Bootstrap Menu Responsive
Overview
Even the simplest, not touching on the much more challenging webpages do require special form of an index for the website visitors to conveniently navigate and discover what exactly they are actually searching for in the early handful of seconds avter their coming over the web page. We must regularly think a visitor might be in a rush, exploring multiple webpages briefly scrolling over them searching for something or else decide. In these types of scenarios the understandable and effectively revealed navigating menu could make the contrast between a single latest website visitor and the web page being actually clicked away. So the structure and behaviour of the page navigating are necessary indeed. On top of that our websites get more and more watched from mobiles so not owning a webpage and a navigating in specific acting on smaller sized sreens nearly matches not having a webpage anyway and even a whole lot worse.
Luckily for us the new 4th edition of the Bootstrap system offers us with a efficient instrument to deal with the situation-- the so called navbar element or the menu bar people got used checking out on the tip of most webpages. It is definitely a simple but powerful instrument for wrapping our brand's status information, the pages construction and also a search form or else a number of call to action buttons. Let us see precisely how this entire thing gets completed inside Bootstrap 4.
The best way to employ the Bootstrap Menu Dropdown:
Primarily we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can also use one of the contextual classes just like
.bg-primary.bg-warningAnother bright new element introduced in the alpha 6 of Bootstrap 4 framework is you need to also assign the breakpoint at which the navbar should collapse to become shown once the menu button gets pressed. To work on this put in a
.navbar-toggleable- ~the desired viewport size ~<nav>Next move
Thereafter we must set up the so called Menu button that will appear in the location of the collapsed Bootstrap Menu Collapse and the users will definitely use to bring it back on. To accomplish this create a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained content
Navbars arrived with built-in assistance for a variety of sub-components. Choose from the following as needed :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all of the sub-components included in a responsive light-themed navbar that instantly collapses at the
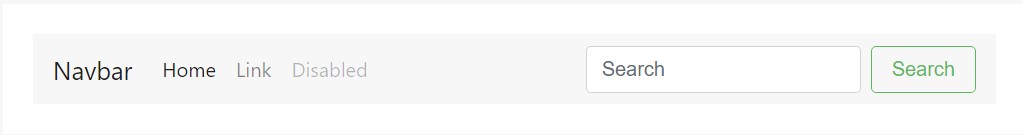
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
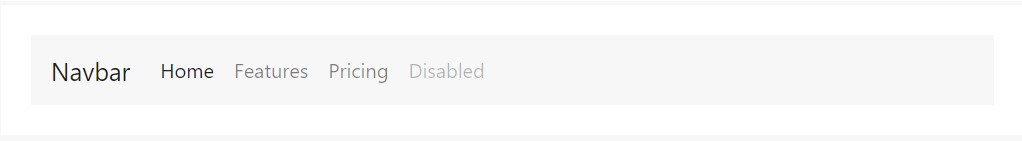
</nav>Nav
Navbar site navigation hyperlinks build on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
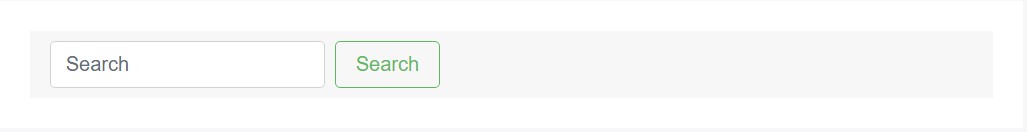
</nav>Forms
Put several form regulations and elements inside of a navbar having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate bits of text message through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another function
Another bright brand-new feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we require to establish the container for our menu-- it will enlarge it in a bar with inline pieces over the defined breakpoint and collapse it in a mobile view below it. To carry out this establish an element using the classes
.collapse.navbar-collapse.navbar-toggler.collapseUltimate part
Finally it's moment for the actual navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So generally this is simply the construction a navigating Bootstrap Menu Example in Bootstrap 4 need to hold -- it is really pretty useful and user-friendly -- now all that's left for you is figuring the correct building and eye-catching titles for your content.
Take a look at several video guide about Bootstrap Menu
Connected topics:
Bootstrap menu official records

Mobirise Bootstrap menu

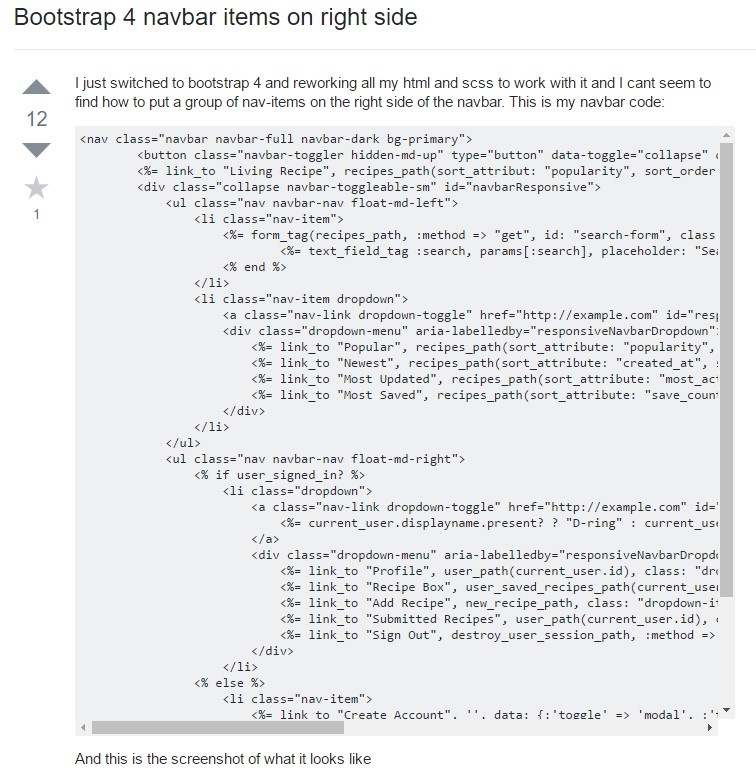
Bootstrap Menu on the right side