Bootstrap Modal Mobile
Overview
In certain cases we really must determine the target on a targeted data remaining anything rest obfuscated behind making sure we have certainly grabbed the site visitor's consideration or have tons of data required to be readily available directly from the webpage but so huge it definitely could bore and push the person checking over the page.
For these types of circumstances the modal component is pretty much priceless. The things it does is representing a dialog box using a great area of the display screen diming out whatever other.
The Bootstrap 4 framework has every thing needed for creating this kind of feature using minimum initiatives and a easy user-friendly construction.
Bootstrap Modal is structured, yet variable dialog prompts powered via JavaScript. They maintain a quantity of use cases starting with user notice ending with fully custom-made material and provide a variety of valuable subcomponents, proportions, and a lot more.
Information about how Bootstrap Modal Static does work
Before beginning with Bootstrap's modal element, make sure to review the following as long as Bootstrap menu decisions have recently changed.
- Modals are developed with HTML, CSS, and JavaScript. They are actually positioned above anything else inside the document and remove scroll from the
<body>- Selecting the modal "backdrop" is going to instantly close the modal.
- Bootstrap basically holds one modal screen simultaneously. Embedded modals usually are not maintained as we consider them to be unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One once again , due to
position: fixed- In conclusion, the
autofocusContinue reviewing for demos and usage instructions.
- Caused by how HTML5 defines its semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To get the exact same effect, use some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start off we need a switch on-- an anchor or switch to be hit in turn the modal to become displayed. To perform so simply specify
data-toggle=" modal"data-target="#myModal-ID"Some example
And now let us produce the Bootstrap Modal in itself-- first we require a wrapping element including the whole thing-- delegate it
.modalA smart idea would most likely be additionally adding the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might just need to put in a close tab within the header assigning it the class
.closedata-dismiss="modal"Basically this id the design the modal components have inside the Bootstrap framework and it pretty much has remained the very same in both Bootstrap version 3 and 4. The brand new version provides a lot of new approaches however it seems that the dev crew thought the modals function well enough the way they are so they directed their consideration away from them so far.
Right now, lets check out at the various types of modals and their code.
Modal elements
Shown below is a static modal illustration ( indicating its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
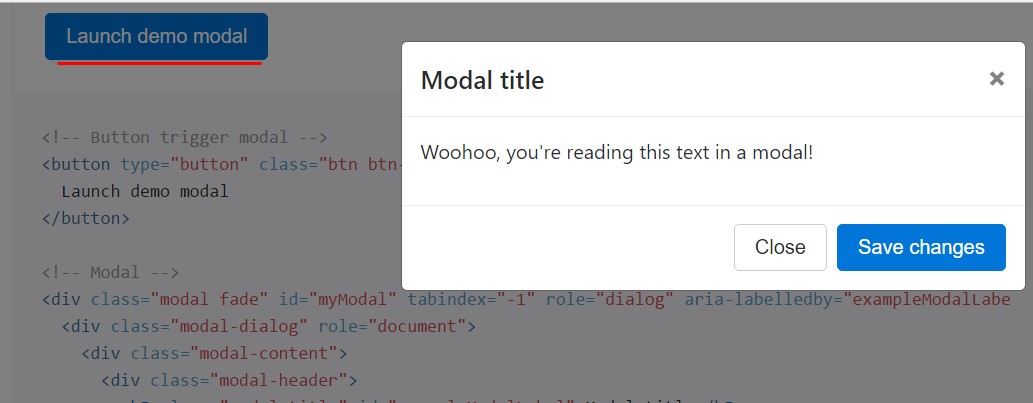
In case that you will make use of a code below - a working modal demonstration is going to be activated as showned on the pic. It will definitely slide down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Scrolling long text
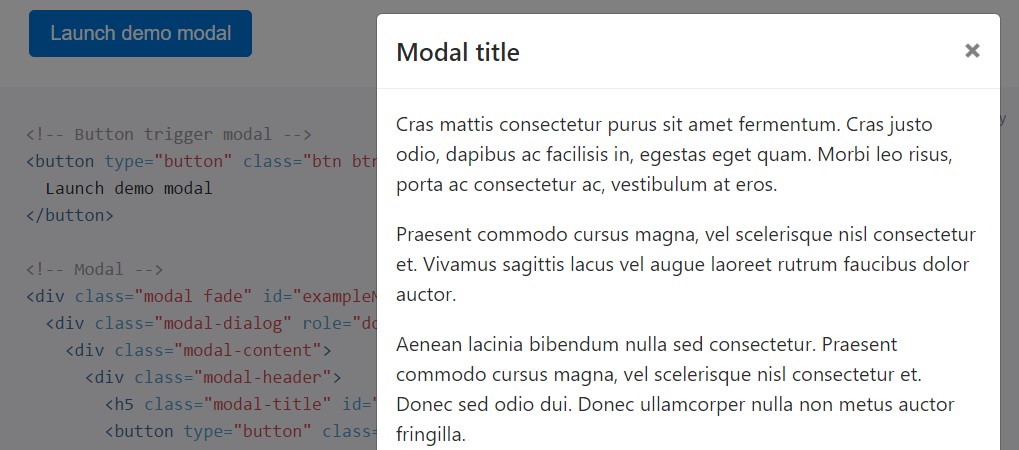
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the demo below to see exactly what we show ( more info).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
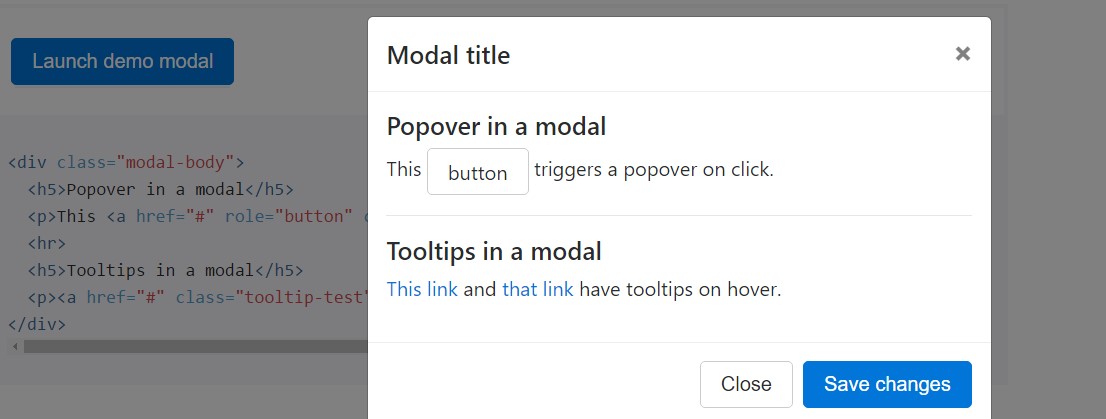
</div>Tooltips plus popovers
Tooltips and popovers can be placed within modals just as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
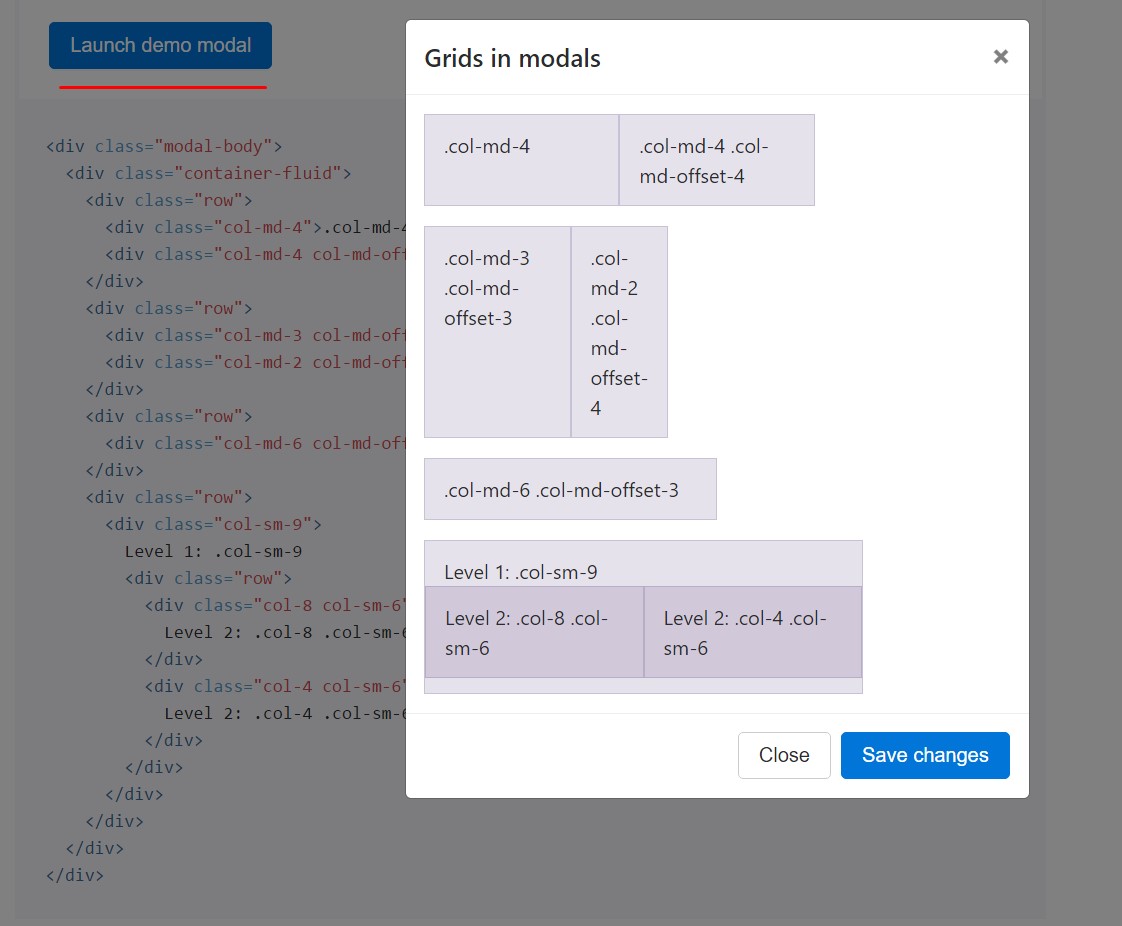
</div>Putting into action the grid
Utilize the Bootstrap grid system inside a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
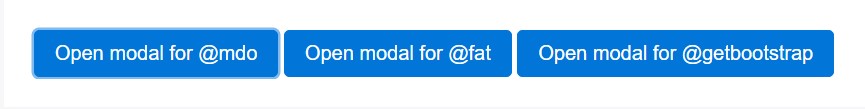
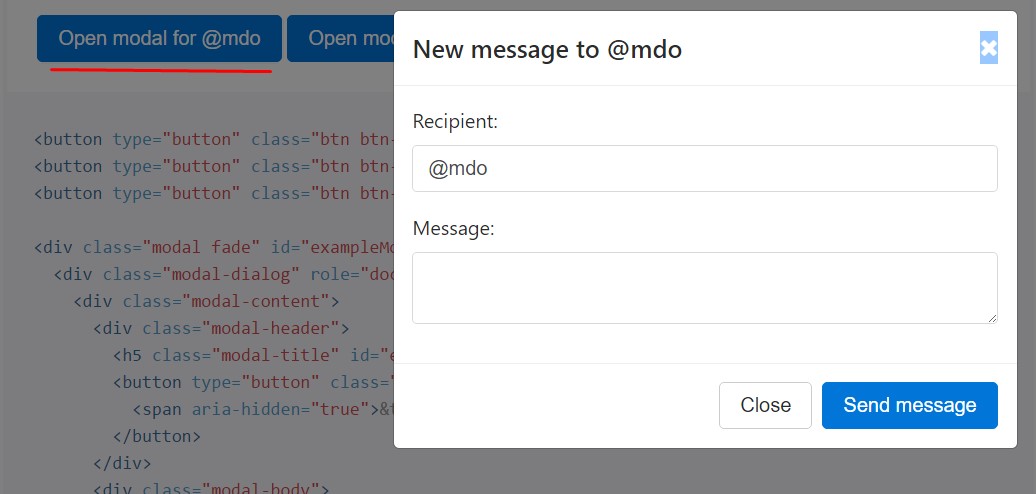
</div>Different modal web content
Own a number of buttons that activate the exact same modal together with a little bit other elements? Work with
event.relatedTargetdata-*Listed below is a live demonstration nexted by example HTML and JavaScript. To find out more, check out the modal events docs with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take away animation
For modals which just come out in lieu of fade into view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
Assuming that the height of a modal changes though it is exposed, you need to command
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Implanting YouTube videos
Embedding YouTube videos in modals demands added JavaScript not within Bootstrap to immediately put an end to playback and more.
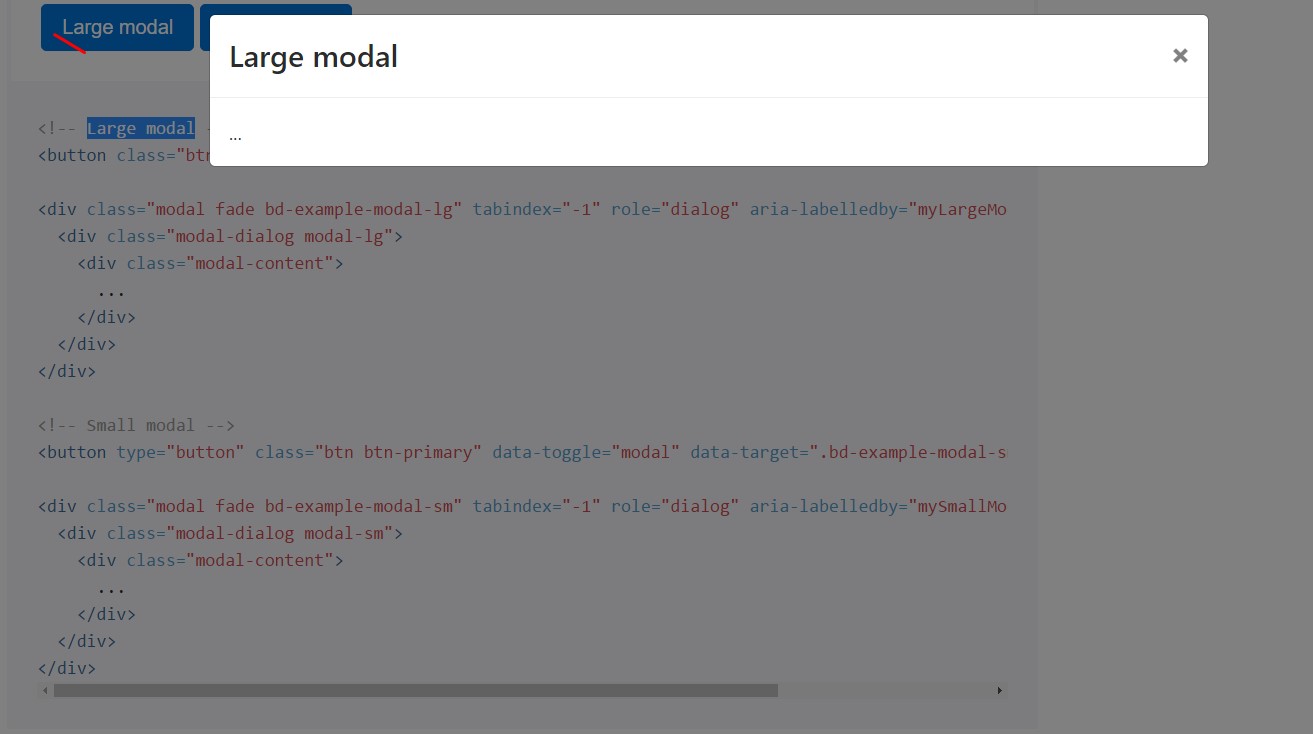
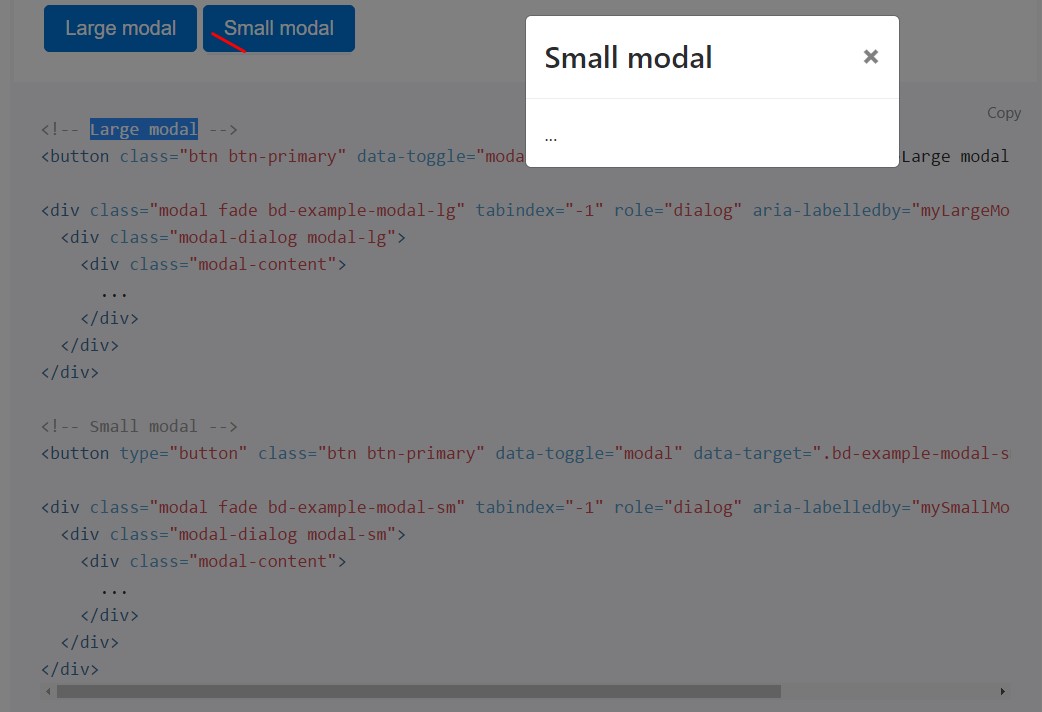
Extra scales
Modals feature two optional sizes, readily available with modifier classes to be inserted into a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your non-visual web content on demand, by information attributes or JavaScript. It also brings in
.modal-open<body>.modal-backdropVia data attributes
Switch on a modal without any preparing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
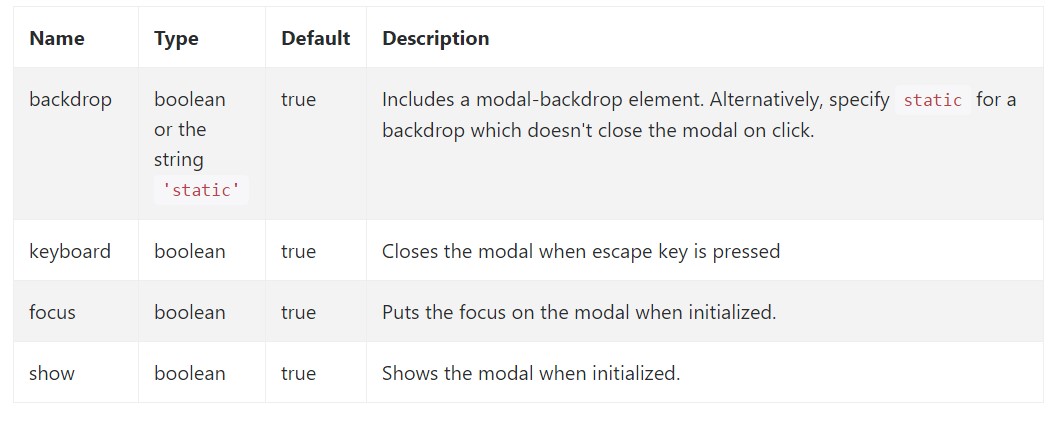
myModal$('#myModal'). modal( options).Options
Possibilities can possibly be passed via details attributes or JavaScript. For information attributes, append the option name to
data-data-backdrop=""Examine also the image below:

Approaches
.modal(options)
.modal(options)Turns on your web content as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the caller just before the modal has actually been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually disguises a modal. Returns to the user just before the modal has actually been covered up (i.e. just before the
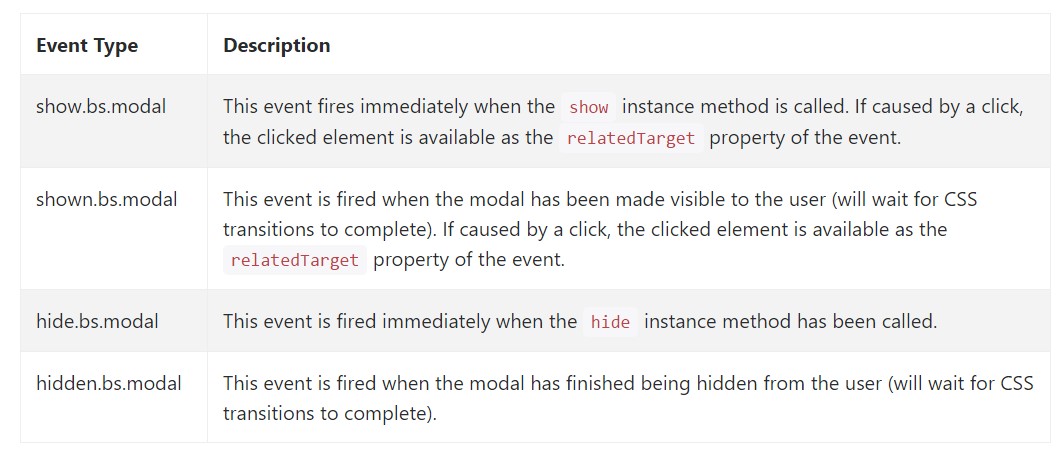
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a number of events for trapping in to modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We checked out ways the modal is developed yet what could actually be inside it?
The answer is-- practically whatever-- coming from a very long titles and conditions plain section with certain titles to the very complex construction which using the adaptive design approaches of the Bootstrap framework could in fact be a web page in the page-- it is practically feasible and the choice of incorporating it is up to you.
Do have in your mind however if ever at a specific point the information to be poured into the modal gets far way too much it's possible the more desirable approach would be applying the whole subject inside a individual page to gain more or less improved appeal along with usage of the entire screen size attainable-- modals a pointed to for smaller blocks of material requesting for the viewer's attention .
Take a look at a number of video tutorials about Bootstrap modals:
Related topics:
Bootstrap modals: authoritative information

W3schools:Bootstrap modal article

Bootstrap 4 with remote modal