Bootstrap Grid Panel
Overview
Bootstrap features a highly effective mobile-first flexbox grid system for developing layouts of any forms and proportions . It's based on a 12 column format and features a wide range of tiers, one for each media query range. You can certainly employ it with Sass mixins or else of the predefined classes.
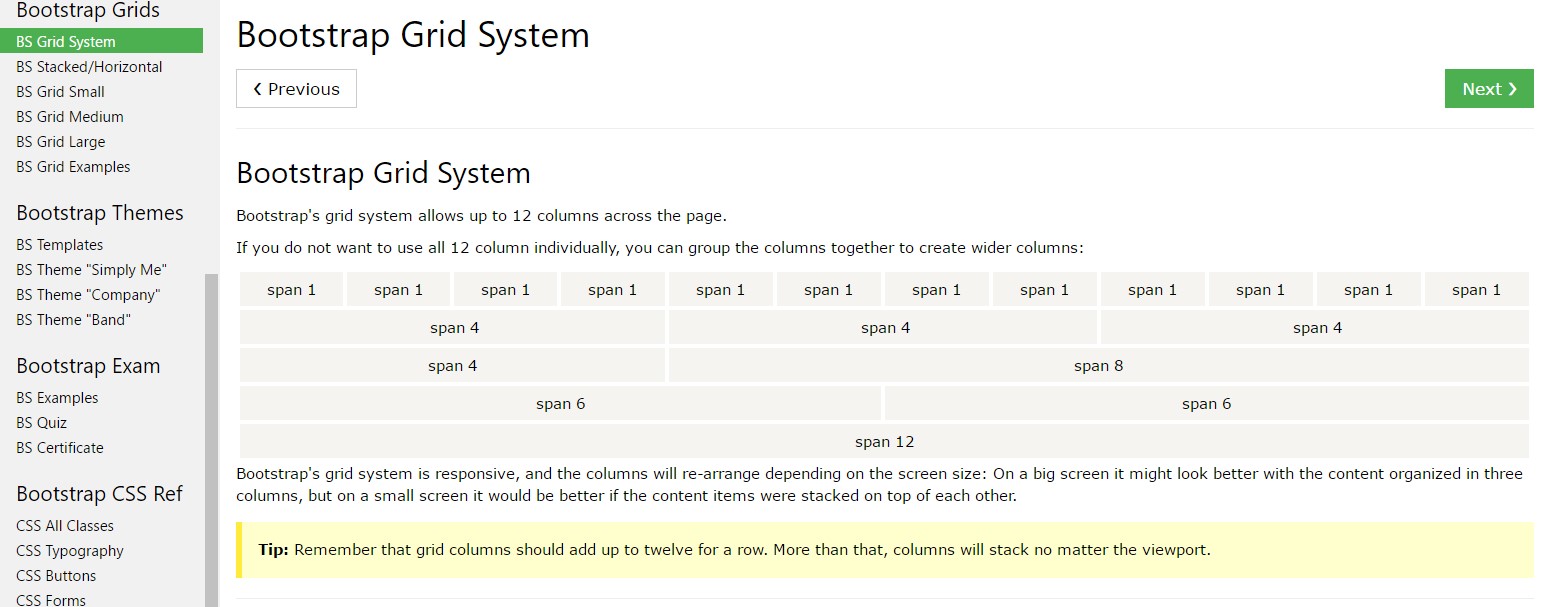
Some of the most fundamental element of the Bootstrap framework allowing us to develop responsive website page interactively changing in order to constantly provide the size of the display they get revealed on still looking perfectly is the so called grid structure. The things it usually handles is offering us the opportunity of developing complex arrangements merging row and a certain quantity of column features kept within it. Just imagine that the obvious size of the screen is departed in twelve equal components vertically.
Effective ways to put into action the Bootstrap grid:
Bootstrap Grid System works with a variety of columns, rows, and containers to layout as well as line up material. It's set up with flexbox and is fully responsive. Shown below is an example and an in-depth check out ways in which the grid interacts.
The above illustration produces three equal-width columns on small, middle, large size, and extra sizable gadgets applying our predefined grid classes. Those columns are concentered in the webpage together with the parent
.containerHere is likely in what way it works:
- Containers provide a methods to focus your site's contents. Employ
.container.container-fluid- Rows are horizontal sets of columns which make certain your columns are definitely aligned effectively. We work with the negative margin method with regards to
.row- Material has to be positioned within columns, and only columns may be immediate children of rows.
- With the help of flexbox, grid columns without having a established width is going to by default design having equivalent widths. For example, four instances of
.col-sm- Column classes indicate the number of columns you need to work with from the potential 12 per row. { In such manner, if you really want three equal-width columns, you can surely employ
.col-sm-4- Column
widths- Columns have horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), little, normal, huge, and extra big.
- Grid tiers are based upon minimum widths, meaning they apply to that tier plus all those above it (e.g.,
.col-sm-4- You may apply predefined grid classes as well as Sass mixins for extra semantic markup.
Take note of the issues and also defects around flexbox, like the failure to employ some HTML elements such as flex containers.
Seems pretty good? Excellent, let's move on to viewing everything in an example. ( read here)
Bootstrap Grid Panel capabilities
Basically the column classes are actually something like that
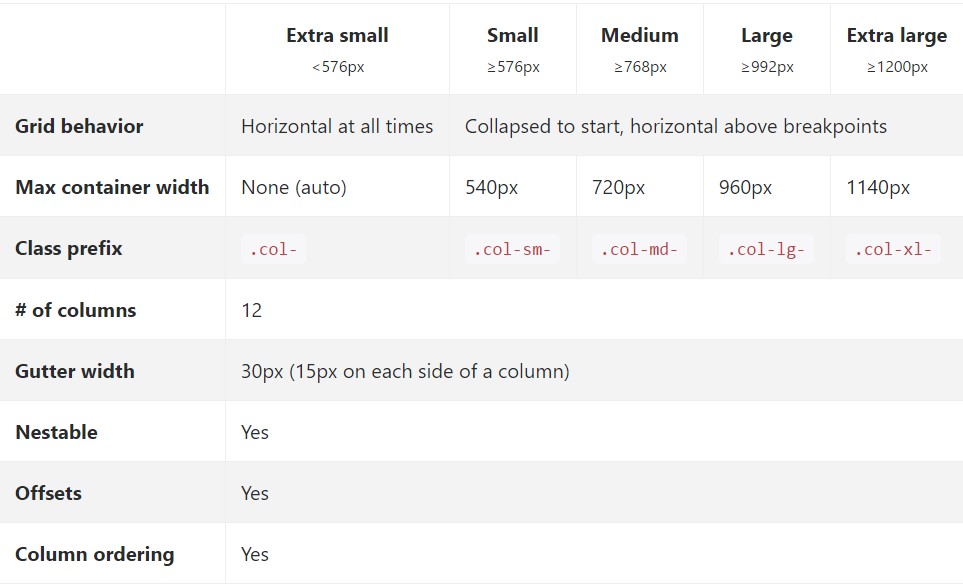
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Once it approaches the Bootstrap Grid Example scales-- all of the workable sizes of the viewport (or the visual zone on the display) have been simply separated in five varieties just as comes after:
Extra small-- widths under 544px or 34em ( that comes to be the default measuring system for Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and whatever greater than it
.col-xl-*While Bootstrap utilizes
emrempxSee ways in which parts of the Bootstrap grid system do a job around a number of gadgets with a useful table.

The fresh and several from Bootstrap 3 here is one added width range-- 34em-- 48em being specified to the
xsEach of the features designated through a particular viewport width and columns keep its size in width for this viewport and all above it. The moment the width of the display gets less than the defined viewport size the components pile over one another filling up all width of the view .
You may additionally designate an offset to an element through a determined number of columns in a specific display sizing and over this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of factors to consider when putting up the markup-- the grids having rows and columns ought to be set into a
.container.container.container-fluidDirect offspring of the containers are the
.rowAuto style columns
Incorporate breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for every breakpoint you require and each column will definitely be the equal width.
Equal width
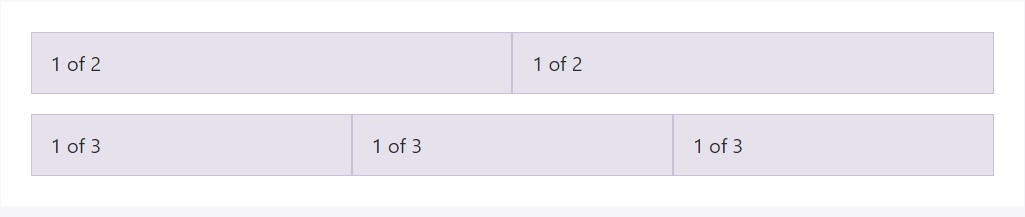
For example, below are two grid formats that placed on every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
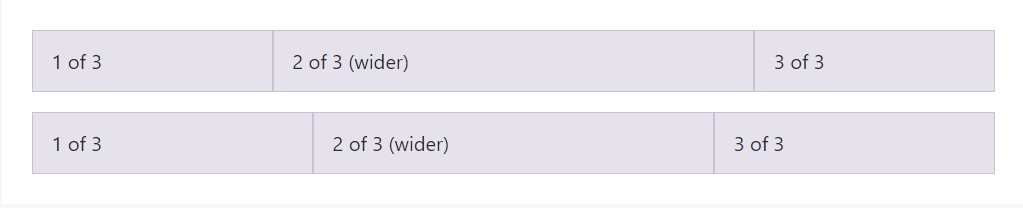
</div>Initiating one column size
Auto-layout for the flexbox grid columns also shows you are able to establish the width of one column and the others are going to automatically resize about it. You may possibly use predefined grid classes ( while revealed here), grid mixins, or possibly inline widths. Bear in mind that the other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
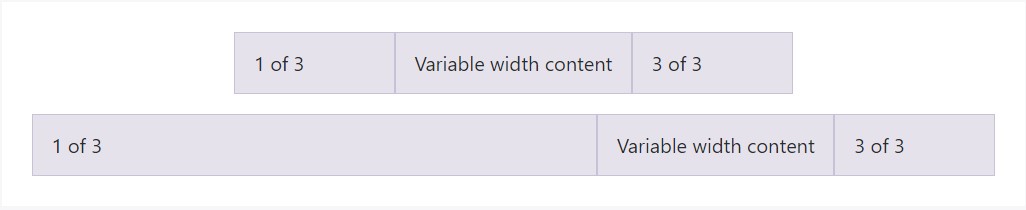
</div>Variable size information
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
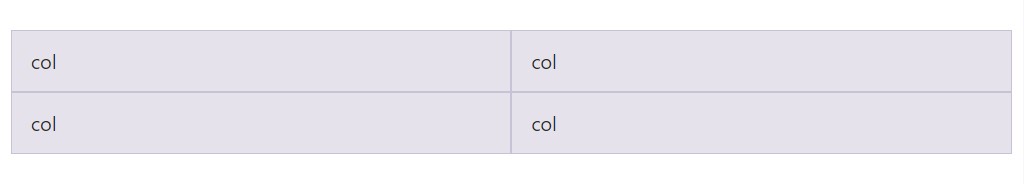
</div>Equivalent size multi-row
Set up equal-width columns that extend multiple rows by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes intended for building complex responsive formats. Modify the proportions of your columns on extra small, small, medium, large, as well as extra large devices however you want.
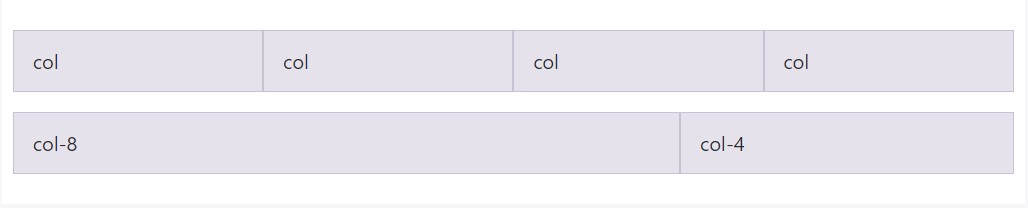
All of the breakpoints
For grids that are the very same from the smallest of gadgets to the largest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
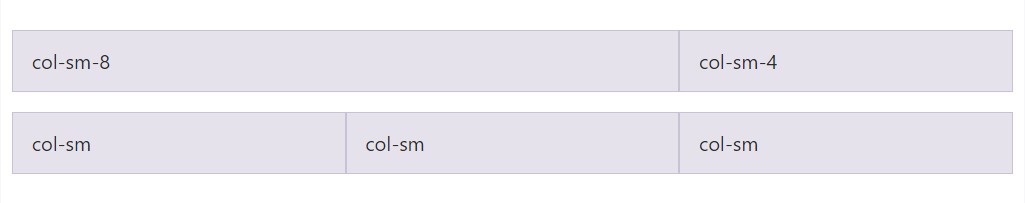
</div>Piled to horizontal
Applying a individual set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
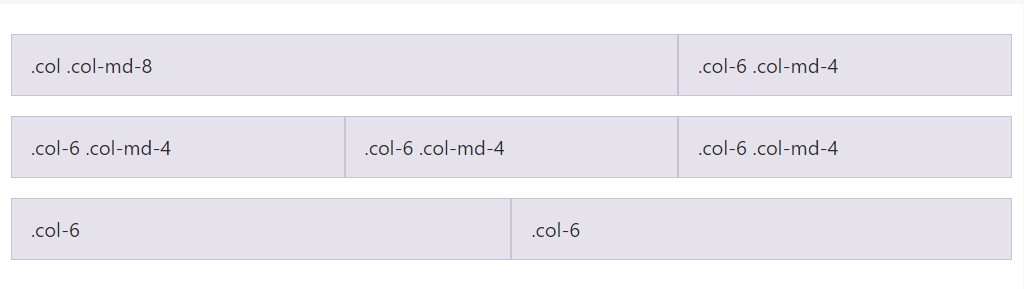
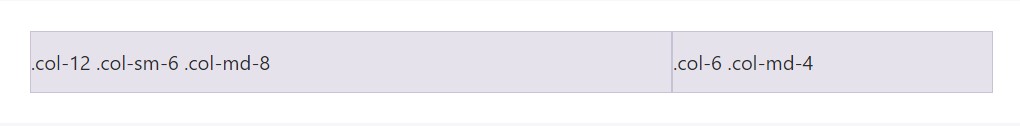
</div>Mix and fit
Really don't prefer your columns to simply stack in a number of grid tiers? Put to use a combo of numerous classes for each tier as required. Discover the situation shown below for a best idea of ways everything acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Employ flexbox alignment utilities to vertically and horizontally line up columns. ( see post)
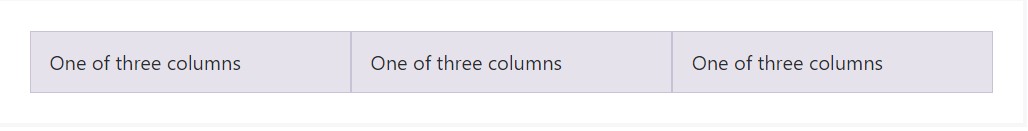
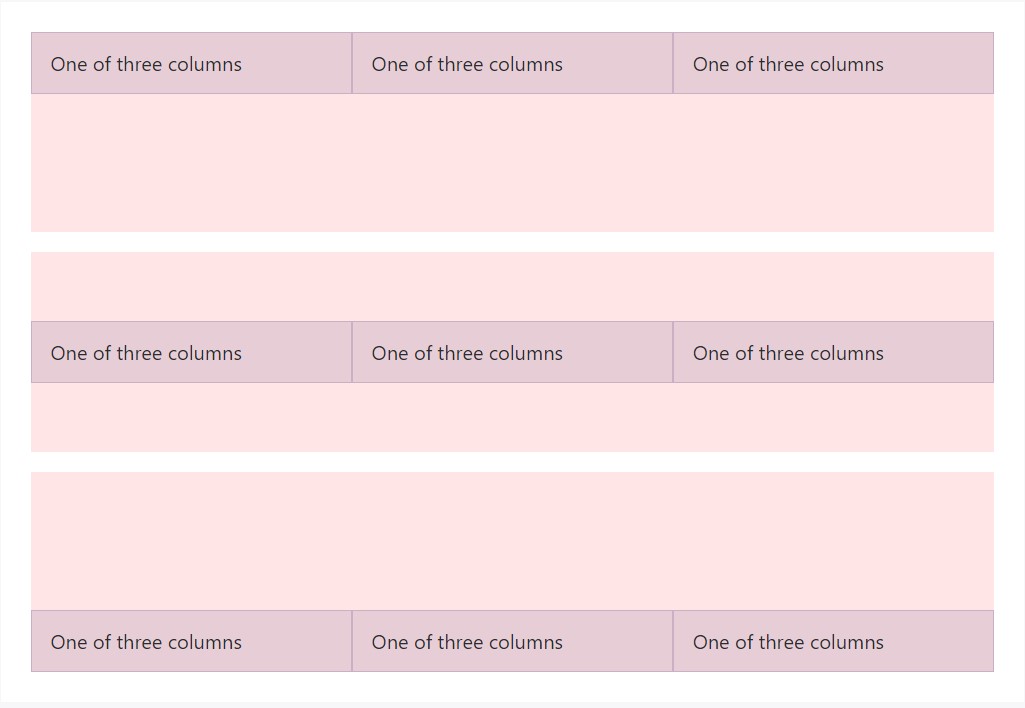
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
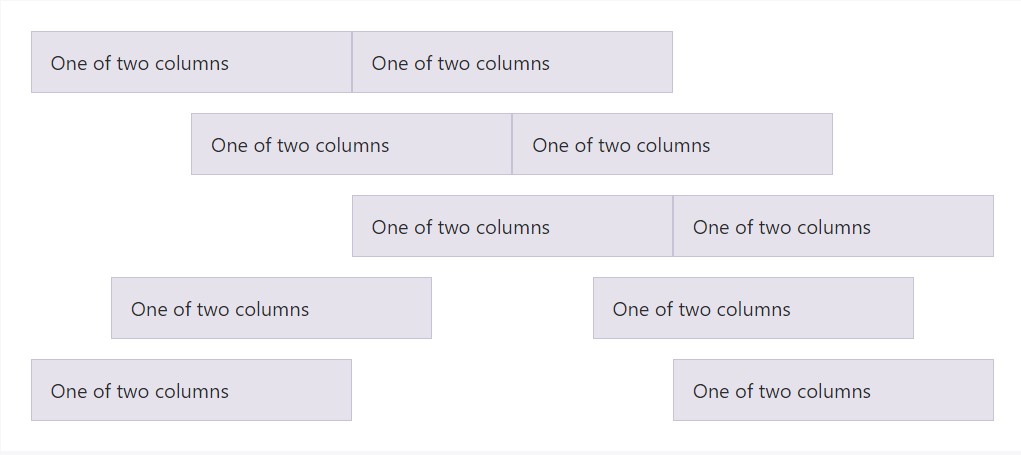
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No gutters
The gutters of columns inside our predefined grid classes may possibly be taken away with
.no-guttersmargin.rowpaddingHere's the origin code for composing these kinds of formats. Bear in mind that column overrides are scoped to simply the original children columns and are focused via attribute selector. Even though this produces a further particular selector, column padding can easily still be extra customized with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's just how it appears. Keep in mind you are able to continue to work with this together with all of the additional predefined grid classes ( providing column widths, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
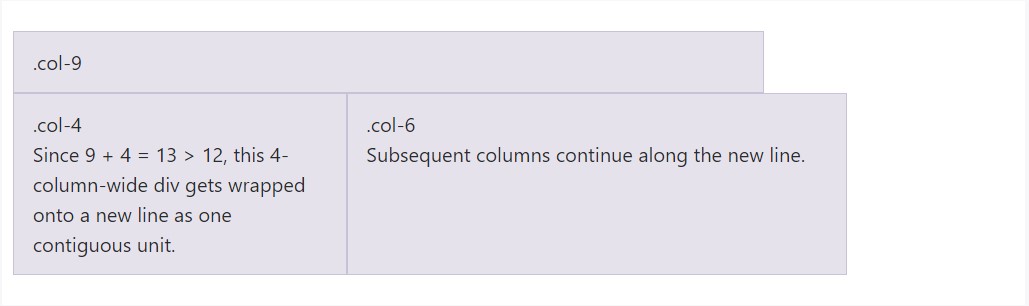
</div>Column wrapping
If over 12 columns are placed inside of a single row, each and every group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
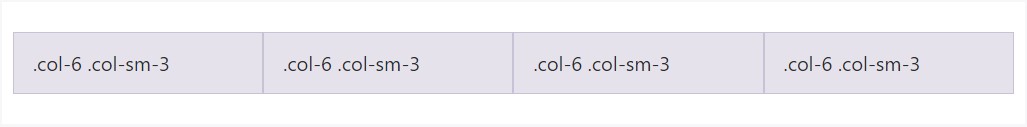
</div>Reseting of the columns
With the number of grid tiers available, you're expecteded to encounter troubles where, at certain breakpoints, your columns really don't clear pretty appropriate as one is taller in comparison to the various other. To resolve that, apply a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
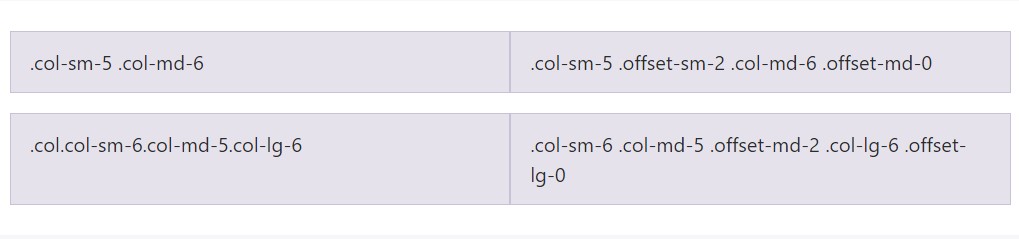
</div>Apart from column clearing up at responsive breakpoints, you may possibly will need to reset offsets, pushes, or pulls. Discover this in action in the grid example.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
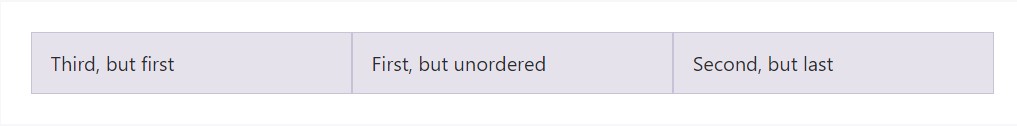
Flex order
Use flexbox utilities for regulating the vision order of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
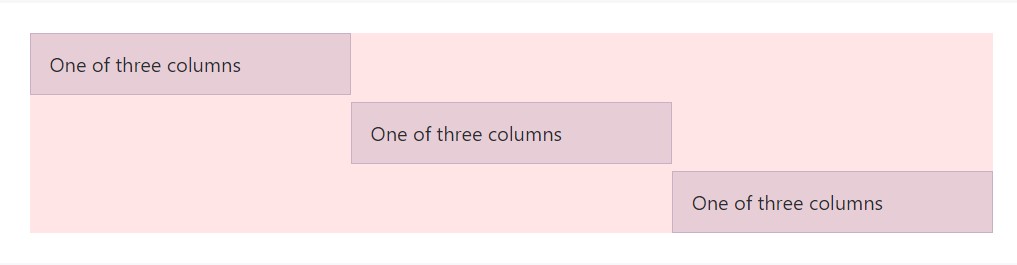
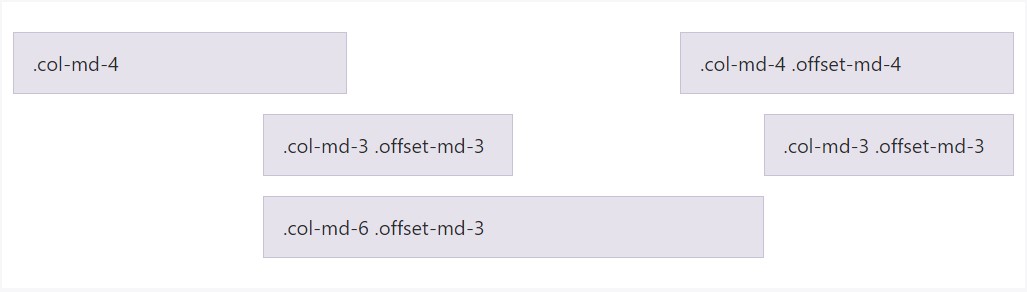
</div>Countering columns
Relocate columns to the right using
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
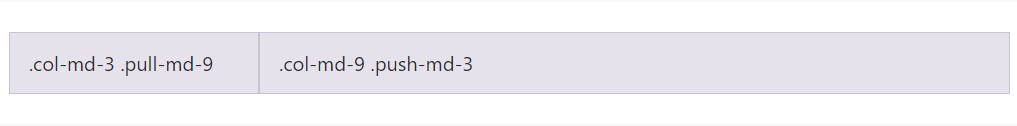
</div>Pulling and pushing
Conveniently improve the structure of our integrated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
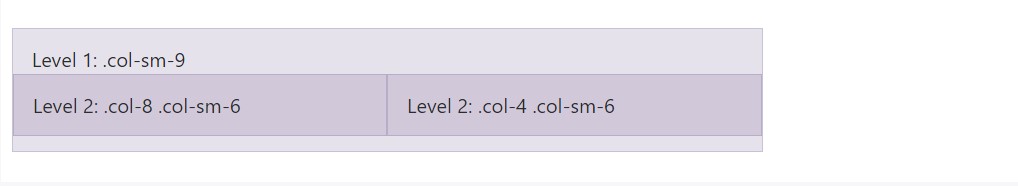
</div>Web content posting
To nest your content with the default grid, put in a new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Applying Bootstrap's source Sass data
Once putting to use Bootstrap's origin Sass files, you have the possibility of utilizing Sass mixins and variables to create customized, semantic, and responsive webpage designs. Our predefined grid classes work with these identical variables and mixins to deliver a whole set of ready-to-use classes for fast responsive arrangements .
Capabilities
Maps and variables establish the variety of columns, the gutter size, as well as the media query factor. We employ these to bring in the predefined grid classes documented just above, as well as for the customized mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are employed in conjunction with the grid variables to provide semantic CSS for specific grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example utilization
You are able to transform the variables to your own custom made values, or else just apply the mixins with their default values. Here is actually an instance of taking the default modes to generate a two-column format having a space between.
See it practical in this particular provided good example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Individualizing the grid
Using our built-in grid Sass maps and variables , it is certainly possible to absolutely modify the predefined grid classes. Change the amount of tiers, the media query dimensions, and also the container widths-- and then recompile.
Gutters and columns
The number of grid columns as well as their horizontal padding (aka, gutters) can be modified through Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Options of grids
Going aside from the columns themselves, you can as well modify the quantity of grid tiers. If you preferred simply just three grid tiers, you 'd up-date the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant creating any changes to the Sass variables or maps , you'll need to save your updates and recompile. Doing this are going to out a brand-new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will also be up-dated to use the custom breakpoints.
Conclusions
These are actually the primitive column grids in the framework. Employing special classes we can certainly tell the particular components to span a defined amount of columns baseding upon the real width in pixels of the viewable area where the page becomes displayed. And considering that there are simply a numerous classes determining the column width of the features as opposed to looking at everyone it is certainly more useful to try to find out ways they actually become developed-- it is actually very simple to remember knowning simply just a few things in mind.
Examine a number of youtube video short training about Bootstrap grid
Connected topics:
Bootstrap grid approved documentation

W3schools:Bootstrap grid training

Bootstrap Grid column