Bootstrap Clearfix Class
Introduction
Power in our look indicates and more effective flexibleness-- that's what's never sufficient when we are actually developing the very coming design for our brand new project due to the fact that there regularly is a strong visual aspect strategy and even two of them we abandon to try out utilizing next time. Yet the feeling something isn't pretty done still stays as far as we try to find a strategy actually employing this great thought we had while the project was still being actually represented on a notepad.That's the way several creative workarounds like the Bootstrap Clearfix Class get to life to generate possibly not the best at all times but still working approaches and assist us perform just what we primarily were had in mind. ( discover more here)
The way to make use of the Bootstrap Clearfix Usage:
Usually just what Clearfix handles is struggling the zero height container problem whenever it relates to containing floated elements-- as an example-- in the case that you have simply two components in a container one floated left and the other one - right and you wish to design the component containing them with a special background colour without the assistance of the clearfix plugin the whole workaround will finish with a thin line in the needed background color transpiring over the floated elements nonetheless the background colored element is really the parent of a couple of floated ones.
To deal with this the Bootstrap framework has the clearfix plugin included so to reach the desired end result from the mentioned above case study all you need is just applying the class
.clearfixExamples
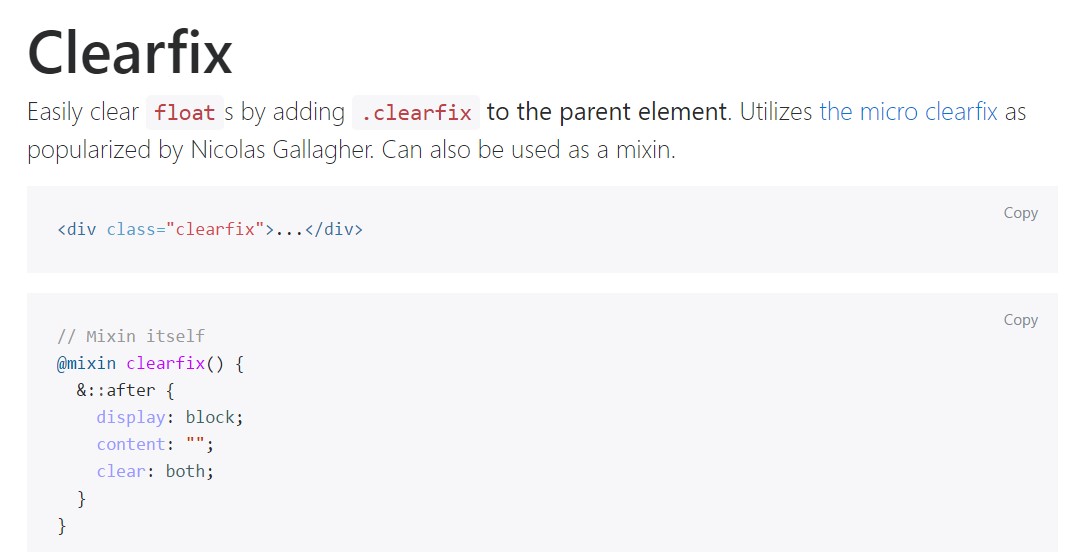
Effectively clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
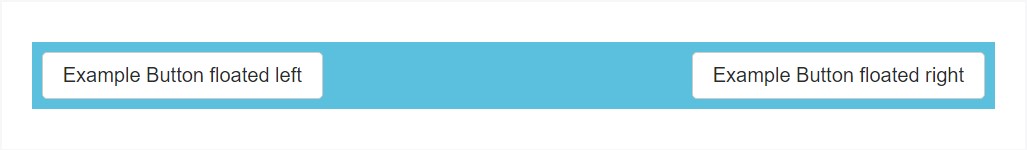
@include clearfix;The following instance shows exactly how the clearfix can possibly be employed. Without having the clearfix the wrapping div would not actually span around the buttons which in turn would create a broken design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Brand-new Solutions
In recent edition of probably the most famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally supported however sooner or later will possibly acquire less and less worked with and quite possibly -- even abandoned since the dev team has made a choice embodying the flexbox format for many of the common webpage parts-- it is actually a a whole lot more effective and contemporary approach for sizing, installing and distributing a certain element's children without the need of floats and therefore-- the
.clearfixThis approach is bright new for current alpha 6 of Bootstrap 4 and might possibly be viewed relatively a strong step because it additionally signifies releasing the IE9 assistance for and optimal presentation of the pages generated on modern-day internet browsers only but as the innovation development goes on this does not feel like a hidden trouble at all. Without a doubt there still be a number of cases when we will also require the very good classic float techniques so the moment we complete that-- we likewise have the
.clearfixConclusions
So currently you understand what exactly the # inside Bootstrap 4 represent-- do have it in thoughts when you are you experience unexpected presence of some wrappers incorporating floated elements but the very best thing to accomplish is actually paying com time taking a look at the way the new star in town-- flexbox creates the things accomplished given that it presents a handful of pretty neat and simple design sollutions to make our web pages to the very next level.
Review a few on-line video information regarding Bootstrap Clearfix
Linked topics:
Bootstrap clearfix formal records

Recognizing Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes