Bootstrap Radio Button
Introduction
Occasionally the compact details happen to be definitely the most basic considering that the full image is in reality a whole featuring numerous mini components enhanced and collected to feature and look as a well-oiled shiny machine. Such bold phrases might actually sound a bit too much when it comes to develop regulations yet assuming that you just consider about it for a bit there is actually only a single feature permitting the website visitor to get one among a several available solutions.So in the event that you are actually featuring certain forms by having this kind of selections controls over your various websites does this mean they will all look alike? And most significantly-- would you go for that?
Luckily for us the latest edition of ultimate well-known mobile friendly system - Bootstrap 4 comes entirely stuffed having a brilliant new concept to the responsive activity of the Bootstrap Radio Button controls and what is bright new for this version-- the so called custom form controls-- a palette of predefined appeals you can certainly just involve and apply in order to provide the so desired in today times variety in the visional performances of pretty uninteresting form details. In this way let's inspect exactly how the radio buttons are suggested to be defined and designated in Bootstrap 4. ( more hints)
The way to utilize the Bootstrap radio button:
In order to create a radio button we first need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is in addition the area to determine if you wish the radio control to first load as checked once the page gets loaded. In the case that this is what you're after-- in place of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Input representations
The checked state for these buttons is only updated via click event on the button.
Bear in mind that pre-checked buttons demand you to manually add in the
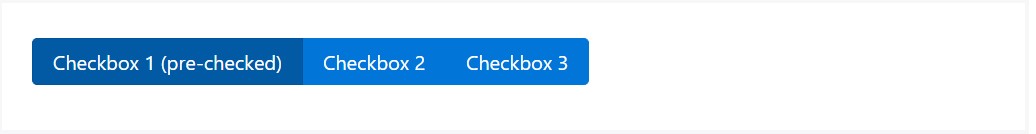
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
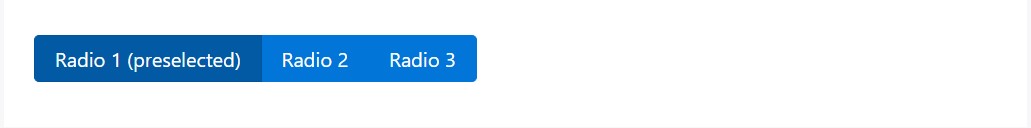
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button approach
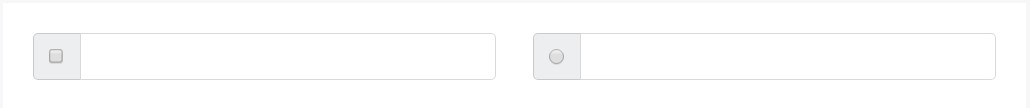
When we want the site visitor to choose just one of a series of selections, we can employ input features of the radio form. ( check this out)
Just one particular might be picked if there is more than one component of this particular style by having the equivalent value in the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the solution the default radio buttons get determined and perform along within Bootstrap 4-- in a moment all you require are several solutions for the users to choose from.
Examine a couple of video guide about Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved documents

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling