Bootstrap Header Template
Introduction
Just as inside of published documentations the header is just one of the very essential components of the webpages we create and get to operate every day. It securely holds one of the most important information on the identity of the organisation or else individual behind the webpage in itself and the importance of the whole internet site-- its navigation structure which in turn as well as the Bootstrap Header Example itself ought to be thought and made in this sort of method that a visitor rushing or not really actually knowing which way to see simply take a look at and locate the needed info. This is the suitable circumstance-- in the real life obtaining as close as achievable to this appearance and behavior also goes considering that we practically each time have some project particular restrictions to think of. Furthermore as opposed to the written paperworks all over the world of internet we should always keep in mind the variety of possible devices on which our web pages could possibly get featured-- we should really ascertain their responsive activity or else in other words-- make sure they will show ideal at any display size achievable.
And so let us have a glance and discover just how a navbar gets created in Bootstrap 4. ( useful content)
Effective ways to employ the Bootstrap Header Form:
Firstly for you to create a web page header or considering that it gets regarded within the framework-- a navbar-- we ought to wrap the whole item inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent feature we need to initiate by applying a tab feature which shall be operated to feature the collapsed content on a smaller display sizes-- to do that create a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright fresh for most current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the fundamental element-- generating the collapsible container for the major site navigating-- to do it produce an element by using the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
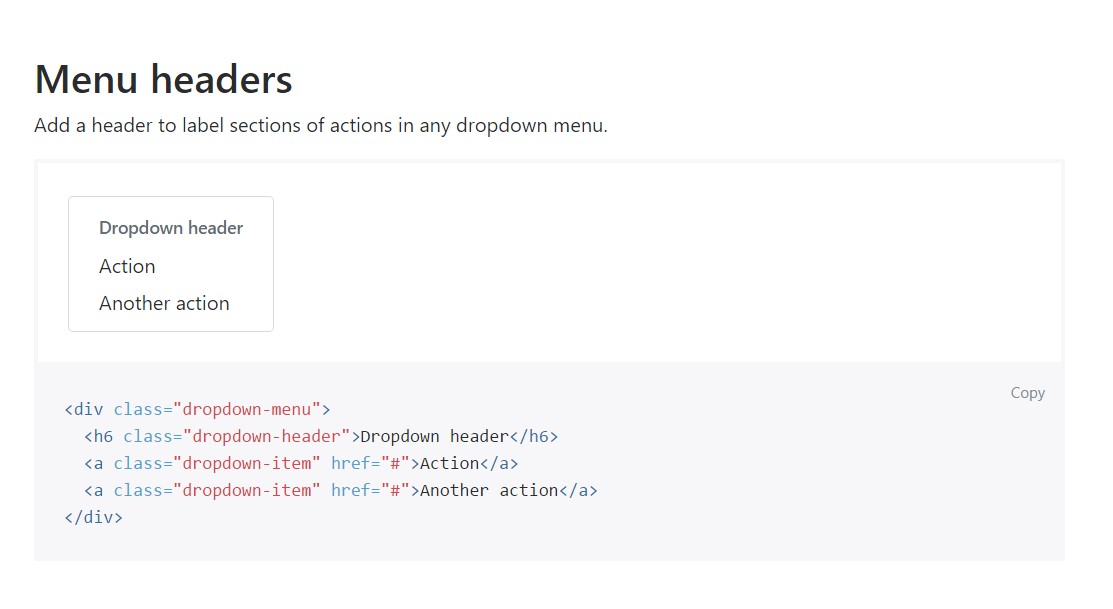
Provide a header to label sections of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Even more features
Another fresh item for this edition is the possibility to include an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
The moment it comes down to the header materials in current Bootstrap 4 version this is being taken care of with the constructed in Collapse plugin and various site navigation specified web content classes-- a couple of them built primarily for maintaining your label's uniqueness and others-- to make certain the actual web page navigational system will show best collapsing in a mobile phone design menu when a indicated viewport width is accomplished.
Examine some youtube video short training about Bootstrap Header
Related topics:
Bootstrap Header: authoritative information

Bootstrap Header tutorial

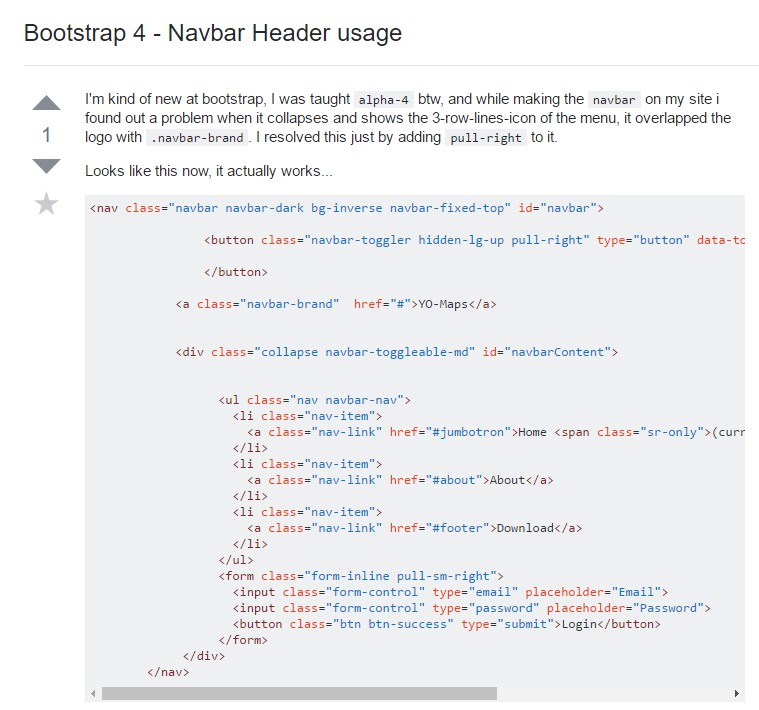
Bootstrap 4 - Navbar Header utilisation