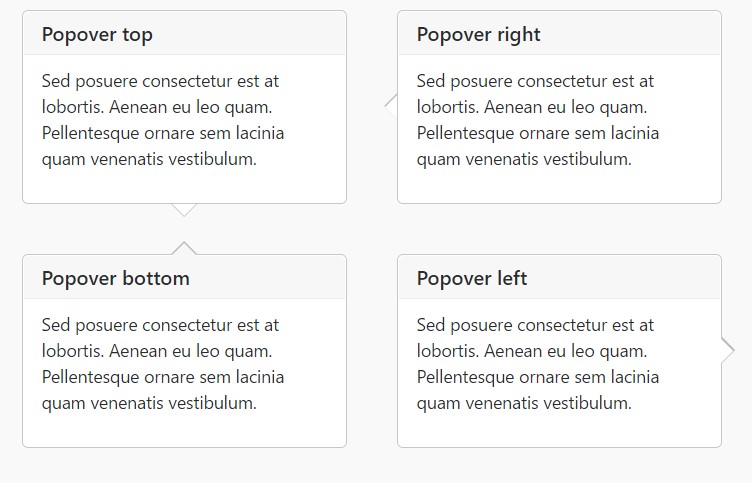
Four alternatives are easily available: high point, right, lowest part, and left lined up.
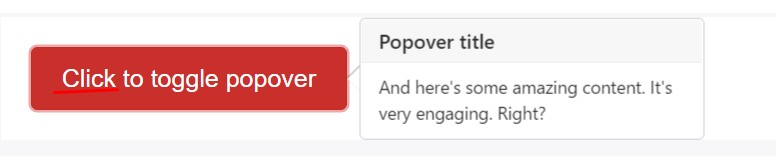
Live demonstration

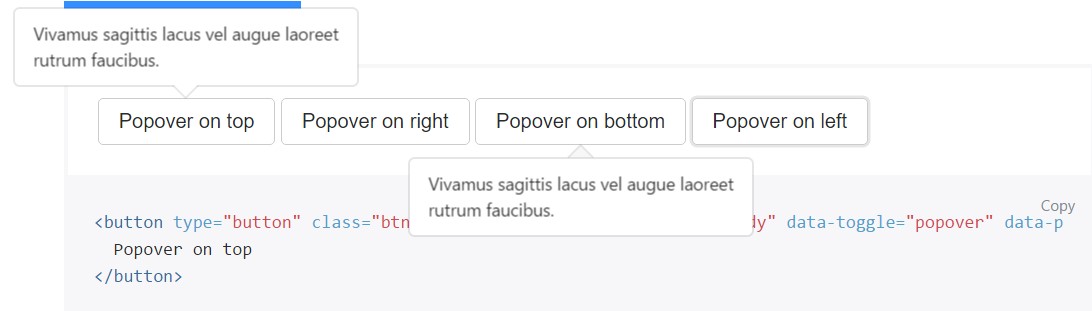
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
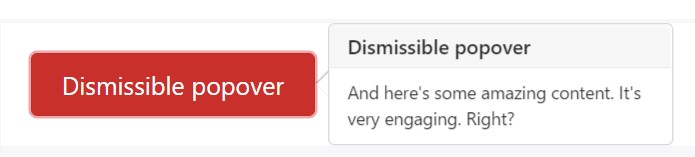
</button>Dismiss upon next click
Apply the
focusSpecialised markup required for dismiss-on-next-click
For correct cross-browser as well as cross-platform behavior, you have to utilize the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers via JavaScript
$('#example').popover(options)Opportunities
Selections can be completed through information attributes or else JavaScript. For information attributes, add the option name to
data-data-animation=""

Information attributes for specific popovers
Selections for separate popovers have the ability to additionally be defined through the application of data attributes, as revealed above.
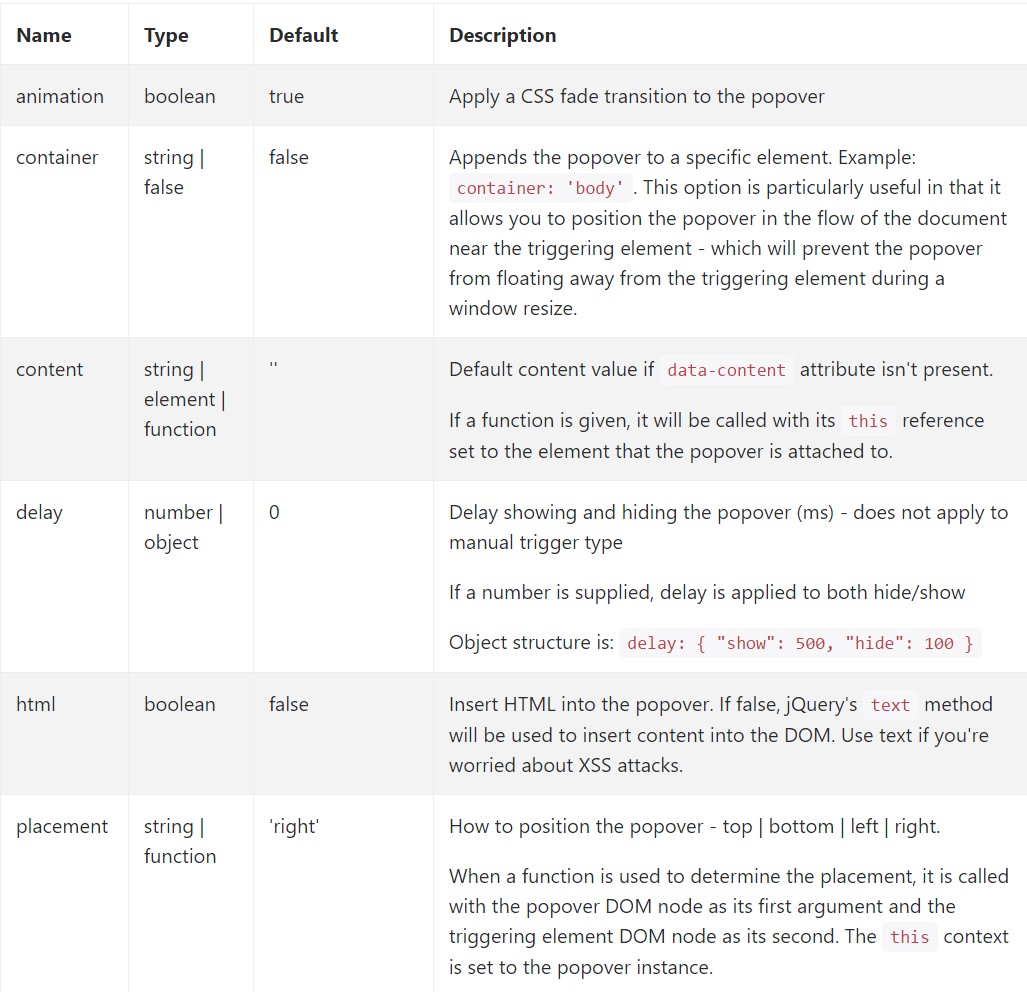
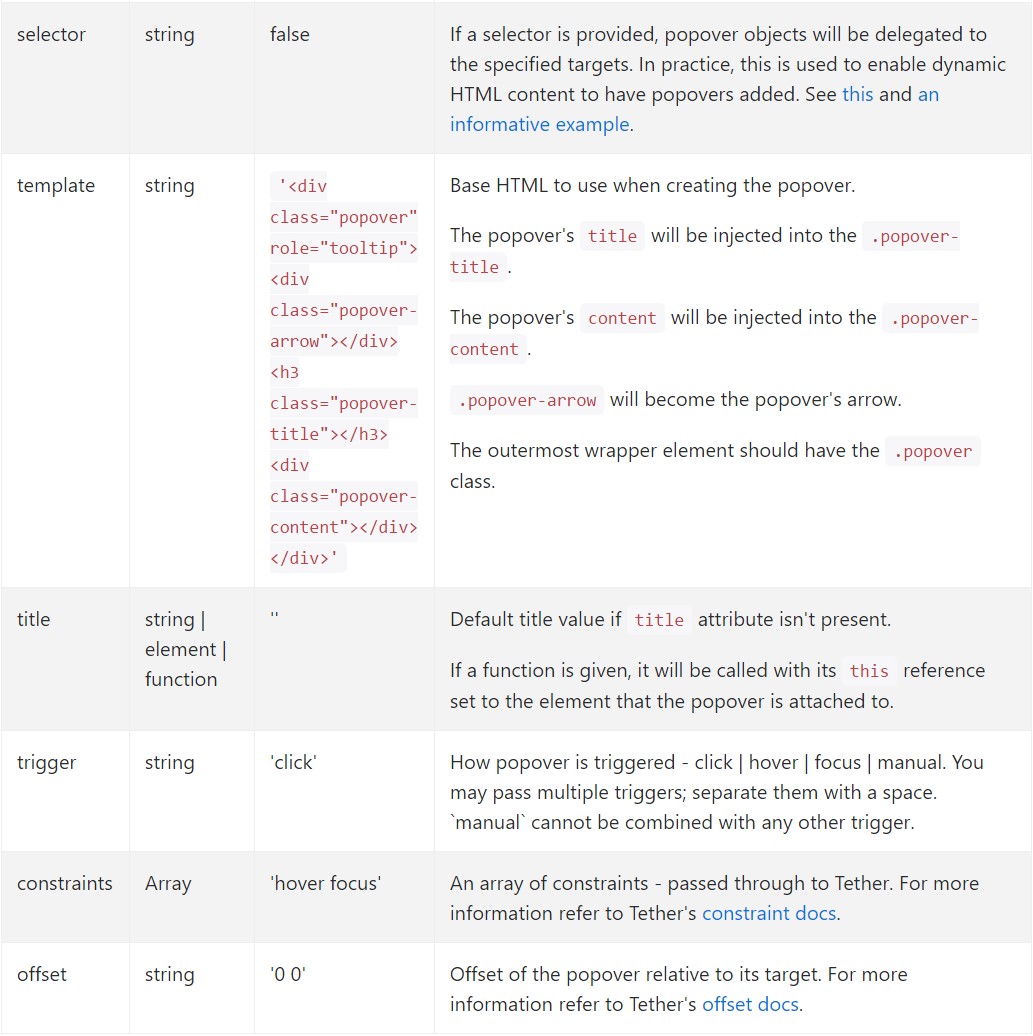
Options
$().popover(options)
Initializes popovers with regard to the component selection.
.popover('show')
Reveals an element's popover. Come back to the caller before the popover has certainly been demonstrated (i.e. prior to the shown.bs.popover
event takes place). This is regarded as a "manual" triggering of the popover. Popovers whose both title and material are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Disguises an element's popover. Returns to the user before the popover has really been disguised (i.e. just before the hidden.bs.popover
event takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Activate an element's popover. Comes back to the caller before the popover has really been revealed or covered (i.e. right before the shown.bs.popover
or hidden.bs.popover
activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and eliminates an element's popover. Popovers that apply delegation (which are created working with the selector possibility) can not actually be individually destroyed on descendant trigger components.
$('#element').popover('dispose')
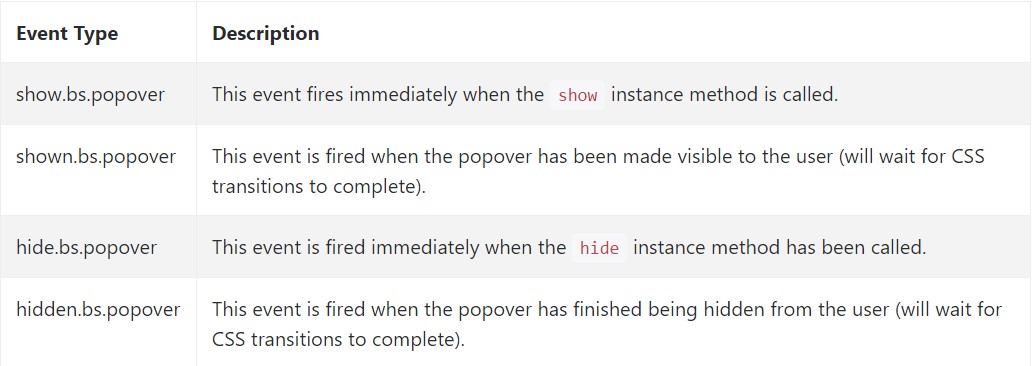
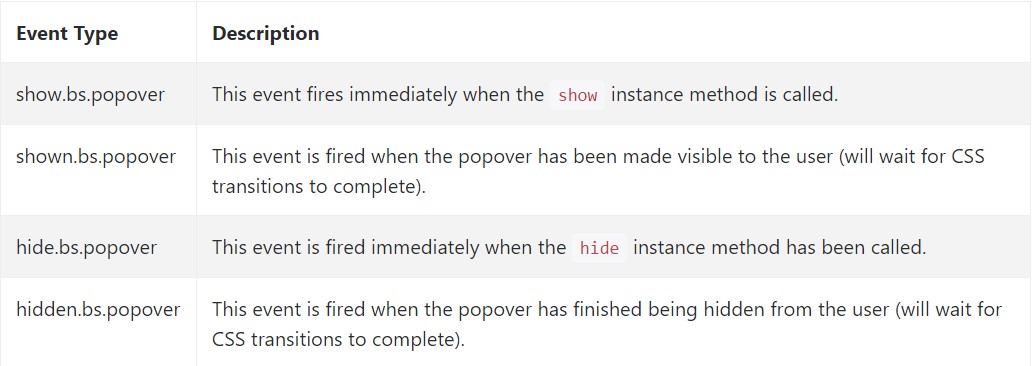
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check out some youtube video guides regarding Bootstrap popovers
Linked topics:
Bootstrap popovers approved documents

Bootstrap popovers information

Bootstrap Popover problem

$().popover(options)
Initializes popovers with regard to the component selection.
$().popover(options).popover('show')
Reveals an element's popover. Come back to the caller before the popover has certainly been demonstrated (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Disguises an element's popover. Returns to the user before the popover has really been disguised (i.e. just before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Activate an element's popover. Comes back to the caller before the popover has really been revealed or covered (i.e. right before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers that apply delegation (which are created working with the selector possibility) can not actually be individually destroyed on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check out some youtube video guides regarding Bootstrap popovers
Linked topics:
Bootstrap popovers approved documents

Bootstrap popovers information

Bootstrap Popover problem