Bootstrap Collapse Form
Overview
While you wihtout a doubt realize, Bootstrap very easily creates your web site responsive, employing its elements just as a reference for setting up, size, and so forth.
Knowing this, in the event that we are to make a menu putting to use Bootstrap for front-end, we will need to note some of the standards and standards determined by Bootstrap to make it quickly construct the components of the page to make responsive correctly.
Among one of the most interesting options of employing this framework is the creation of menus shown on demand, according to the behaviors of the site visitors .
{ A fabulous option with making use of menus on small screens is to join the options in a kind of dropdown which only sets up when ever it is activated. That is , generate a switch to turn on the menu as needed. It's quite not difficult to do this through Bootstrap, the functionality is all at the ready.
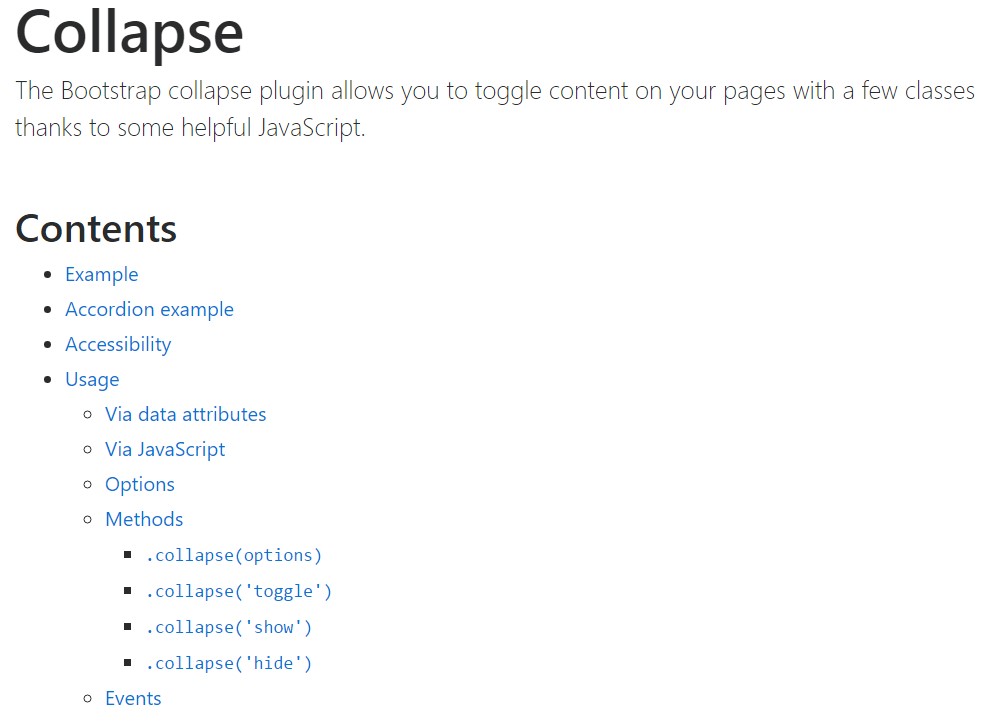
Bootstrap Collapse Content plugin allows you to button material in your pages along with a number of classes with the help of certain handy JavaScript. ( additional info)
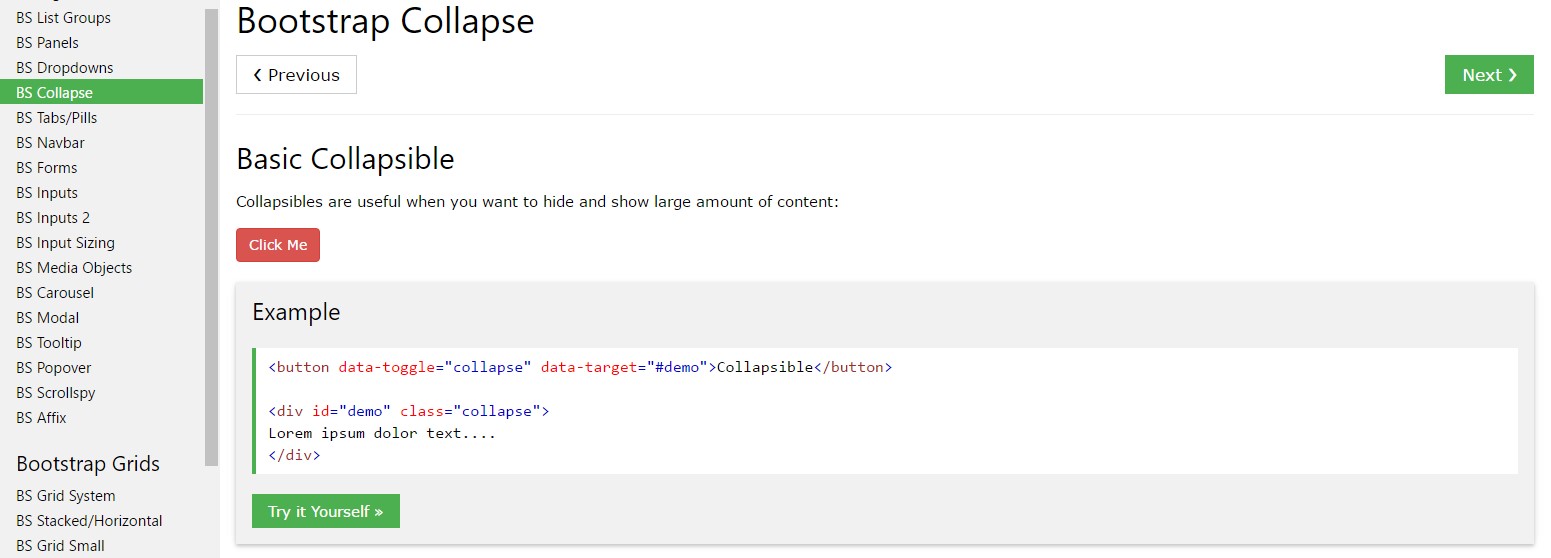
How to make use of the Bootstrap Collapse Group:
To generate the Bootstrap Collapse Mobile right into small-scale screens, just simply add in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you have the ability to get the menu be lost on the smaller sized display screens.
In the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Every detail present in this element are going to be delivered inside of the context of the menu. With scaling down the personal computer display, it packs the internal components and cover, showing up only via clicking on the
<button class = "navbar-toggle">By doing this the menu will materialize still, will not execute if clicked on. It is actually by cause of this performance in Bootstrap is performed with JavaScript. The really good news is that we do not really have to produce a JS code line anyway, however, for every thing to run we have to bring in Bootstrap JavaScript.
At the end of the web page, prior to closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>As an examples
Click on the tabs below to demonstrate and cover up yet another component by using class changes:
-
.collapse-
.collapsing-
.collapse.showYou can use a url with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
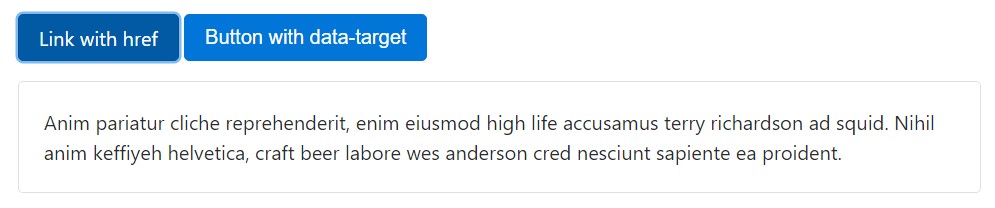
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
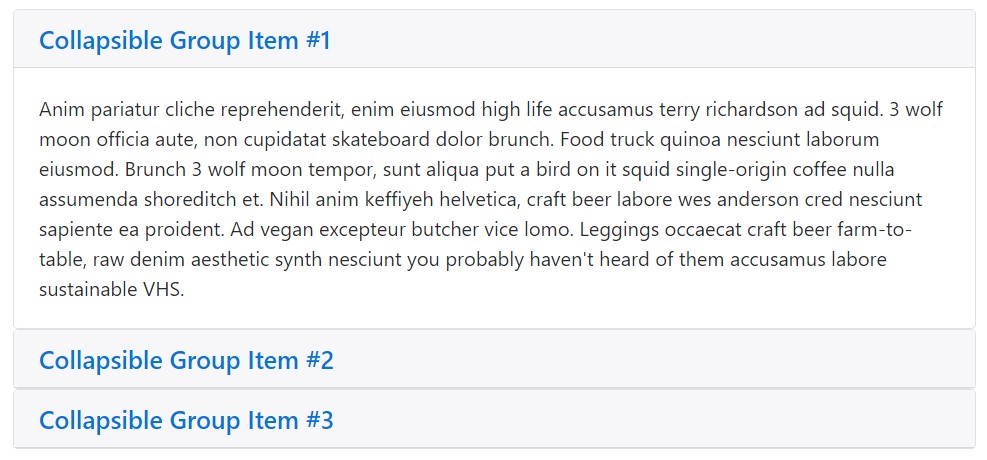
</div>Accordion an example
Enhance the default collapse behaviour in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Don't forget to add in
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in the event that your control element is targeting a single collapsible feature-- such as the
data-targetidaria-controlsidTreatment
The collapse plugin implements a handful of classes to take care of the intense lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes can be found in
_transitions.scssVia data attributes
Just include
data-toggle="collapse"data-targetdata-targetcollapseshowTo bring in accordion-like group management to a collapsible control, add the data attribute
data-parent="#selector"By using JavaScript
Make it possible manually through:
$('.collapse').collapse()Features
Options are able to be completed by means of data attributes or else JavaScript. For data attributes, append the feature name to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Switches on your web content as a collapsible component. Takes an alternative opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to revealed as well as covered up.
.collapse('show')
.collapse('show')Presents a collapsible component.
.collapse('hide')
.collapse('hide')Conceals a collapsible component.
Events
Bootstrap's collapse class exposes a several events for fixing within collapse capability.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a useful and prompt good result, with no great programming attempt we will certainly have a excellent final result.
However, it is not just handy when it comes to developing menus, but at the same time any other elements for showing or concealing on-screen parts, baseding on the actions and demands of users.
In general these types of components are additionally valuable for concealing or else showing massive quantities of details, enabling extra dynamism to the site and also leaving the layout cleaner.
Look at some on-line video training regarding Bootstrap collapse
Linked topics:
Bootstrap collapse main documents

Bootstrap collapse short training

Bootstrap collapse question