Bootstrap Progress bar Jquery
Introduction
We realize really well this specific empty horizontal component being definitely displayed unfilled initially and having full of a dynamic colour little by little as an procedure, a download of a documents or typically any activity is being actually executed little by little-- we watch it daily on our machines so the notification it sends grew into quite intuitive to obtain-- something becomes completed and by now it's finished at this specific amount of percent or in case you would prefer considering the clear side of the glass-- there is this much left before completing . An additional bonus is that the information it provides does not come across any type of foreign language barrier since it pure visuals and so when comes time for display the level of our different skills, or the development or different parts of a project or generally anything having a entire and not a lot parts it's great we have the ability to have this type of graphic feature put straight within our pages in a uncomplicated and swift way.
What's improved?
Inside of the current fourth edition of the most well-known mobile friendly framework this gets even quicker and simpler with simply just a single tag element and there are really plenty of modifications provided which in turn are accomplished with simply selecting the appropriate classes. What's fresh here is since the Bootstrap 4 dismisses the IE9 support we can in a moment take whole advantage of the powers of HTML5 and as opposed to producing the outer so called clear container with a
<div><div><progress>Primary functions
For you to start simply make a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we realize ways it works let's see how you can get it look more effective appointing some effects and colors . Initially-- we can operate the contextual classes mixed along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally if you ought to obtain older web browser compatibility you can easily utilize a pair of
<div>.progressstyle = " width:23%; "Case studies and tips
The ways to work with the Bootstrap Progress bar Form:
Bootstrap Progress bar Modal items are designed with two HTML elements, some CSS to set up the size, and a few attributes.
We apply the
.progressWe use the inner
.progress-barThe
.progress-barThe
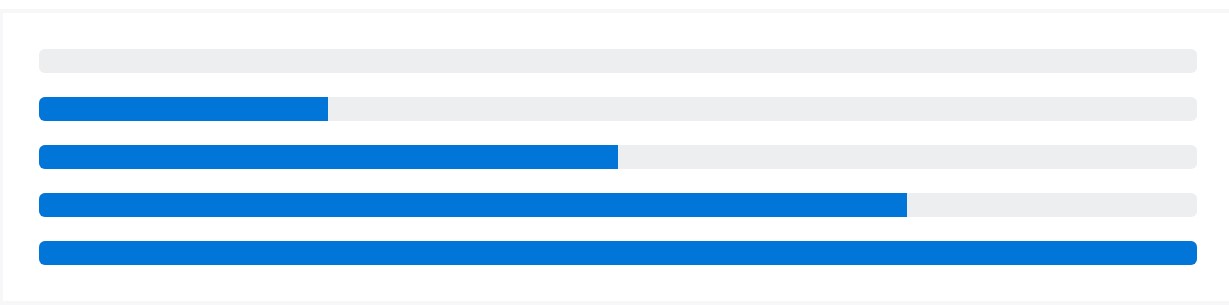
.progress-barroleariaAdd that all with each other, and you possess the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap provides a number of utilities for setting up width. Depending upon your requirements, these may likely assist with instantly building progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Custom the appeal of your progress bars with customized CSS, background utilities, stripes, and more.
Labels
Add in labels to your progress bars via putting text with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set up a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Apply background utility classes to transform the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you demand, provide several progress bars within a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
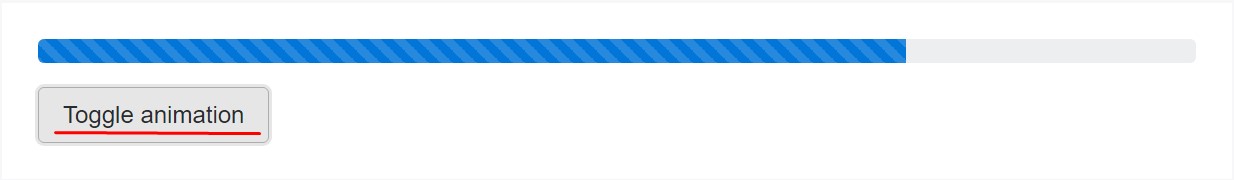
</div>Animated stripes
The striped gradient is able to in addition be actually animated. Put in
.progress-bar-animated.progress-barAnimated progress bars do not function in Opera 12-- considering that they do not support CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is actually the manner you are able to demonstrate your growth in beautiful and pretty much fast progress bar features with Bootstrap 4-- now all you require is certain works in progress in order to get them display.
Check a few video training relating to Bootstrap progress bar:
Connected topics:
Bootstrap progress bar authoritative documents

Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?