Bootstrap Button groups form
Overview
In the webpages we make we frequently have a handful of feasible options to expose or a couple of actions which in turn may possibly be ultimately required involving a specific product or a topic so it would undoubtedly be quite valuable assuming that they got an convenient and simple solution styling the controls in charge of the site visitor having one course or another in a small group with wide-spread look and designing.
To handle this type of cases the current version of the Bootstrap framework-- Bootstrap 4 has total assistance to the so called Bootstrap Button groups toogle which in turn typically are just exactly what the label states-- bunches of buttons enclosed as a individual element along with all the components in looking pretty much the same so it's easy for the website visitor to decide on the right one and it's a lot less troubling for the eye due to the fact that there is no free area in between the specific features in the group-- it appears as a particular button bar having numerous opportunities.
Effective ways to employ the Bootstrap Button groups toogle:
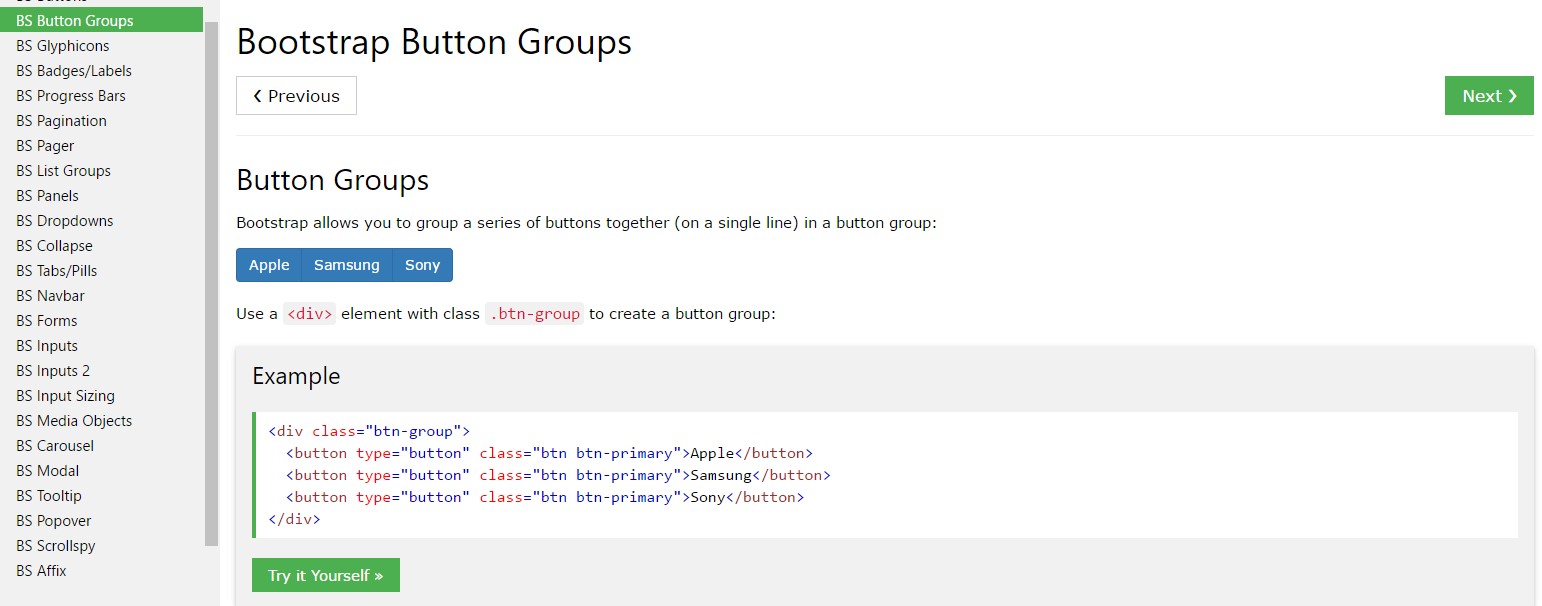
Building a button group is definitely really uncomplicated-- all you need is an element along with the class
.btn-group.btn-group-verticalThe sizing of the buttons in a group can be universally dealt with so utilizing designating a single class to all group you can certainly get either small or large buttons within it-- simply just incorporate
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarSimple instance
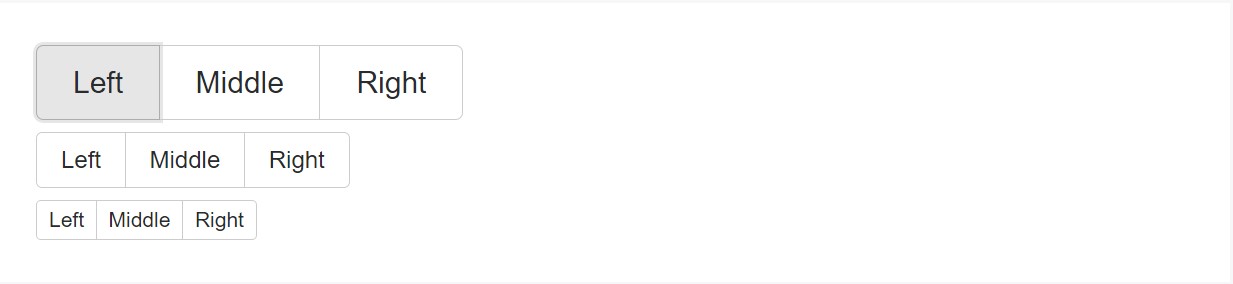
Wrap a series of buttons with
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Example of the Button Toolbar
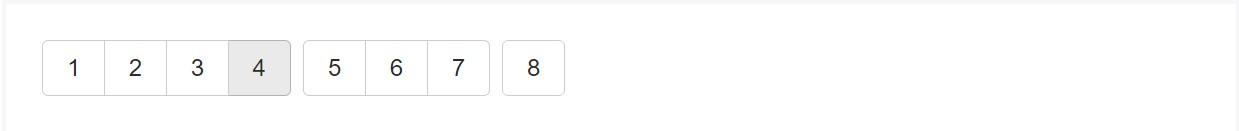
Combine bunches of Bootstrap Button groups label right into button toolbars for additional compound components. Apply utility classes as required to space out groups, tabs, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
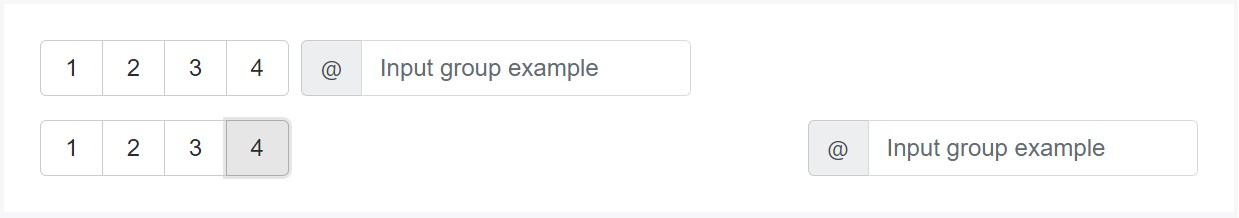
</div>Don't hesitate to merge input groups together with button groups within your toolbars. Like the example just above, you'll likely really need some utilities though to place features correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Proportions
Rather than utilizing button scale classes to each and every button within a group, just provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
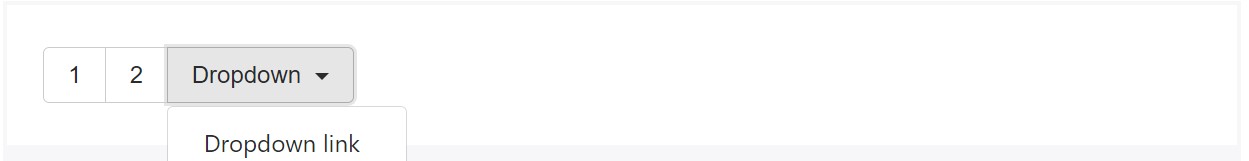
State a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
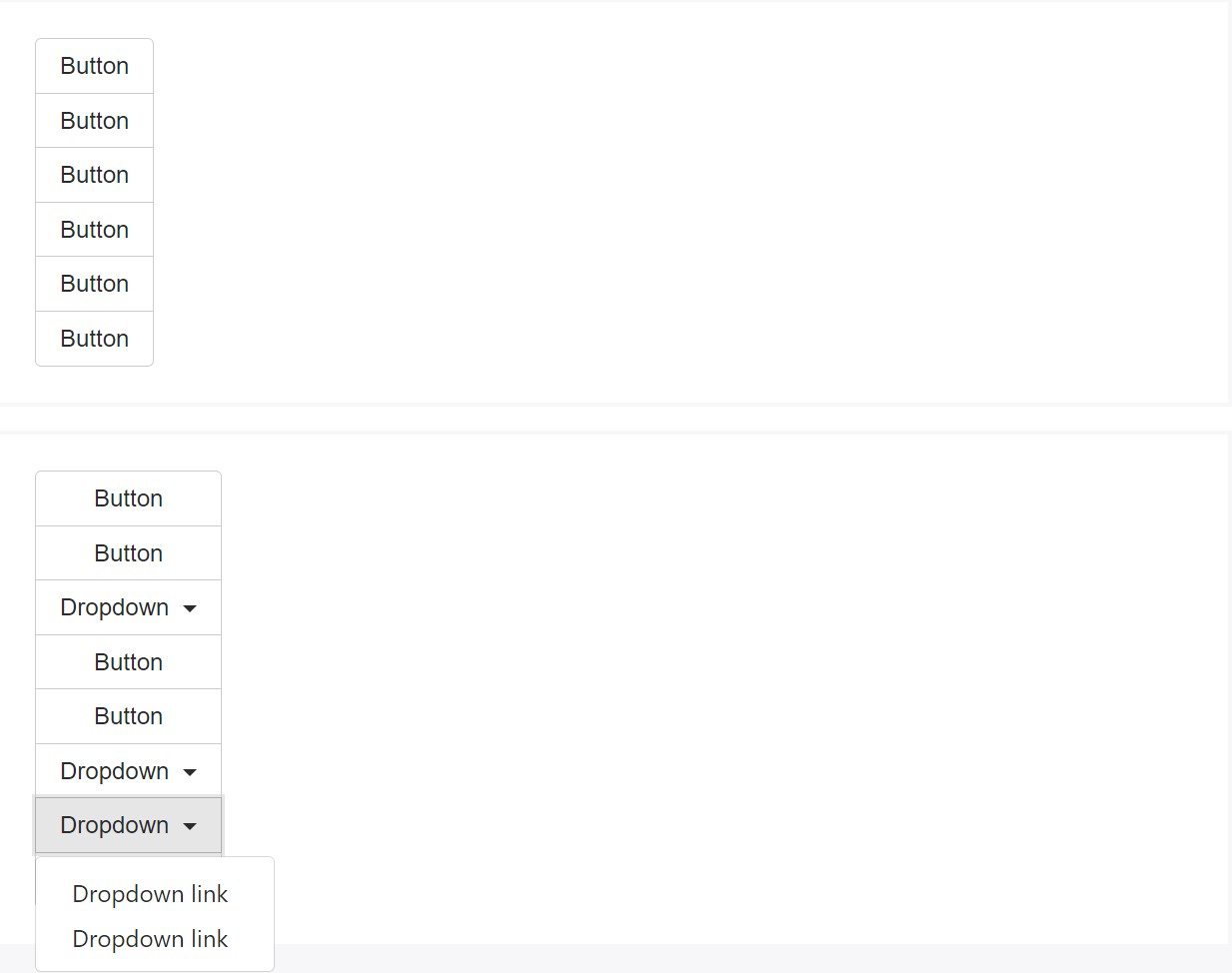
</div>Vertical type
Develop a package of buttons show up vertically loaded as opposed to horizontally. Split button dropdowns are not really sustained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the specific execution ( and also some other elements), a little bit of significant casing is needed for tooltips and also popovers just within button groups. You'll have to indicate the option
container: 'body'Another issue to take note
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Actually that is simply the technique the buttons groups get generated with help from the most prominent mobile friendly framework in its recent version-- Bootstrap 4. These can be very useful not only display a few feasible selections or a courses to take but additionally as a additional navigation items coming about at particular spots of your webpage having constant look and easing up the navigating and overall user look.
Check several youtube video short training about Bootstrap button groups:
Related topics:
Bootstrap button group official documentation

Bootstrap button group information

Support buttons by Bootstrap v4