Bootstrap Modal Popup Jquery
Overview
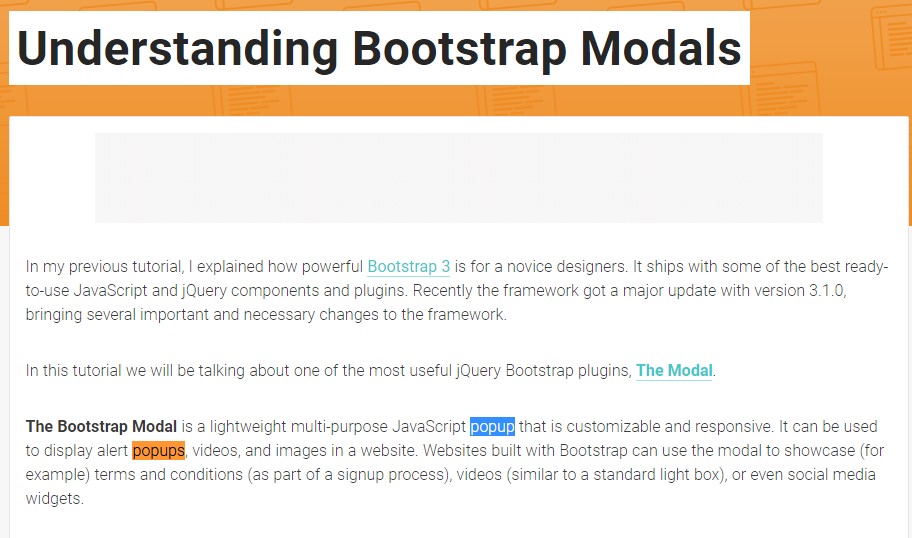
Quite often, whenever we generate our web pages there is this kind of content we don't want to arrive on them up until it's really required by the site visitors and once that time occurs they should have the ability to just take a simple and automatic activity and get the needed data in a matter of minutes-- quick, handy and on any type of display size. Once this is the scenario the HTML5 has simply the right element-- the modal. ( more helpful hints)
Necessary items to think about:
Just before beginning using Bootstrap's modal element, make sure to read through the following as long as Bootstrap menu options have currently altered.
- Modals are built with HTML, CSS, and JavaScript. They are actually set up over everything else located in the documentation and remove scroll from the
<body>- Clicking on the modal "backdrop" will automatically close the modal.
- Bootstrap typically provides one modal window at once. Nested modals aren't assisted given that we believe them to be unsatisfactory user experiences.
- Modals use
position:fixeda.modal- One again , because of
position: fixed- Finally, the
autofocusContinue checking out for demos and usage tips.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute possesses no effect in Bootstrap Modal Popup Position. To accomplish the exact same result, employ certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to make use of the Bootstrap Modal Popup Header:
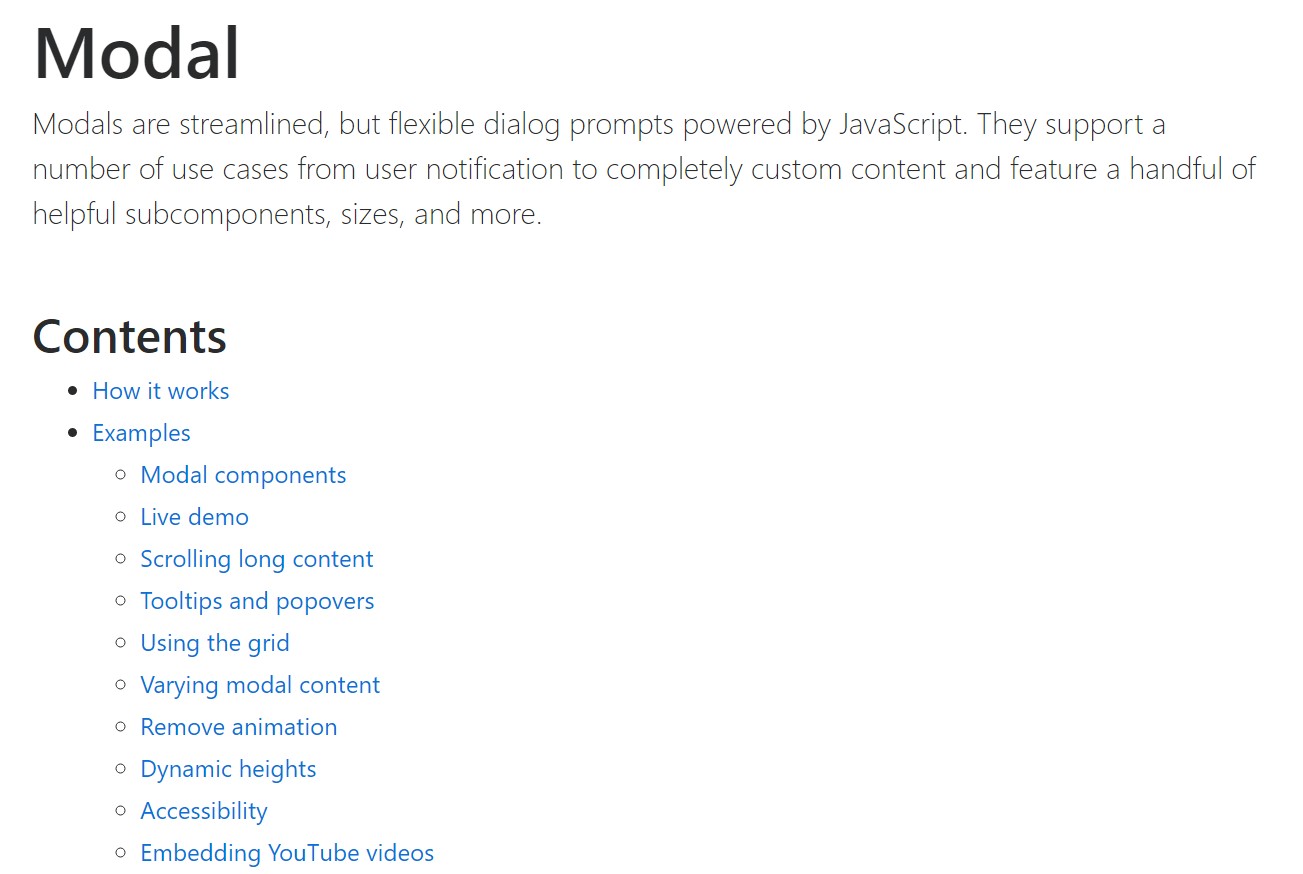
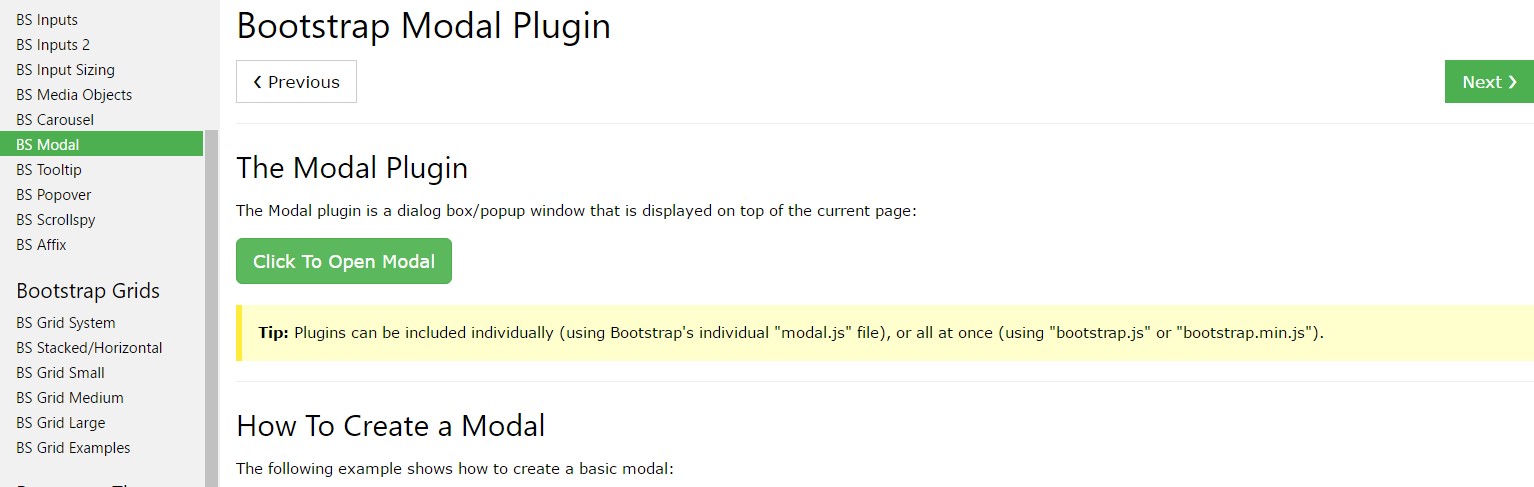
Modals are fully maintained in recent 4th edition of easily the most famous responsive framework-- Bootstrap and can surely in addition be designated to exhibit in various sizes inning accordance with developer's wishes and vision yet we'll get to this in just a moment. First why don't we discover tips on how to set up one-- bit by bit.
To begin we desire a container to quickly wrap our hidden material-- to get one set up a
<div>.modal.fadeYou require to incorporate a number of attributes as well-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need a wrapper for the concrete modal material coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after aligning the header it is really moment for producing a wrapper for the modal content -- it should take place together with the header component and have the
.modal-body.modal-footerdata-dismiss="modal"Now after the modal has been built it is actually moment for setting up the element or elements which in turn we are wanting to work with to fire it up or else in other words-- create the modal show up in front of the visitors when they decide that they desire the info held within it. This usually gets performed utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Turns on your web content as a modal. Takes an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal. Go back to the caller before the modal has in fact been revealed or disguised (i.e. prior to the
shown.bs.modalhidden.bs.modal$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens up a modal. Returns to the user right before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the user just before the modal has actually been covered up (i.e. before the
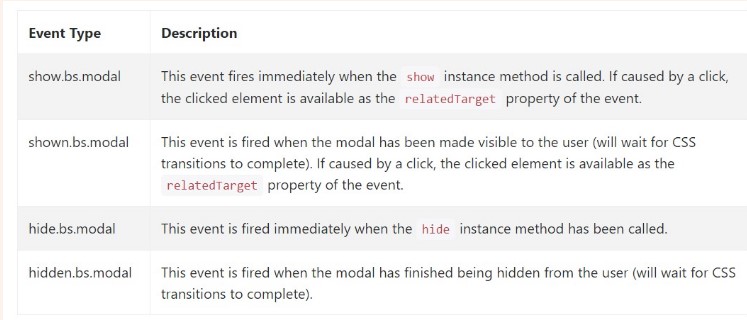
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals occasions
Bootstrap's modal class introduces a handful of events for entraping into modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Primarily that's all of the vital factors you should take care about when developing your pop-up modal component with recent 4th version of the Bootstrap responsive framework-- right now go search for an item to conceal in it.
Check out several video short training regarding Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: main information

Bootstrap Modal Popup: tutorial training

One more handy information relating to Bootstrap Modal Popup