Bootstrap Image Template
Overview
Pick your images in responsive form (so they definitely not become bigger than their parent features) plus bring in light-weight styles to all of them-- all by using classes.
Despite of just how great is the text display in our pages no question we need to have a couple of as powerful pictures to back it up having the material truly glow. And because we are certainly within the mobile devices era we also require those pics working out accordingly in order to exhibit finest on any kind of screen scale given that no one likes pinching and panning around to become able to really view what a Bootstrap Image Resize stands up to show.
The guys behind the Bootstrap framework are perfectly informed of that and out of its opening probably the most popular responsive framework has been giving uncomplicated and powerful tools for finest appearance and also responsive behaviour of our illustration components. Listed below is precisely how it work out in the latest version. ( additional reading)
Differences and changes
Opposite its antecedent Bootstrap 3 the fourth version utilizes the class
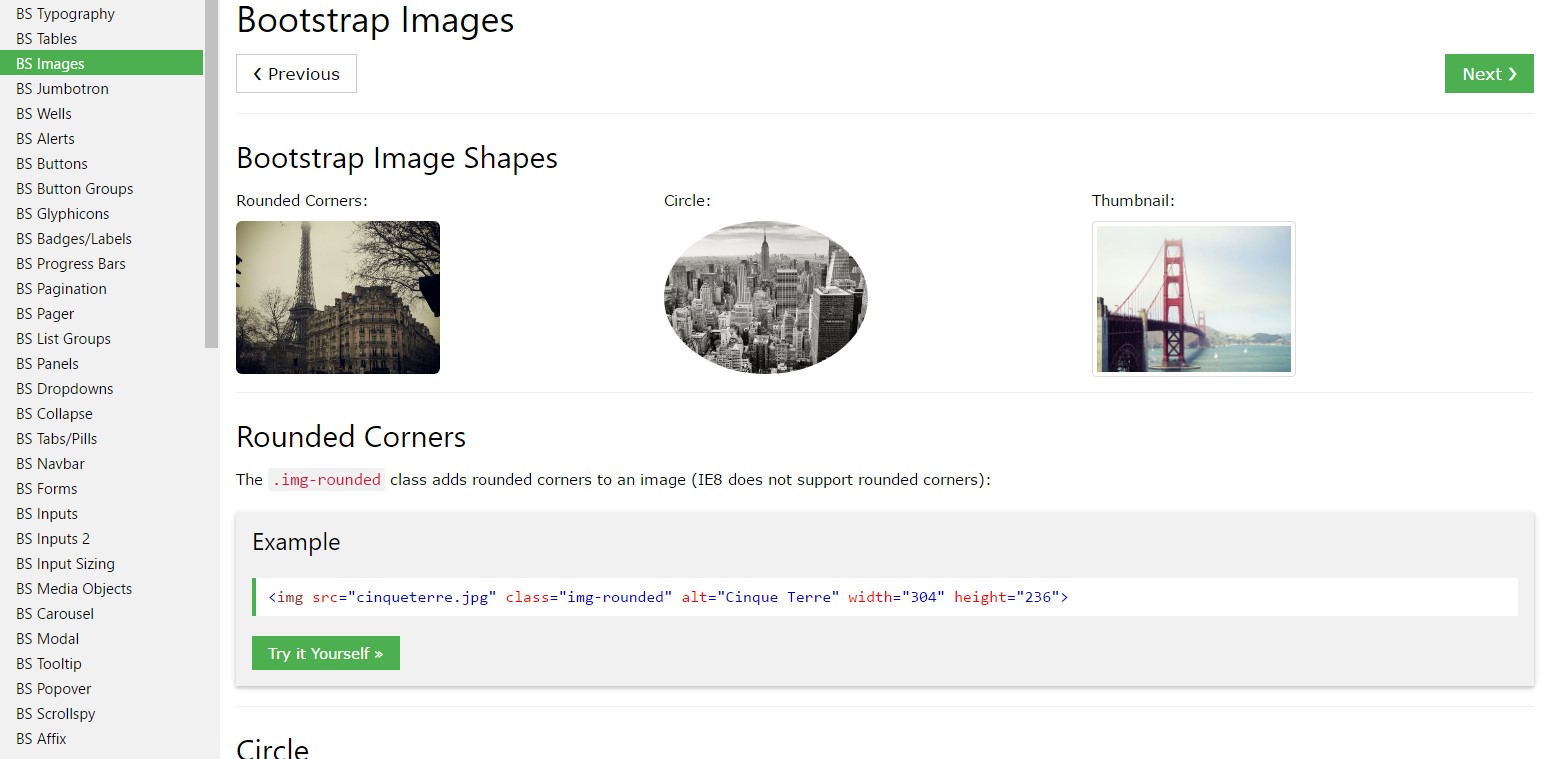
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally exploit the predefined designing classes creating a specific illustration oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Illustrations in Bootstrap are actually made responsive by having
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG images having
.img-fluidwidth: 100% \ 9Image thumbnails
Apart from our border-radius utilities , you can apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Resize
Whenever it comes to alignment you can utilize a couple quite highly effective instruments just like the responsive float supporters, message position utilities and the
.m-x. autoThe responsive float tools might be utilized to set an responsive picture floating left or right as well as change this placement baseding on the measurements of the present viewport.
This kind of classes have utilized a handful of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the images inside of Bootstrap 3 used to happen employing the
.center-block.m-x. auto.d-blockStraighten pics having the helper float classes or else text arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the content position utilities could be employed applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Generally that is actually the way you are able to include simply a few easy classes to get from standard images a responsive ones by having current build of the most prominent framework for developing mobile friendly website page. Now everything that's left for you is getting the fit ones.
Review a number of video information regarding Bootstrap Images:
Linked topics:
Bootstrap images formal documentation

W3schools:Bootstrap image tutorial

Bootstrap Image issue - no responsive.