Bootstrap Slider Button
Overview
Movement is the most incredible thing-- it gets our interest and helps keep us evolved at least for some time. For how long-- well everything relies on what's definitely flowing-- if it is definitely something attractive and great we watch it more time, if it is actually boring and dull-- well, currently there usually is the shut down tab button. So in the event that you presume you have some terrific information around and really want it featured in your pages the picture slider is often the one you initially think about. This particular element got actually so famous in the most recent couple of years so the web basically go flooded with sliders-- simply just search around and you'll discover practically every second page starts off with one. That's the reason why the current website design trends inquiries reveal a growing number of designers are really attempting to replace the sliders with some other explanation implies just to incorporate a little bit more style to their web pages.
Quite possibly the great true is located somewhere between-- such as utilizing the slider component yet not with the good old stuffing the full element area images but perhaps some with opaque locations making them it just like a particular components and not the whole background of the slider moves-- the option is wholly right up to you and needless to say is different for each and every project.
Anyway-- the slider element continues being the simple and most handy resolution anytime it relates to adding in some shifting images supplemented along with powerful text and summon to action buttons to your web pages. ( click this link)
Tips on how to use Bootstrap Slider Menu:
The picture slider is a component of the primary Bootstrap 4 system and is completely sustained by equally the style sheet and the JavaScript files of the current edition of currently probably the most famous responsive framework around. When we talk about illustration sliders in Bootstrap we in fact manage the element as Carousel-- that is just exactly the same stuff simply with a various name.
Building a carousel component utilizing Bootstrap is pretty simple-- all you have to do is comply with a helpful structure-- to begin wrap the whole thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these are the compact features demonstrating you the placement each and every images takes in the Bootstrap Slider Carousel -- you have the ability to additionally select them to jump to a certain picture. To add in indicators component create an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “An example
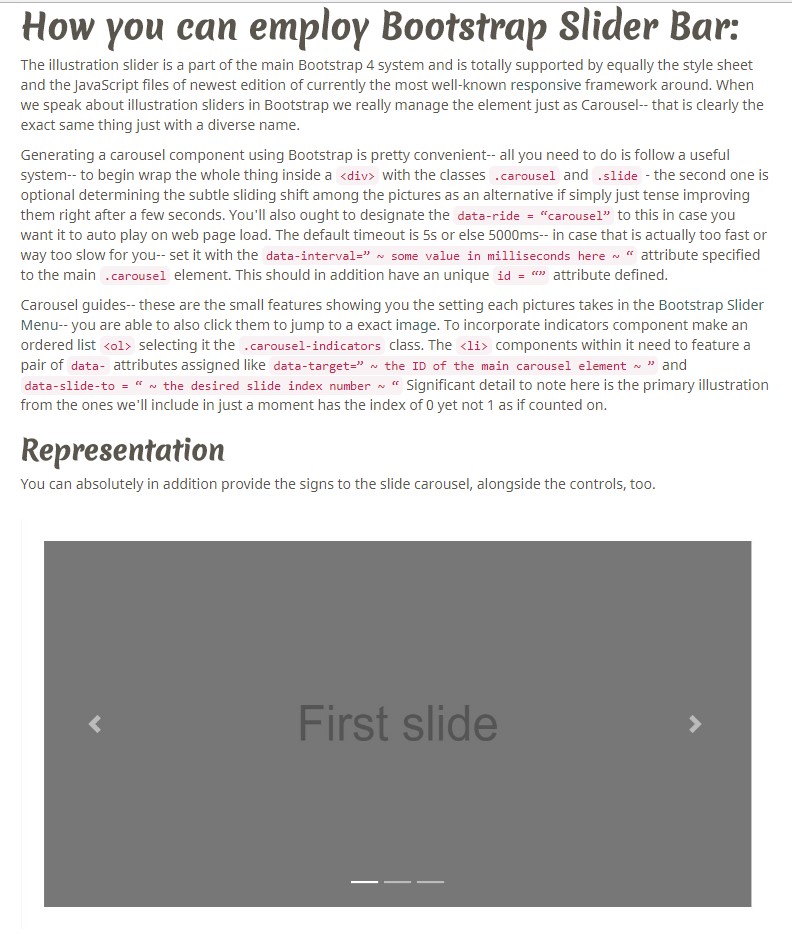
You can easily additionally incorporate the indicators to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active component needed
The
.activeImages container-- this one is a ordinary
<div>.carousel-inner<div>.carousel item.item.activeExplanations
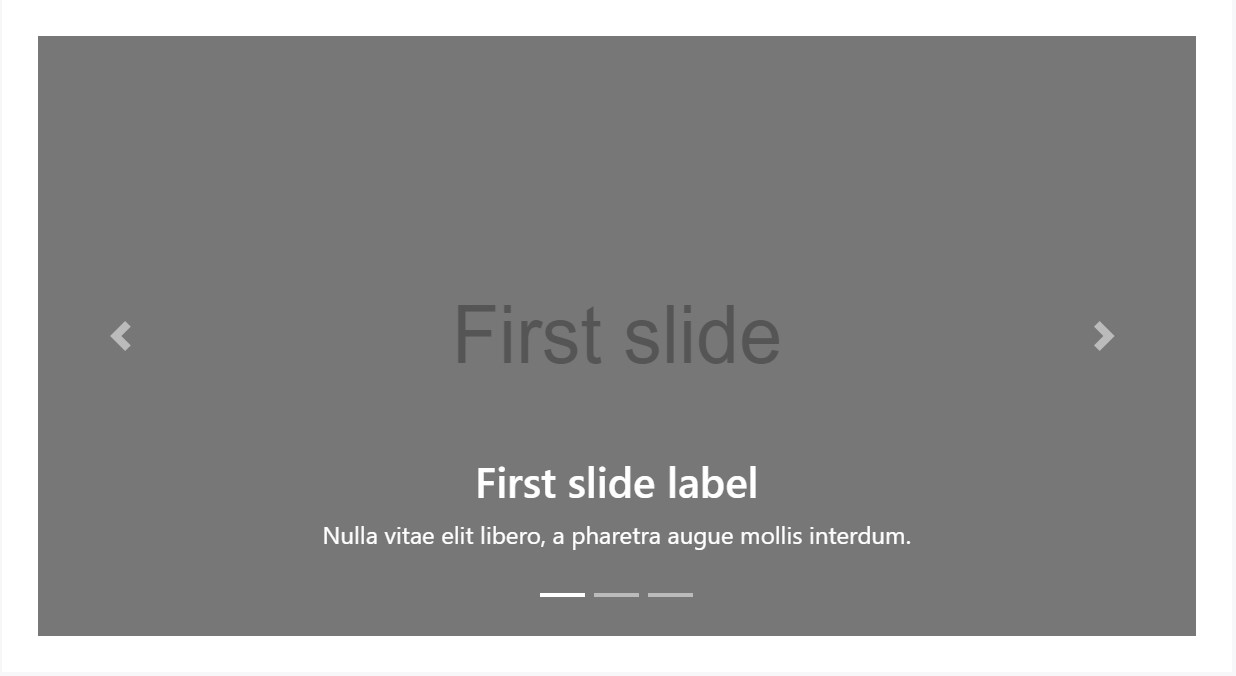
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add underlines to your slides easily using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Finally in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
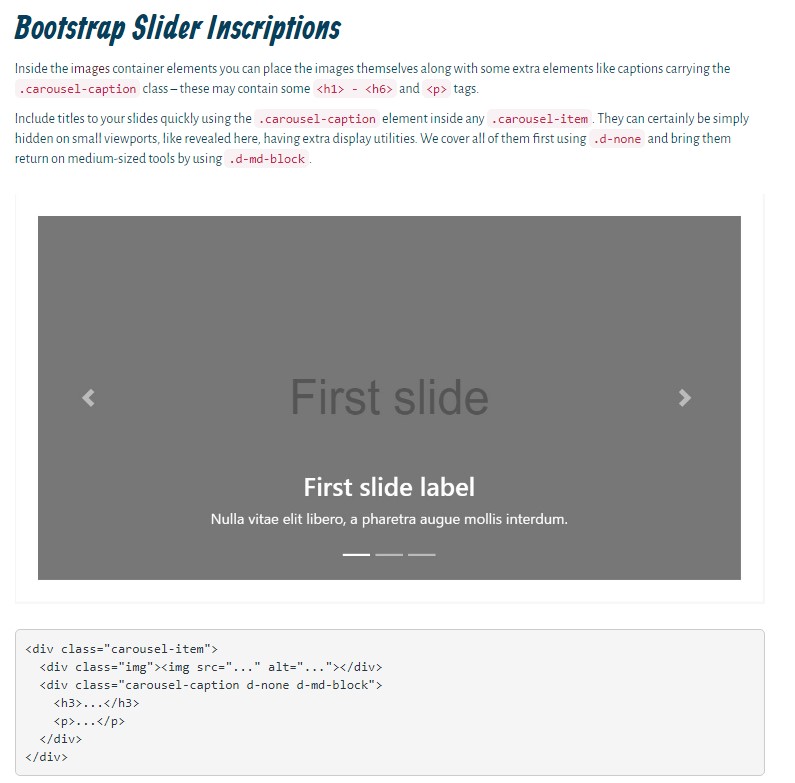
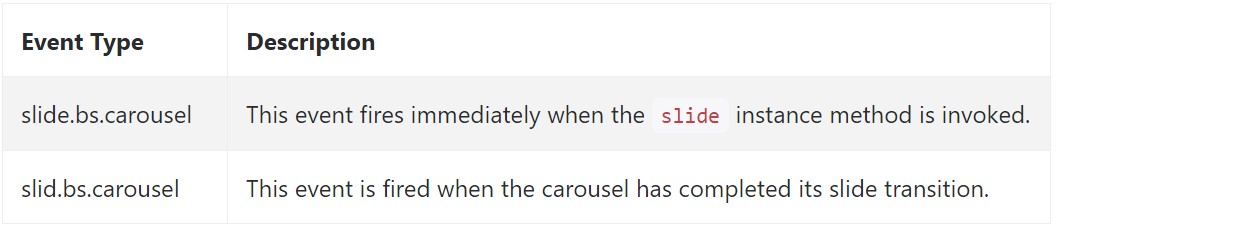
Bootstrap's slide carousel class displays two events for connecteding into slide carousel capability. Each of the occasions have the following supplemental properties:
direction"left""right"relatedTargetEach of the carousel occurrences are ejected at the carousel itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Basically that is certainly the construction an picture slider (or carousel) must have by using the Bootstrap 4 system. Currently everything you desire to do is consider a number of desirable images and text to place in it.
Check a few on-line video information relating to Bootstrap slider:
Related topics:
Bootstrap slider formal documents

Bootstrap slider training

Mobirise Bootstrap slider

Responsive Bootstrap 4 Slider Examples
HTML Bootstrap Image Slider Slide
CSS Bootstrap Image Slider Template