Bootstrap Textarea Modal
Introduction
Within the pages we create we use the form components in order to receive certain details directly from the site visitors and send it back to the site founder completing various purposes. To carry out it properly-- suggesting obtaining the right replies, the correct questions should be asked so we architect out forms structure carefully, considering of all the feasible cases and kinds of information needed and possibly presented.
However, regardless of just how precise we are in this, there typically are some situations when the information we want from the visitor is rather blurry just before it becomes in fact delivered and has to disperse over even more than simply the normal a single or else a handful of words commonly filled in the input fields. That is certainly where the # element comes in-- it is actually the only and irreplaceable element through which the site visitors are able to freely write back several lines providing a reviews, providing a purpose for their actions or simply just a few notions to perhaps support us creating the product or service the web page is about even much better. ( click this)
How you can work with the Bootstrap textarea:
Within the latest edition of probably the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Input component is totally assisted instantly adapting to the width of the display screen page gets shown on.
Developing it is quite uncomplicated - all you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we want to make the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Considering that this is a responsive component by default it extends the entire width of its parent component.
A bit more hints
On the other side of coin-- there are several instances you would intend to control the reviews provided within a
<textbox>maxlenght = " ~ some number here ~ "Examples
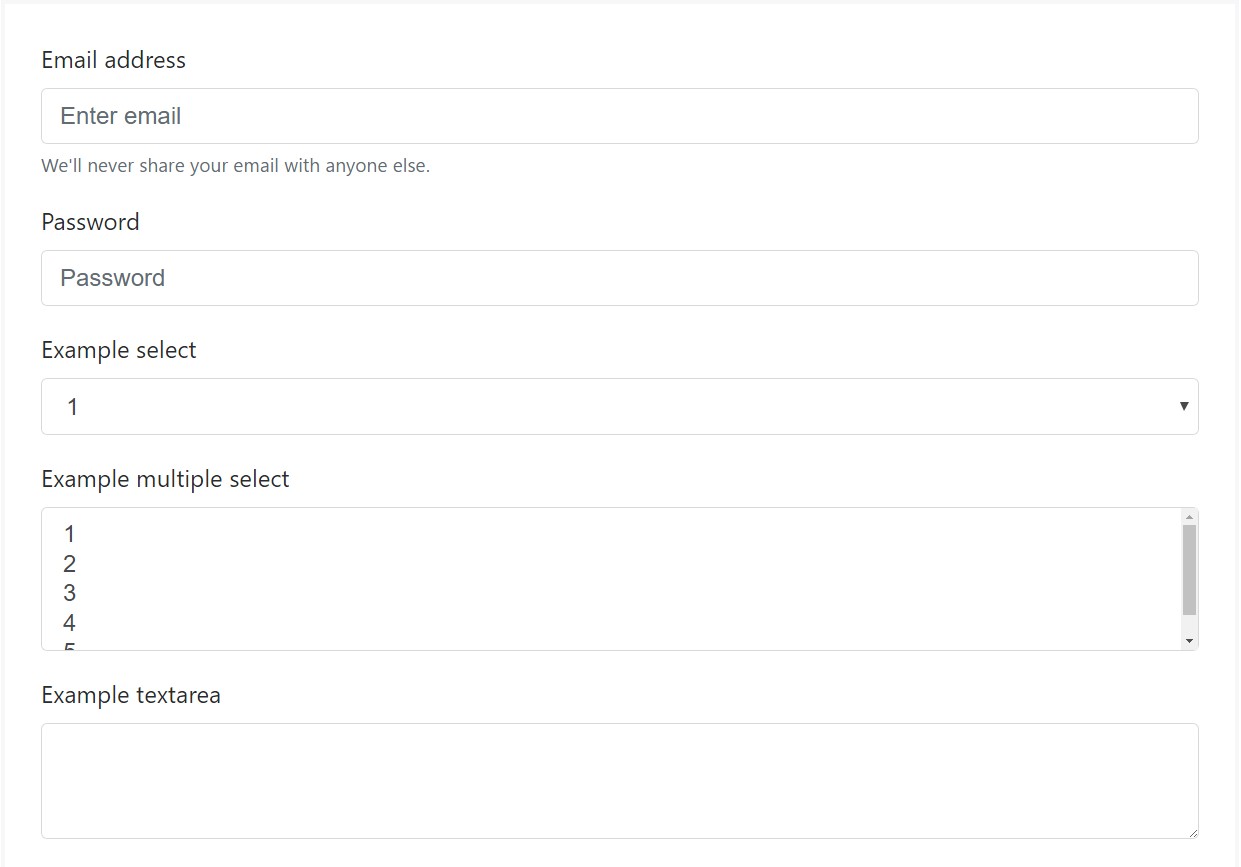
Bootstrap's form controls expand on Rebooted form styles with classes. Utilize these particular classes to opt right into their modified displays for a much more steady rendering across gadgets and web browsers . The example form here demonstrates usual HTML form elements that receive upgraded designs from Bootstrap with added classes.
Always remember, given that Bootstrap utilizes the HTML5 doctype, all inputs ought to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
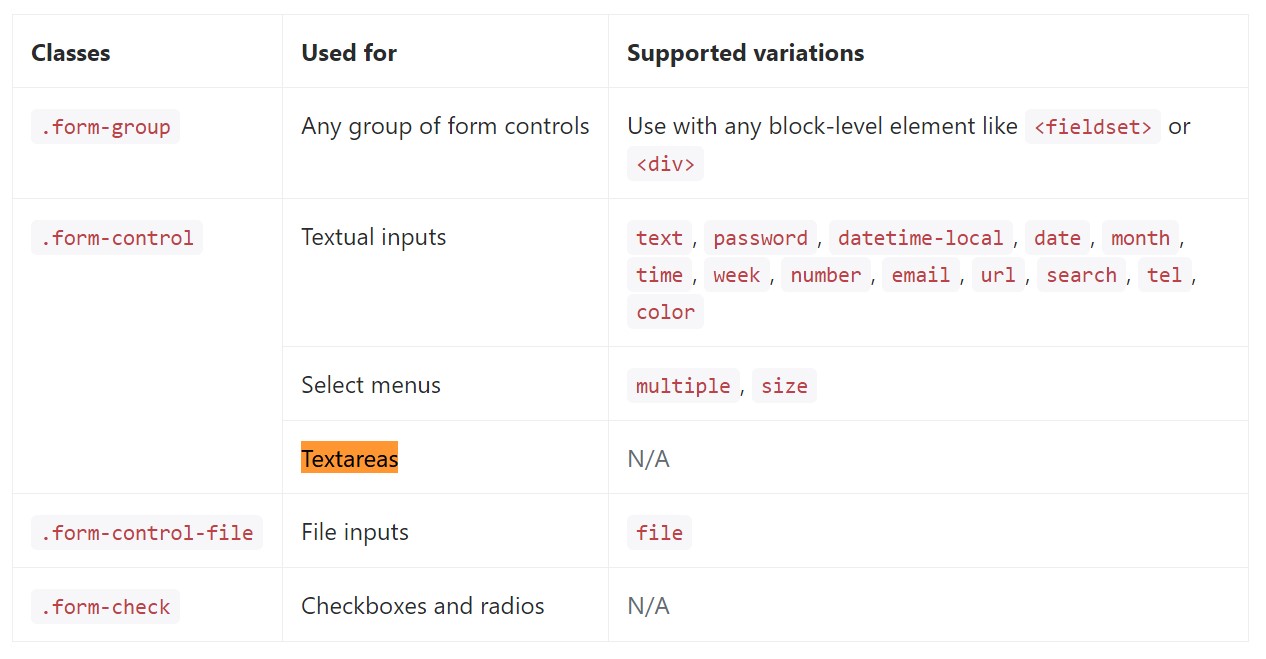
</form>Listed below is simply a full listing of the certain form controls supported by Bootstrap plus the classes that modify them. Supplementary documentation is provided for each and every group.

Conclusions
And so currently you find out ways to start a
<textarea>Check out some video clip tutorials relating to Bootstrap Textarea Value:
Connected topics:
Concepts of the textarea

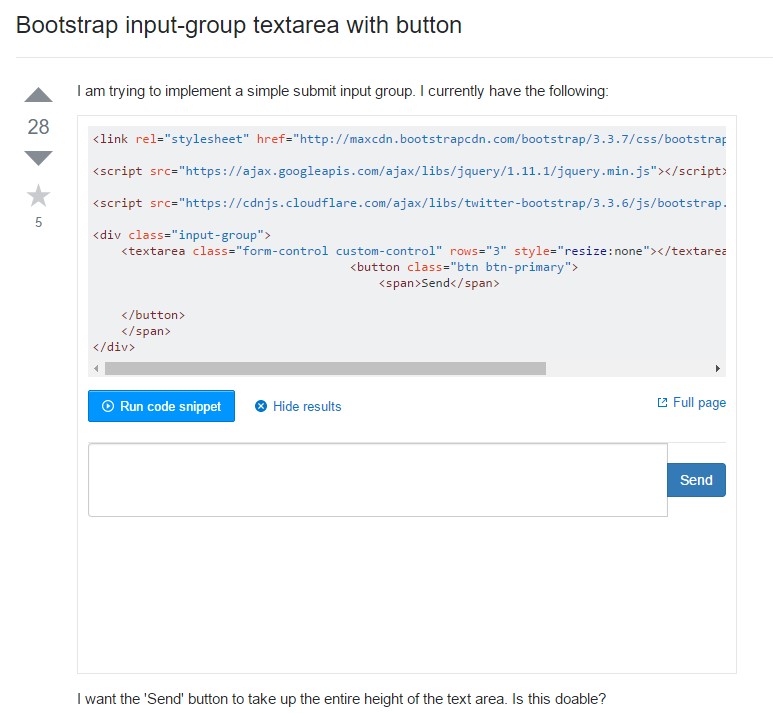
Bootstrap input-group Textarea button utilizing

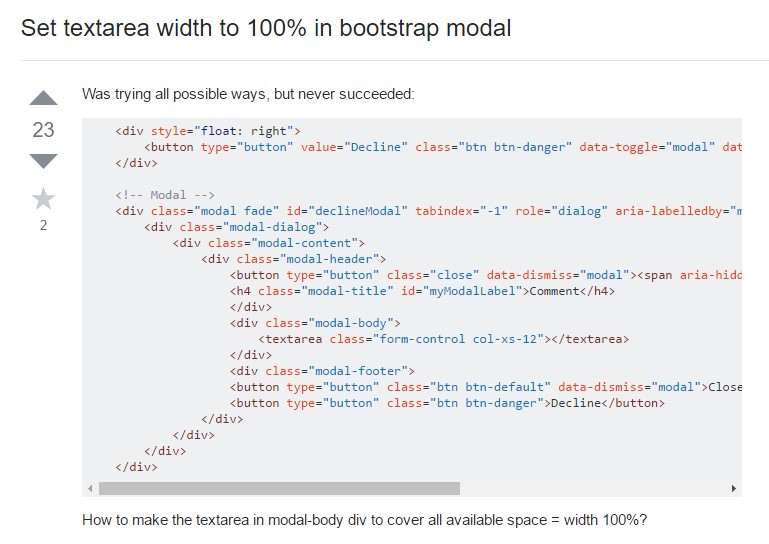
Create Textarea size to 100% in Bootstrap modal