Bootstrap Button Input
Introduction
The button elements besides the hyperlinks covered inside them are probably one of the most significant elements allowing the users to interact with the website page and move and take various actions from one webpage to one other. Especially currently in the mobile first world when at least half of the pages are being observed from small-sized touch screen machines the large comfortable rectangle-shaped areas on display simple to discover with your eyes and contact with your finger are even more necessary than ever. That's why the brand new Bootstrap 4 framework advanced providing more comfortable experience dropping the extra small button size and adding in some more free space around the button's subtitles to make them much more legible and easy to make use of. A small touch providing a lot to the friendlier appearances of the brand-new Bootstrap Button Change are also just a little bit more rounded corners that together with the more free space around helping to make the buttons a whole lot more satisfying for the eye.
The semantic classes of Bootstrap Button Toggle
Within this version that have the same amount of cool and easy to use semantic styles delivering the function to relay meaning to the buttons we use with simply just providing a single class.
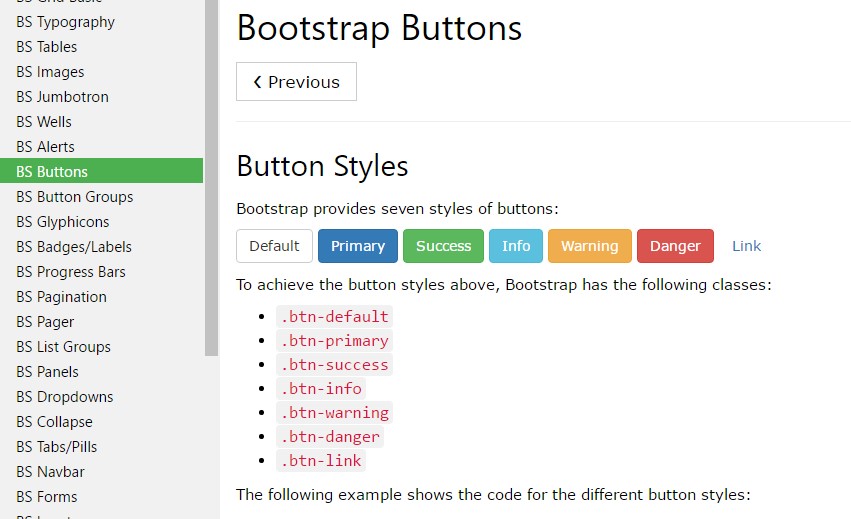
The semantic classes are the same in number as in the last version on the other hand with some upgrades-- the rarely used default Bootstrap Button usually having no meaning has been dismissed in order to get changed by even more intuitive and subtle secondary button styling so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first provide the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
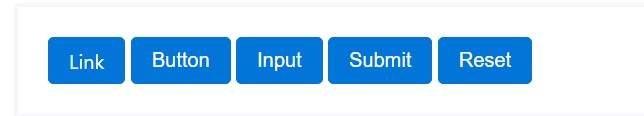
While making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the one-half of the attainable conditions you can enhance your buttons in Bootstrap 4 since the brand-new version of the framework as well brings us a new subtle and pleasing approach to style our buttons always keeping the semantic we currently have-- the outline procedure ( read here).
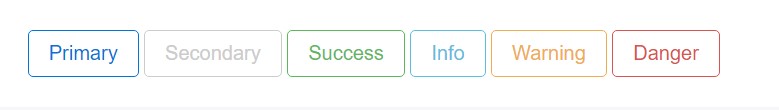
The outline process
The pure background without border gets replaced by an outline along with some text message with the equivalent coloring. Refining the classes is very easy-- simply just add
outlineOutlined Leading button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryCrucial thing to note here is there really is no such thing as outlined link button in such manner the outlined buttons are in fact six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Special text message
Although the semantic button classes and outlined presentations are totally great it is important to keep in mind just some of the page's targeted visitors will not truly be able to see them in such manner if you do have some a little more important explanation you would like to incorporate to your buttons-- ensure as well as the visual methods you also include a few words explaining this to the screen readers hiding them from the webpage with the
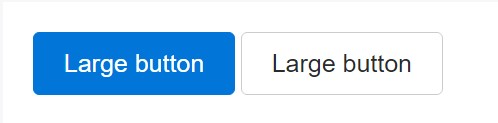
. sr-onlyButtons sizing

<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mode
Oblige buttons look out of service through putting the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons applying the
<a>-
<a>.disabled- Some future-friendly styles are included to disable each of the pointer-events on anchor buttons. In web browsers that support that property, you won't notice the disabled cursor anyway.
- Disabled buttons need to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link usefulness caveat
The
.disabled<a>tabindex="-1"Toggle component
Add in
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-groupKeep in mind that pre-checked buttons require you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Methods
$().button('toggle')Final thoughts
And so generally in the brand new version of one of the most favored mobile first framework the buttons progressed directing to become more readable, extra friendly and easy to use on smaller sized display screen and a whole lot more impressive in expressive ways with the brand new outlined visual appeal. Now all they need is to be placed in your next great page.
Review a number of video training relating to Bootstrap buttons
Related topics:
Bootstrap buttons main information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button