Bootstrap Login forms Dropdown
Introduction
Sometimes we really need to protect our precious material to provide access to only several people to it or else dynamically customize a part of our web sites according to the certain customer that has been observing it. However just how could we possibly know each certain site visitor's personality due to the fact that there are a lot of of them-- we need to get an convenient and reliable method learning more about who is who.
This is exactly where the site visitor accessibility monitoring arrives primary engaging with the site visitor with the so knowledgeable login form component. In newest fourth edition of probably the most well-known mobile friendly website page production framework-- the Bootstrap 4 we have a lots of elements for developing this type of forms so what we are actually going to do here is taking a look at a detailed sample exactly how can a basic login form be designed utilizing the helpful tools the latest version comes along with. ( additional info)
Steps to work with the Bootstrap Login forms Popup:
For starters we require a
<form>Inside of it certain
.form-groupTypically it's more practical to use visitor's e-mail in place of making them identify a username to authorize to you due to the fact that typically anybody knows his mail and you are able to constantly question your users later to especially deliver you the solution they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to state an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we need a
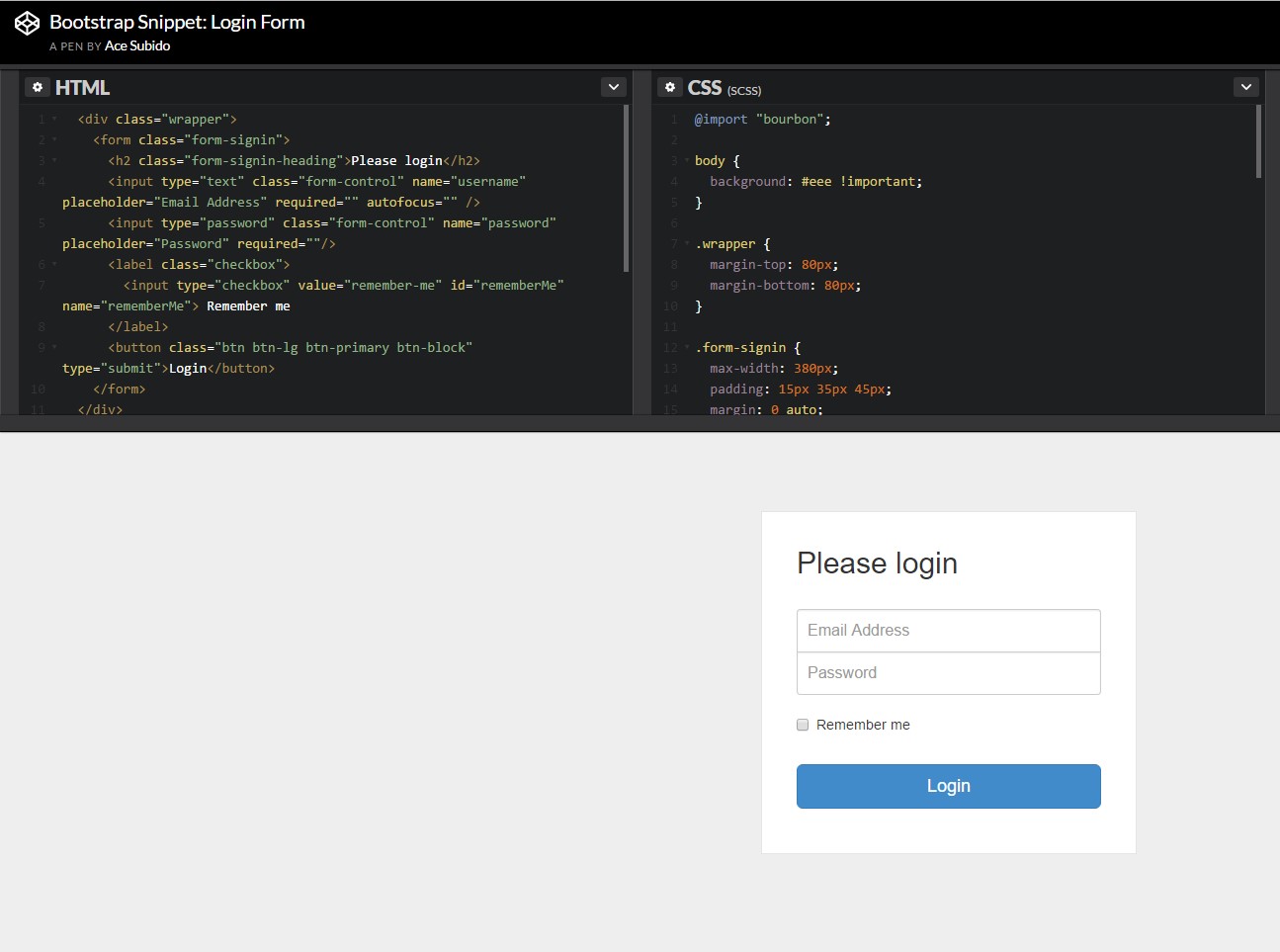
<button>type="submit"Example of login form
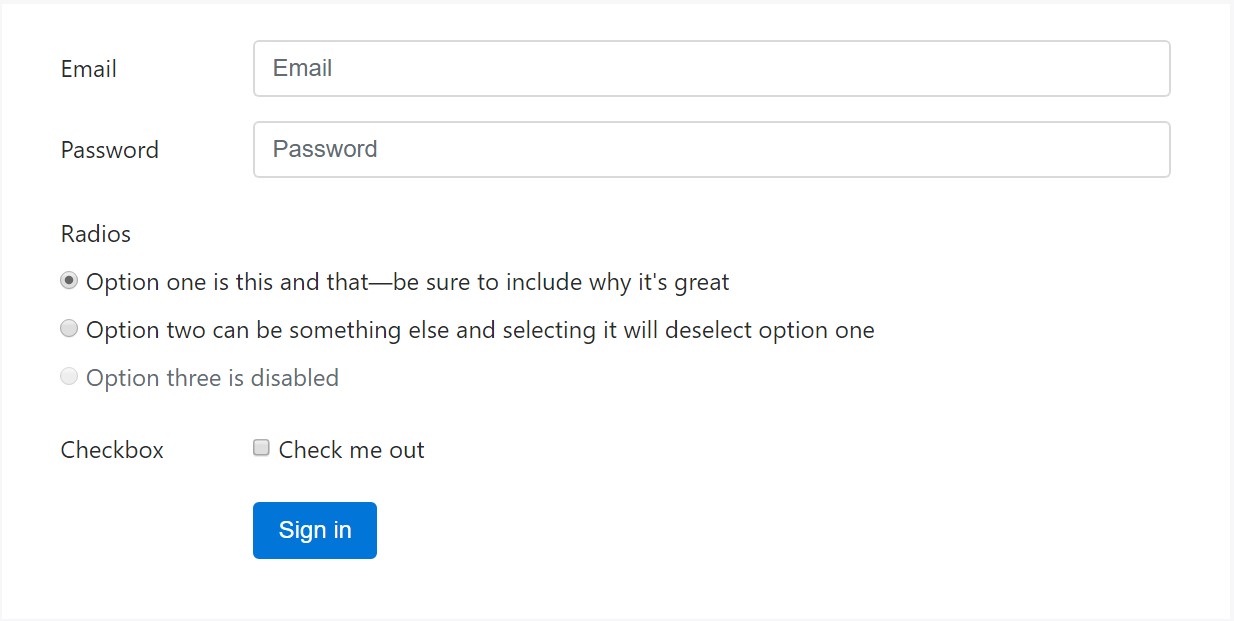
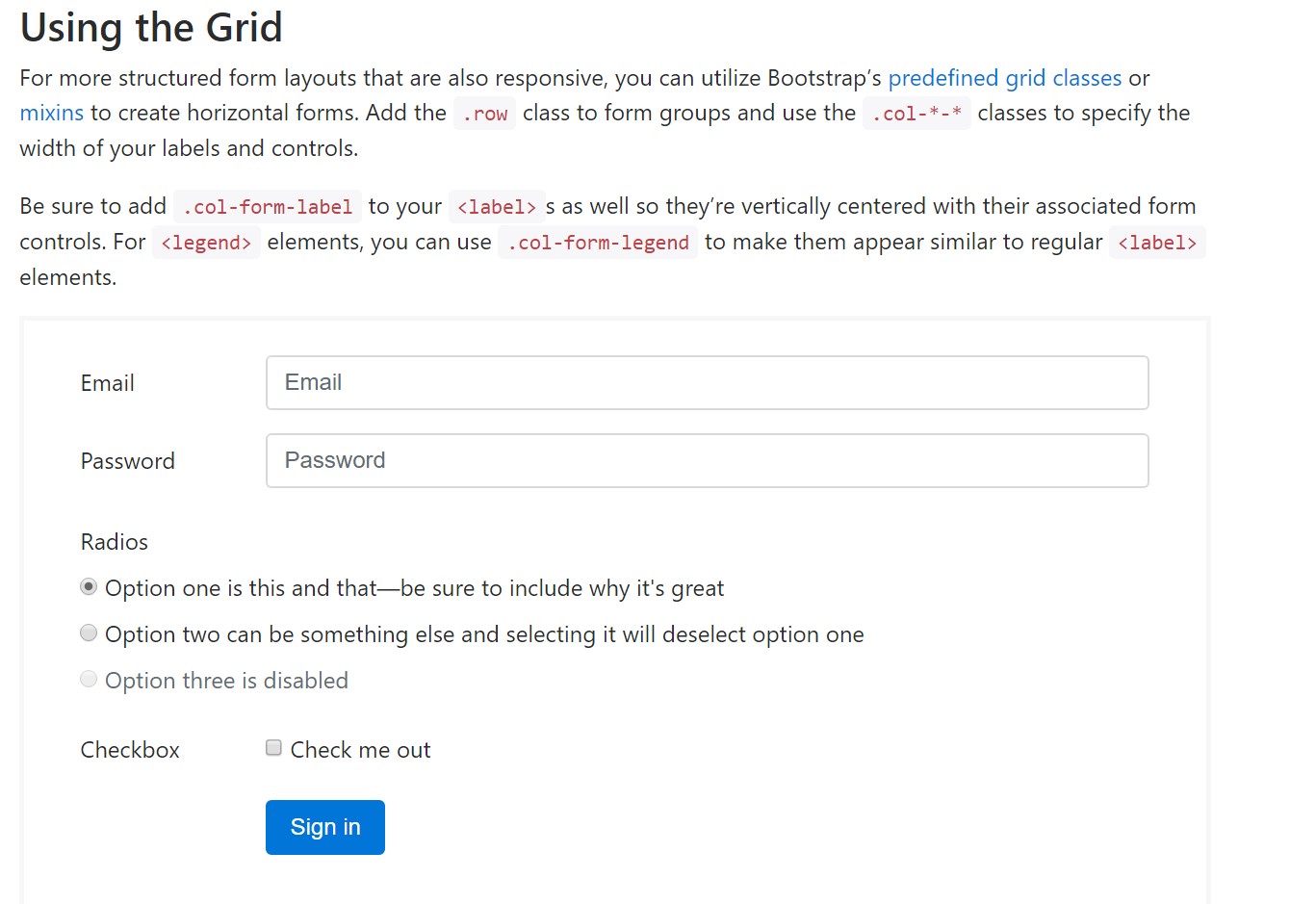
For more organized form layouts which are in addition responsive, you have the ability to make use of Bootstrap's predefined grid classes or possibly mixins to build horizontal forms. Include the
. row.col-*-*Don't forget to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the fundamental components you'll need to create a simple Bootstrap Login forms Code with the Bootstrap 4 framework. If you're after some more complicated appearances you are really free to get a complete advantage of the framework's grid system organizing the components practically any way you would think they must take place.
Examine several on-line video guide about Bootstrap Login forms Layout:
Linked topics:
Bootstrap Login Form authoritative documents

Guide:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form