Bootstrap Breakpoints Using
Intro
Getting in idea each of the achievable display screen widths in which our web pages could ultimately present it is necessary to design them in a method granting undisputed very clear and effective look-- usually working with the aid of a efficient responsive framework just like one of the most famous one-- the Bootstrap framework in which latest edition is currently 4 alpha 6. However what it in fact performs to assist the pages show up terrific on any type of display-- why don't we have a glance and discover.
The main standard in Bootstrap normally is adding certain order in the countless possible gadget display screen sizes (or viewports) positioning them into a number of varieties and styling/rearranging the material properly. These are as well named grid tiers or else display dimensions and have evolved quite a bit throughout the different variations of probably the most popular currently responsive framework around-- Bootstrap 4. ( more hints)
Effective ways to make use of the Bootstrap Breakpoints Default:
Normally the media queries get identified with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxChanges of Bootstrap versions
In Bootstrap 4 compared to its predecessor there are 5 display screen sizes but because the latest alpha 6 build-- simply 4 media query groups-- we'll return to this in just a sec. Considering that you most likely realize a
.row.col -Screen dimensions
The display dimensions in Bootstrap normally use the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display actually doesn't feature a media query however the designing for it rather gets added just as a usual regulations becoming overwritten due to the queries for the sizes above. What's also brand-new in Bootstrap 4 alpha 6 is it simply does not utilize any type of scale infix-- so the column format classes for this specific screen dimension get defined just like
col-6Small screens-- employs
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- works with
@media (min-width: 768px) ...-md-.col-md-6Large screens - applies
@media (min-width: 992px) ...-lg-And and finally-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is really established to get mobile first, we make use of a small number of media queries to establish sensible breakpoints for styles and user interfaces . These particular Bootstrap Breakpoints Table are mostly based upon minimal viewport sizes and also let us to graduate up elements just as the viewport changes. ( find more)
Bootstrap basically applies the following media query extends-- or breakpoints-- in source Sass files for arrangement, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we create source CSS in Sass, each media queries are simply available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases utilize media queries that perform in the some other course (the provided display screen dimension or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are as well provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single section of screen dimensions working with the lowest and highest Bootstrap Breakpoints Grid sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are additionally provided by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can span various breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the similar display size selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
With specifying the size of the webpage's components the media queries happen all over the Bootstrap framework ordinarily having identified through it
- ~screen size ~Examine a couple of on-line video training relating to Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints approved information

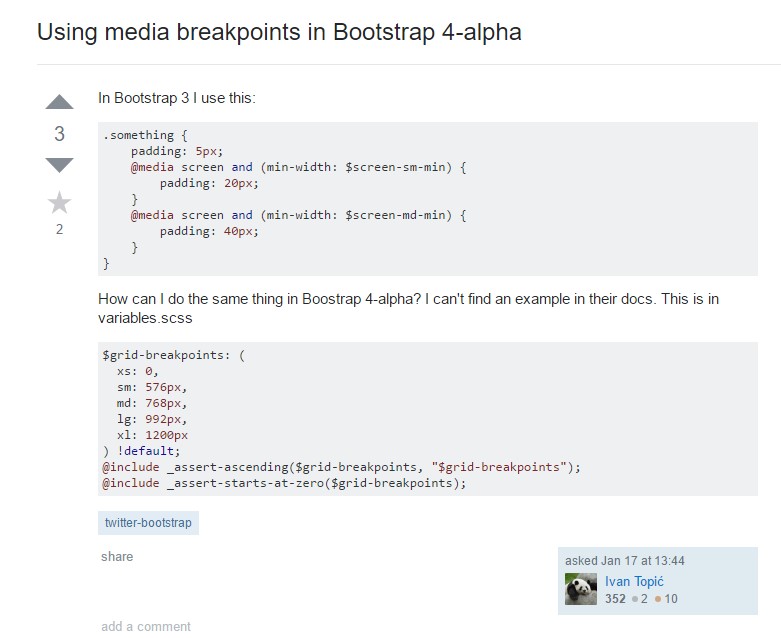
Bootstrap Breakpoints issue

Alter media query breakpoint systems from 'em' to 'px'