Bootstrap Offset Button
Introduction
It is undoubtedly fantastic whenever the web content of our webpages simply just fluently arranges over the entire width available and suitably transform sizing and also order when the width of the screen changes though in some cases we need to have permitting the features some space around to breath with no supplemental elements around them because the balance is the solution of getting helpful and light visual appeal quickly delivering our information to the ones visiting the page. This free territory as well as the responsive behavior of our webpages is an important component of the design of our web pages .
In the recent edition of the absolute most popular mobile friendly system-- Bootstrap 4 there is a exclusive group of tools applied to placing our components exactly places we need them and modifying this placing and visual appeal depending on the width of the screen web page gets featured.
These are the so called Bootstrap Offset Center and
pushpull-sm--md-Steps to use the Bootstrap Offset System:
The fundamental syntax of these is pretty easy-- you have the activity you ought to be utilized-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all factor put together results
.offset-md-3.offsetExample
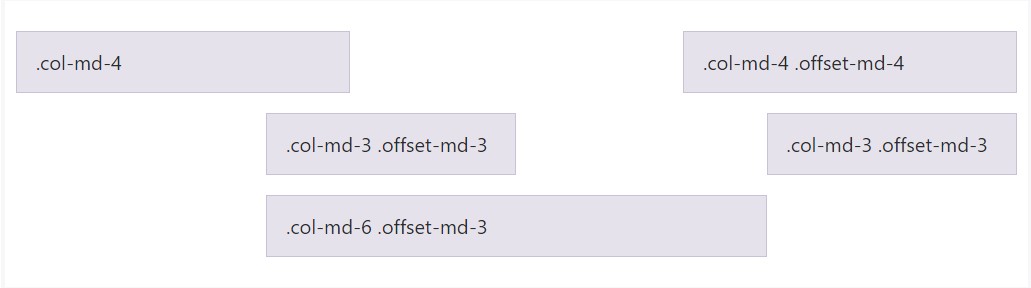
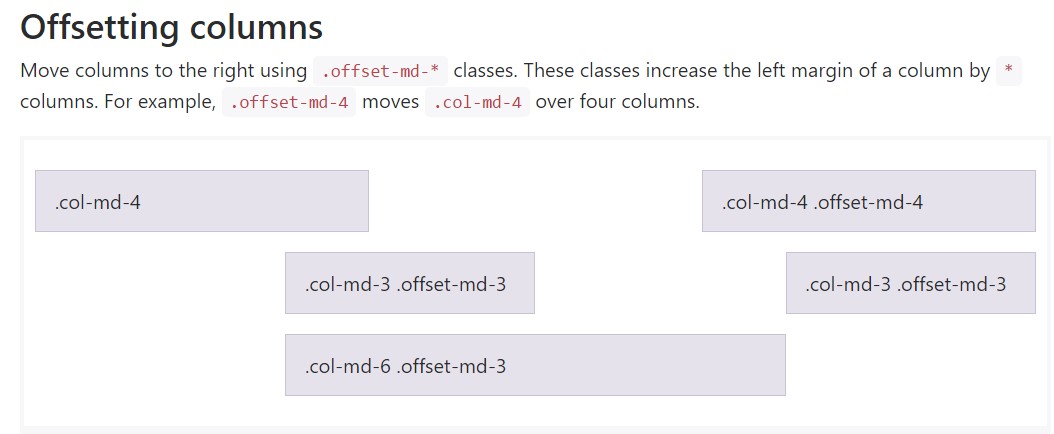
Shift columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Important fact
Important thing to take note here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This method does the trick in scenario when you require to format a single feature. Supposing that you however for some sort of case prefer to remove en element according to the ones neighboring it you can certainly work with the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 introduces the flexbox utilities for placing material you have the ability to additionally apply these for reordering your material adding classes like
.flex-first.flex-lastFinal thoughts
So basically that is definitely the method ultimate necessary features of the Bootstrap 4's grid structure-- the columns become selected the wanted Bootstrap Offset Using and ordered just in the manner that you require them no matter the way they come about in code. Still the reordering utilities are quite effective, the things needs to be presented initially really should in addition be specified first-- this will likewise keep it a much easier for the guys reading your code to get around. However of course all of it depends upon the certain instance and the goals you're focusing to accomplish.
Check a number of youtube video training regarding Bootstrap Offset:
Related topics:
Bootstrap offset authoritative documentation

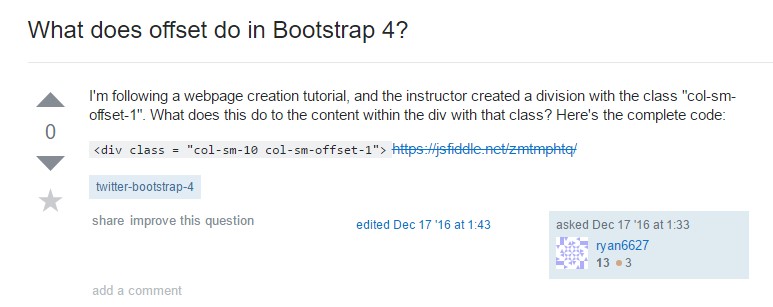
What does offset do in Bootstrap 4?

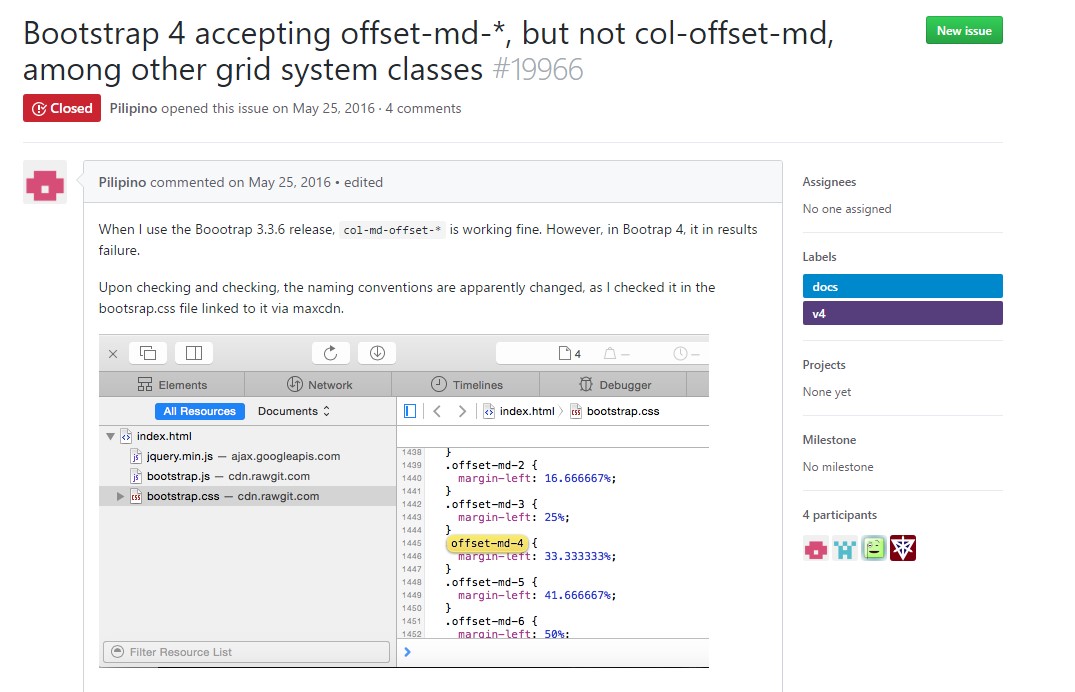
Bootstrap Offset:question on GitHub