Bootstrap Tooltip Class
Introduction
Sometimes, especially on the desktop it is a great idea to have a slight callout together with some advices appearing when the visitor puts the mouse arrow over an element. Like this we are sure the most appropriate info has been certainly offered at the correct time and ideally enhanced the user experience and convenience while utilizing our web pages. This specific behaviour is handled with tooltip element that has a great and constant to the entire framework styling appearance in the current Bootstrap 4 version and it's actually simple to put in and configure them-- why don't we check out how this gets performed . ( visit this link)
Issues to realize when utilizing the Bootstrap Tooltip Popover:
- Bootstrap Tooltips depend on the Third party library Tether for locating . You need to feature tether.min.js just before bootstrap.js in turn for tooltips to perform !
- Tooltips are definitely opt-in for efficiency purposes, so you need to initialize them by yourself.
- Bootstrap Tooltip Button along with zero-length titles are never featured.
- Define
container: 'body'elements ( such as input groups, button groups, etc).
- Activating tooltips on concealed features will definitely not work.
- Tooltips for
.disableddisabled- Once set off from website links which span several lines, tooltips are going to be centered. Utilize
white-space: nowrap<a>Got all that? Outstanding, let us see how they work with certain instances.
Tips on how to put into action the Bootstrap Tooltips:
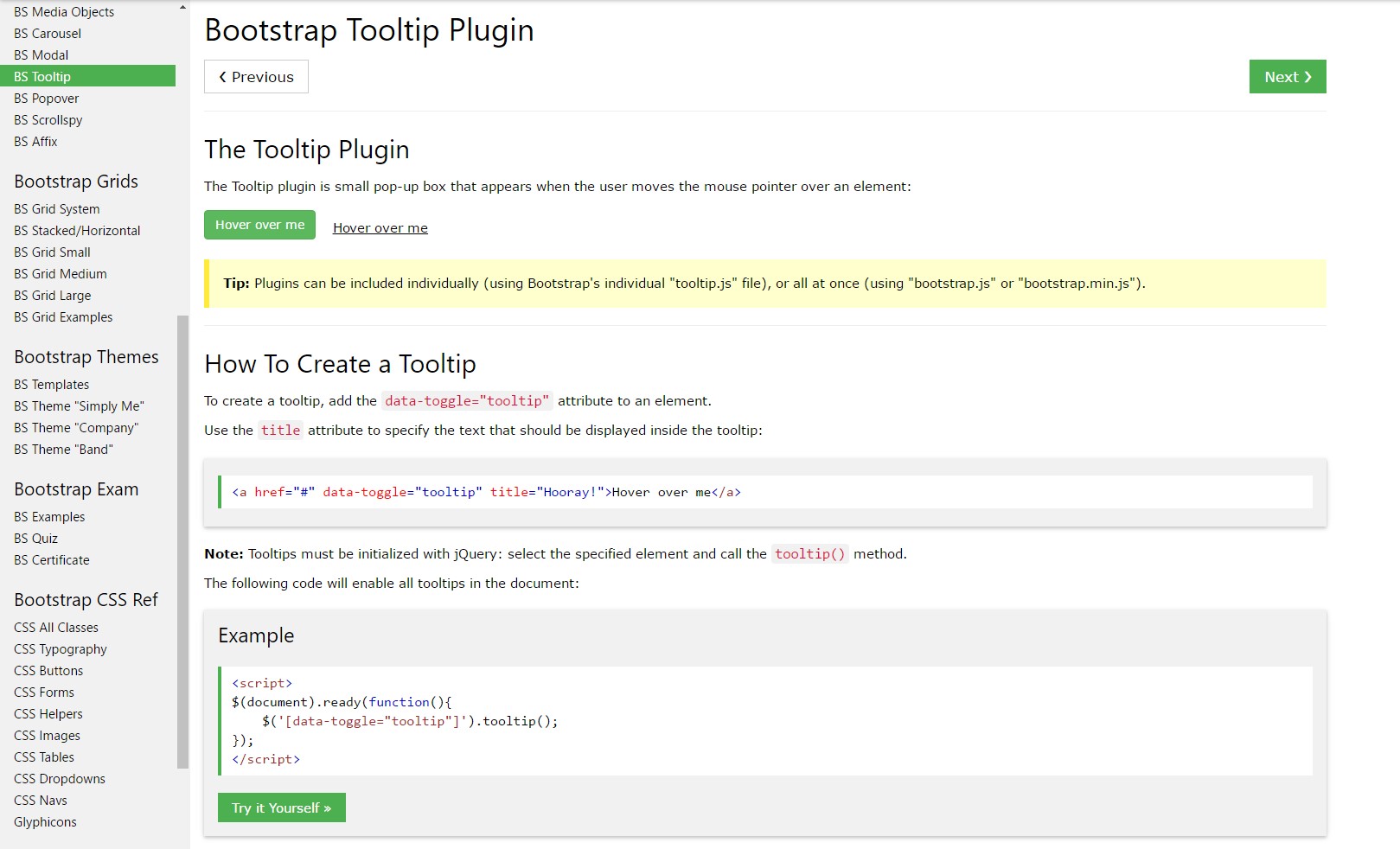
Firstly to get use the tooltips functionality we need to allow it considering that in Bootstrap these particular features are not allowed by default and call for an initialization. To work on this provide a basic
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips really do is obtaining what's within an element's
title = ””<a><button>Once you have triggered the tooltips capability to select a tooltip to an element you have to bring in two mandatory and just one alternative attributes to it. A "tool-tipped" components should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and behavior has kept basically the very same in each the Bootstrap 3 and 4 versions because these certainly perform function really properly-- practically nothing much more to be needed from them.
Examples
One way to boot up all of the tooltips on a webpage would be to choose them through their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
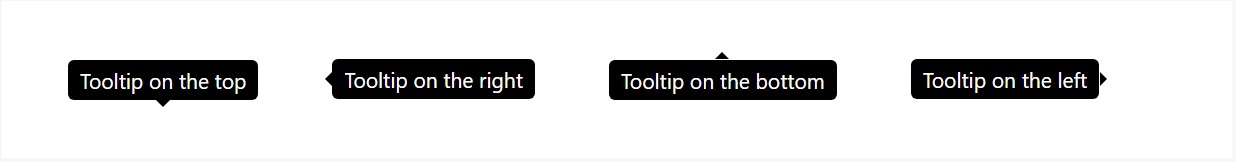
)Fixed Demo
4 alternatives are obtainable: top, right, bottom, and left coordinated.
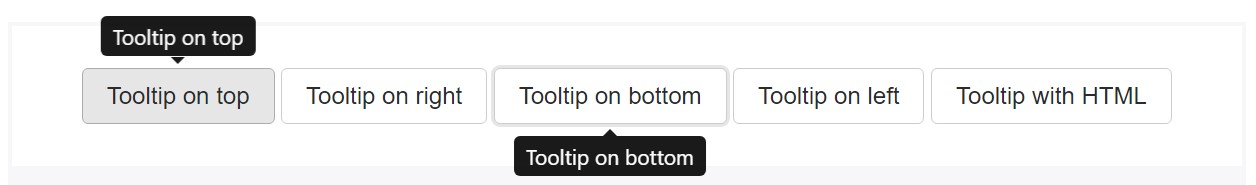
Interactive
Hover over the switches beneath to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with customized HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin produces web content and markup as needed, and by default places tooltips after their trigger element.
Trigger the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is only a
datatitletopMaking tooltips perform for keyboard as well as assistive technology users.
You ought to simply put in tooltips to HTML features that are interactive and usually keyboard-focusable ( like links or form controls). Though arbitrary HTML components (such as
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
</div>Capabilities
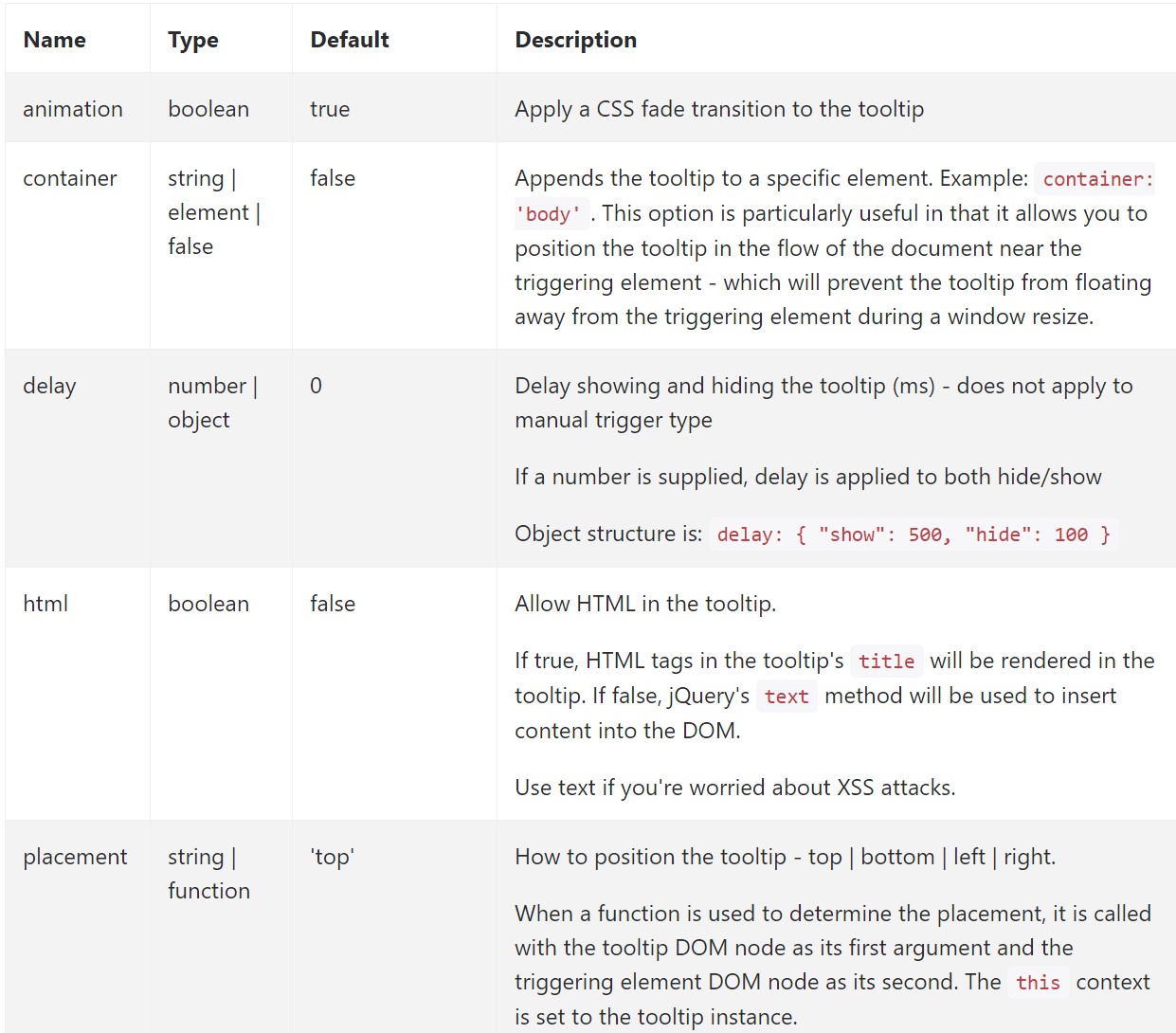
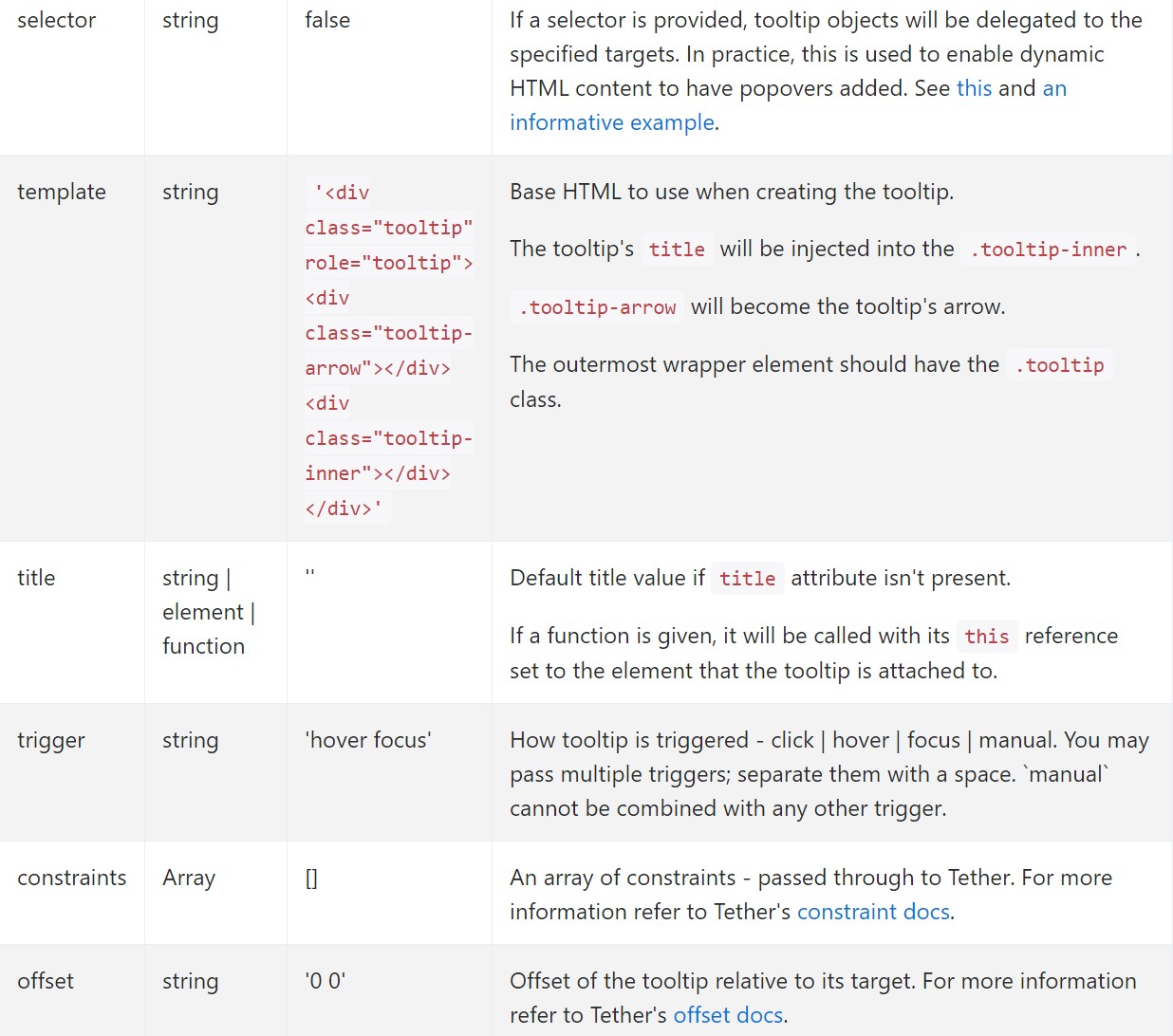
Options can be pass on using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for individual tooltips
Alternatives for specific tooltips have the ability to alternatively be indicated with using data attributes, as detailed aforementioned.
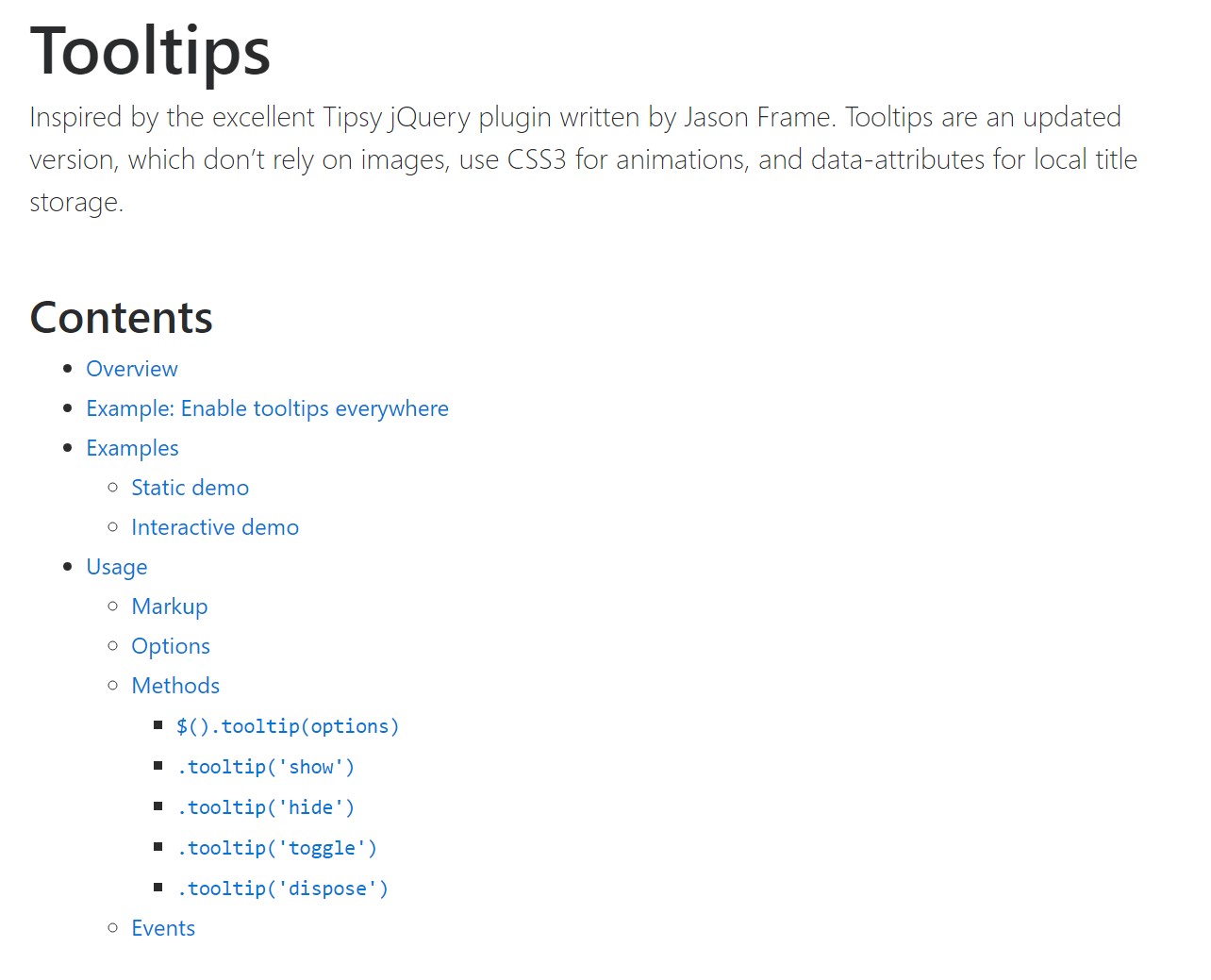
Methods
$().tooltip(options)
$().tooltip(options)Adds a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Displays an element's tooltip. Goes back to the caller before the tooltip has actually been shown (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Goes back to the caller right before the tooltip has in fact been covered ( such as before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller just before the tooltip has actually been demonstrated or hidden ( such as prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and erases an element's tooltip. Tooltips that work with delegation ( that are created applying the selector opportunity) can not be individually eliminated on descendant trigger elements.
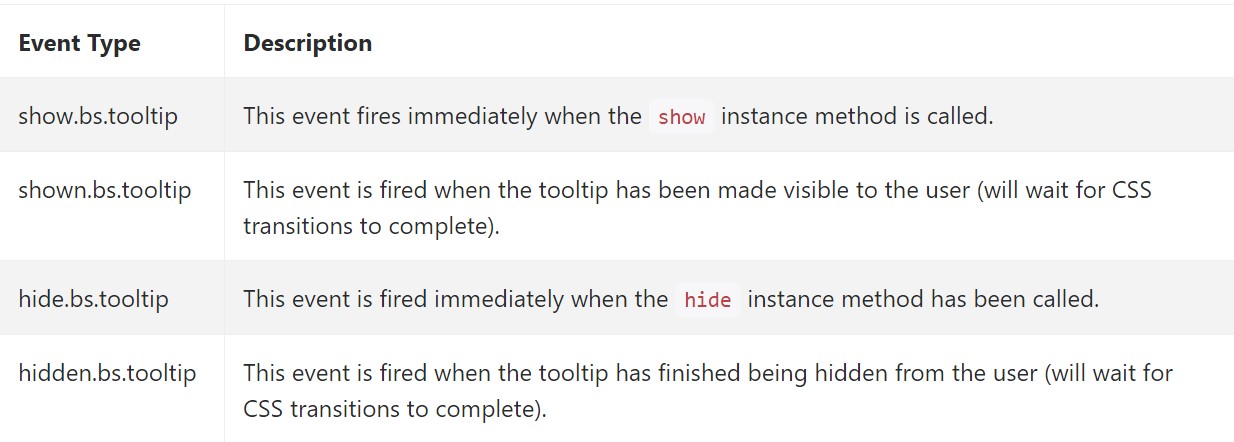
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A factor to take into consideration here is the amount of details that appears to be set in the # attribute and at some point-- the placement of the tooltip depending on the setting of the major element on a display screen. The tooltips need to be precisely this-- small significant guidelines-- setting too much details might actually even confuse the site visitor rather than support navigating.
Also in case the primary element is extremely near to an edge of the viewport placing the tooltip at the side of this very edge might actually bring about the pop-up text message to flow out of the viewport and the information within it to become almost pointless. So when it comes to tooltips the balance in operating them is crucial.
Check out a number of online video information regarding Bootstrap Tooltips:
Linked topics:
Bootstrap Tooltips main information

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh