Bootstrap Alert Popup
Overview
The alerts are created by all of these components you even usually do not consider until you really get to need them. They are taken for providing fast in time comments for the user interacting with the website hopefully directing his or hers focus to a specific direction or evoking special actions.
The alerts are most commonly used together with forms to give the user a recommendation if a area has been filled in wrong, which is the proper format expected or which is the status of the submission after the submit button has been clicked.
As the majority of the elements in the Bootstrap framework the alerts also do have a nice predefined appearance and semantic classes which can be used according the particular situation where the Bootstrap Alert has been shown on screen. As it's an alert message it's important to get user's interest but however keep him in the zone of comfort nevertheless it might even be an error report. ( check this out)
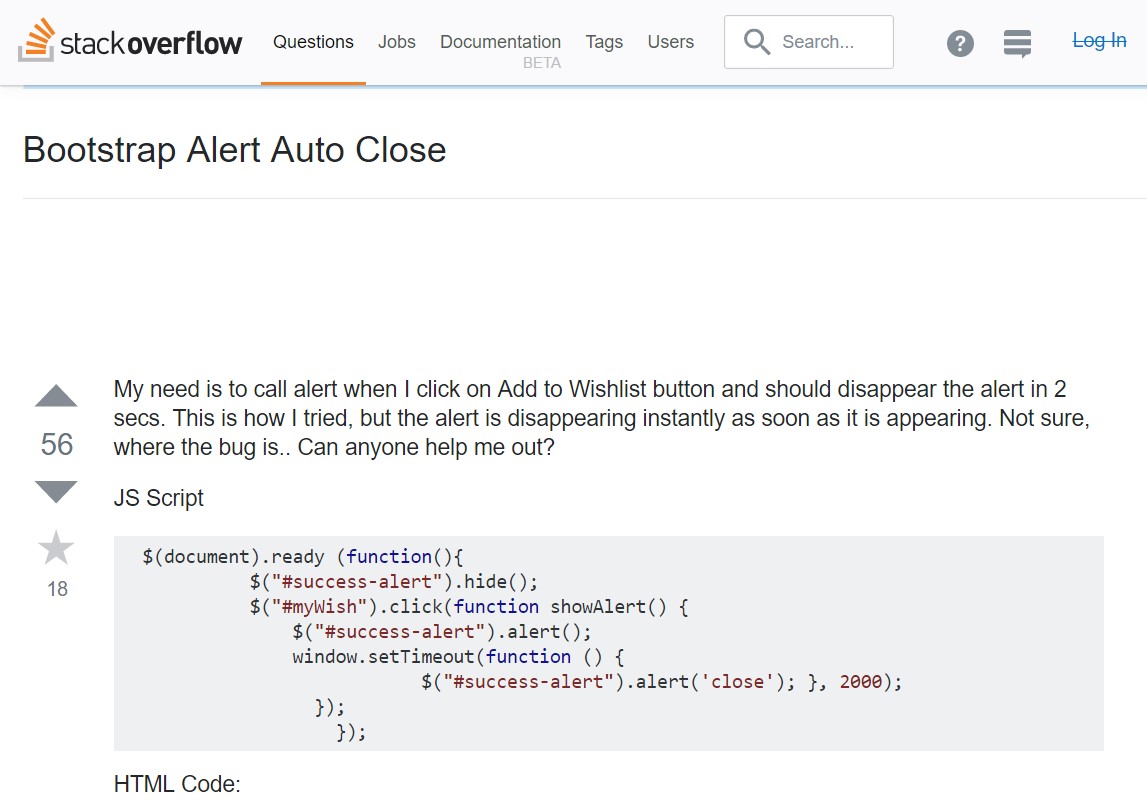
This gets fulfilled due to the use of delicate toned colours each being intuitively been connected to the semantic of the message information such as green for Success, Light Blue for general information, Light yellow desiring for user's focus and Mild red specifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color option of the web links
It really may possibly not be spotted at a glance but the font color itself is in fact following this colour scheme too-- just the colours are much much darker so get subconsciously takened as black but the truth is it's not exactly so.
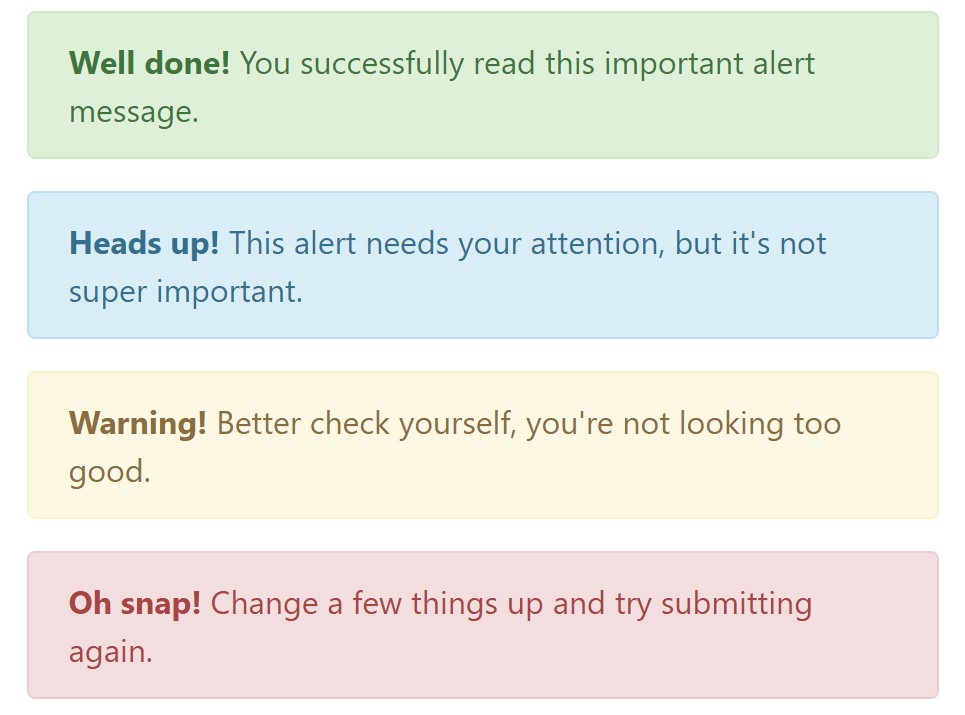
Same goes not only for the alert message in itself but at the same time for the web links included in it-- there are link classes taking off the outline and colouring the anchor elements in the proper colour so they suit the overall alert text look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Additional related information for alerts
A aspect to keep in mind-- the color options come with their obvious meaning only for those who really get to check out them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
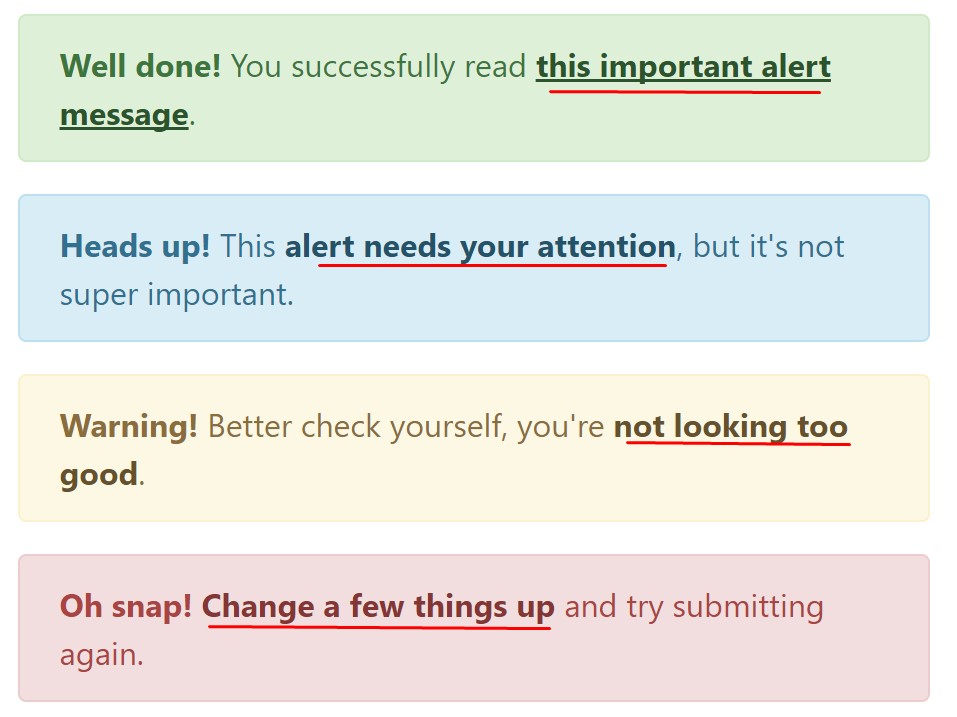
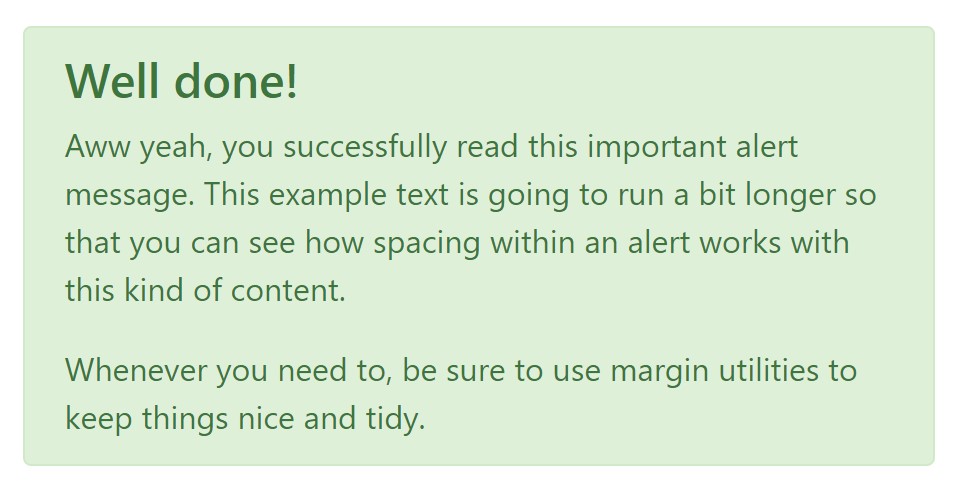
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the situations when you want to showcase a bit longer web content ( find out more).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Decline the alert
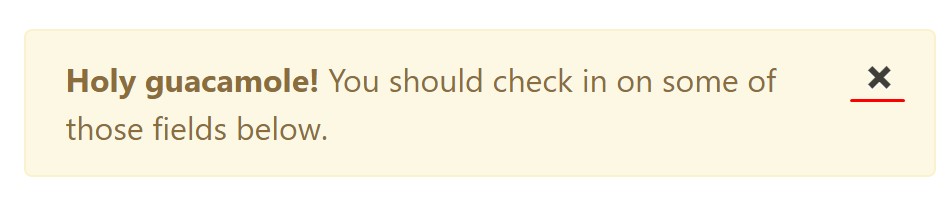
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four kinds of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Don't allow however their titles to limit the way you are actually working with them-- all of these are just a number of color schemes and the method they will be really implemented in your web site is completely up to you and absolutely depends on the individual scenario.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Jquery
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable removal of an alert through JavaScript
Or even with information attributes on a button within the alert, as displayed in this article
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Bear in mind that shutting off an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin introduces a couple of events for netting inside alert functionality.
close.bs.alertclosed.bs.alertCheck several video clip short training about Bootstrap alerts
Linked topics:
Bootstrap alerts formal documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue