Bootstrap Jumbotron Header
Introduction
Sometimes we need showcasing a description certain and deafening from the very start of the webpage-- just like a advertising related information, upcoming party notice or anything. To produce this kind of sentence certain and deafening it is certainly also undoubtedly a great idea putting them even above the navbar as type of a standard subtitle and announcement.
Utilizing these sorts of components in an appealing and more importantly-- responsive way has been considered in Bootstrap 4. What recent version of one of the most prominent responsive system in its own newest fourth edition must encounter the necessity of stating something along with no doubt fight across the webpage is the Bootstrap Jumbotron Class element. It gets designated with huge message and some heavy paddings to attain clean and eye-catching visual aspect. ( see post)
Exactly how to work with the Bootstrap Jumbotron Carousel:
To include such component in your web pages create a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have certainly created your Jumbotron element-- still empty yet. By default it gets designated by having a little rounded corners for friendlier visual appeal and a light grey background colour - presently all you have to do is covering certain web content like an appealing
<h1><p>Examples
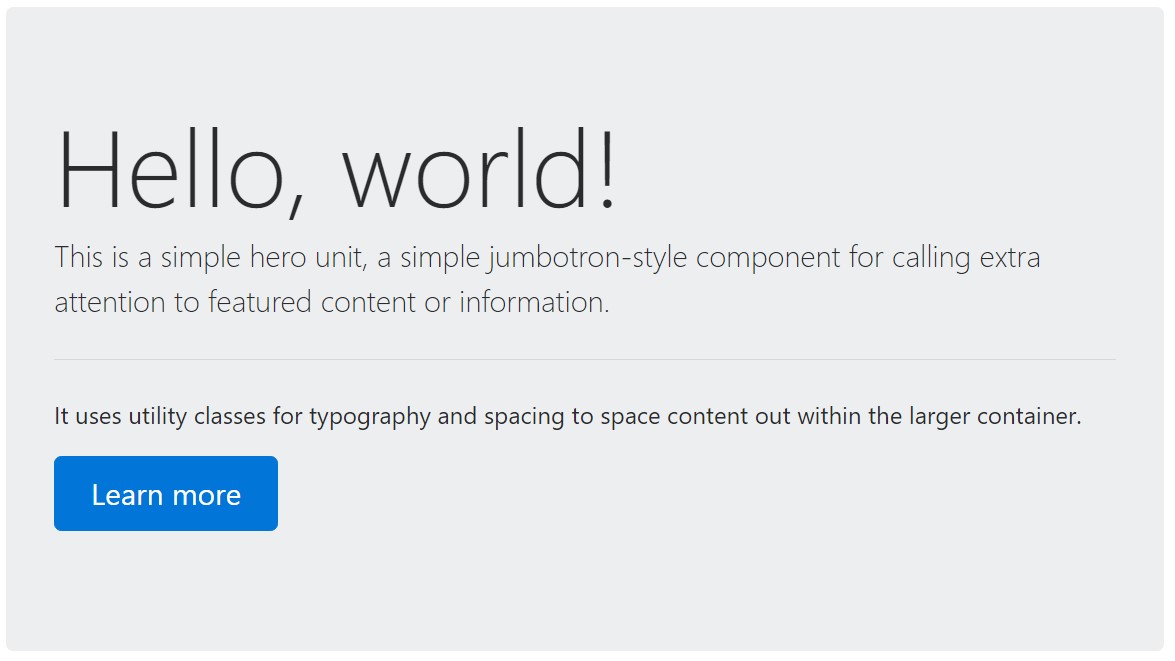
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To generate the jumbotron complete size, and also without any rounded corners , add in the
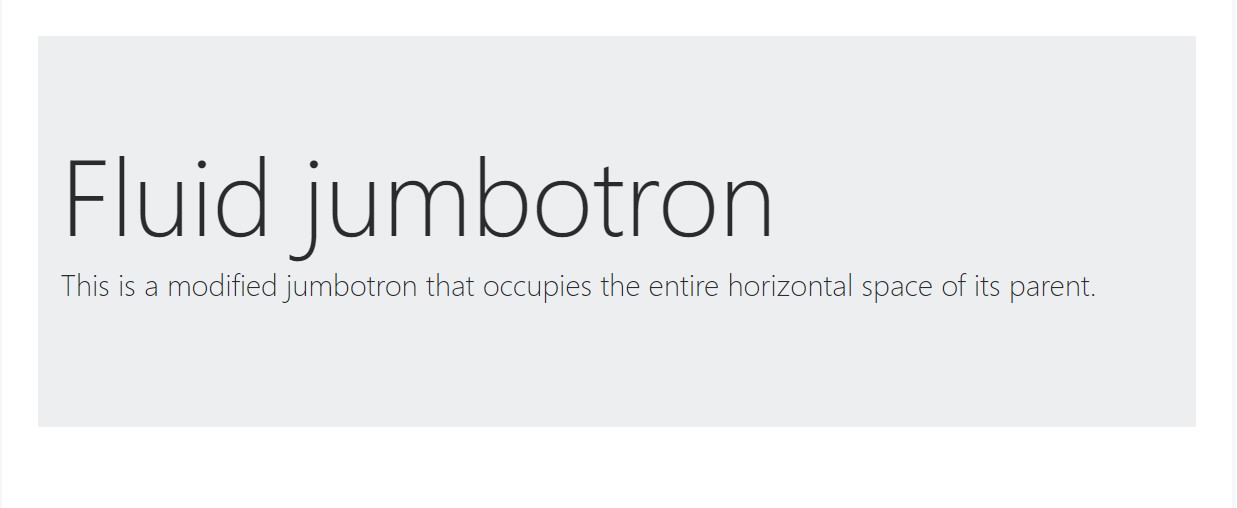
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another point to keep in mind
This is certainly the easiest method providing your visitor a deafening and plain message working with Bootstrap 4's Jumbotron element. It needs to be cautiously utilized once more thinking about all the achievable widths the web page might actually appear on and primarily-- the smallest ones. Here is the reason why-- like we talked about above basically certain
<h1><p>This incorporated with the a little bit bigger paddings and a several more lined of text message content might possibly cause the elements filling in a mobile phone's entire display highness and eve stretch below it which might just eventually disorient or perhaps irritate the visitor-- specifically in a rush one. So again we return to the unwritten necessity - the Jumbotron messages should certainly be short and clear so they capture the visitors instead of pressing them out by being really very shouting and aggressive.
Final thoughts
So currently you understand in what way to build a Jumbotron with Bootstrap 4 plus all the available ways it can surely affect your customer -- currently everything that's left for you is thoroughly figuring its material.
Examine a few video clip guide about Bootstrap Jumbotron
Connected topics:
Bootstrap Jumbotron formal documentation

Bootstrap Jumbotron guide

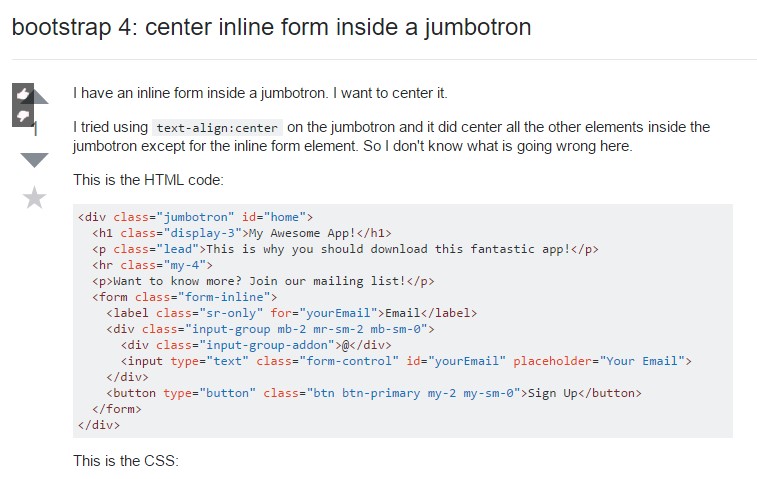
Bootstrap 4: focus inline form inside a jumbotron