Bootstrap Toggle Class
Intro
Regardless the eye-catching illustrations excellent functionality and smashing effects at the bottom line the web pages we produce purpose narrows to relaying several content to the website visitor and for that reason we may call the web the new type of documentation container due to the fact that an increasing number of details becomes released and accessed on the internet as an alternative as files on our local desktop computers or the classic technique-- printed on a hard copy media. ( learn more here)
All of it decreases to web content but in the conditions where the visitor attention gets gotten from almost everywhere simply publishing things that we ought to share is not much enough-- it must be structured and provided through this that even a big sums of dry helpful plain text message find a technique helping keep the site visitor's focus and be really simple for exploring and looking for simply the wanted part easily and quick-- if not the website visitor might actually get tired and frustrated and surf away nevertheless elsewhere around in the text's body get hidden a few invaluable jewels.
And so we really need an element which has much less area feasible-- long plain text places drive the visitor away-- and eventually certain movement as well as interactivity would certainly be additionally strongly liked since the viewers became very used to clicking tabs around.
Luckily the Bootstrap 4 system has just exactly that-- convenient collapsible panels capable of keeping huge quantity of data revealing simply a heading line to assist us greater get around and extending to indicate what is actually wanted upon clicking on the header. These are the accordion and toggle control panels which work practically the same having a special difference-- while the name indicates in the accordion section growing a specific collapsible item collapses all of the others as long as within the toggle element you are able to have as many extended parts just as you need to-- it all depends upon the specific web content of the big message hidden in the collapsible control panels and the way you're picturing the visitor will at some point employ it. ( discover more)
The way to use the Bootstrap Toggle Tabs:
The real usage of a toggle block is quite uncomplicated in the most recent version of the Bootstrap framework-- it incorporates the recently introduced
.cardid = " ~element's unique name ~ "The concrete execution of a Bootstrap Toggle Button group block is pretty convenient in current edition of the Bootstrap system-- it uses the recently presented
.cardid = " ~element's unique name ~ "After that it is simply moment for producing the certain toggle component-- we'll put to use the bright fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been definitely built it's moment for establishing the collapsing component-- to launch generate a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally inside of the collapsing component we must place a container for our content having the
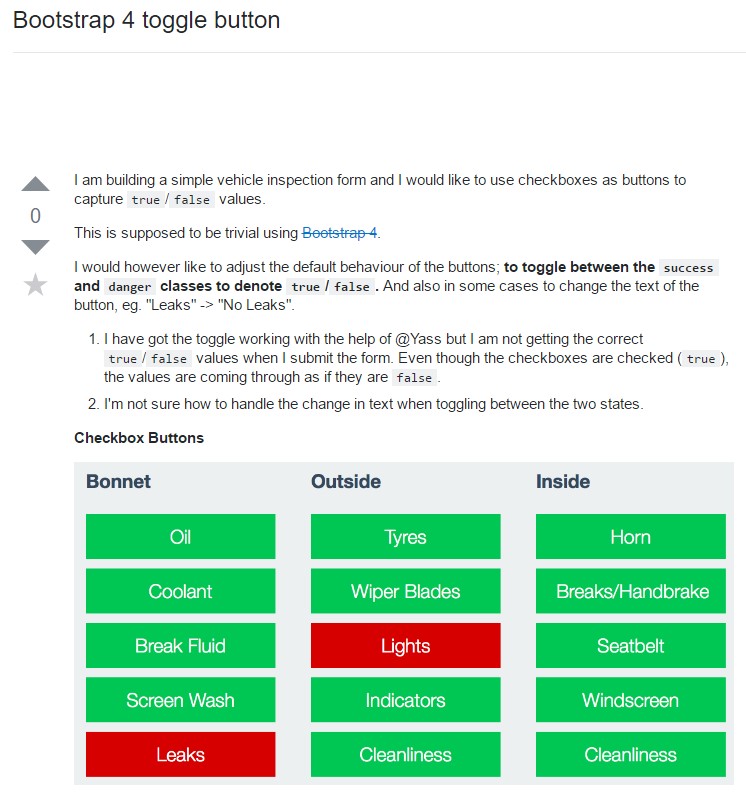
.card-blockSome example of toggle states
Incorporate
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
In essence that is generally the way in which a particular collapsible component gets established in Bootstrap 4. If you want to build the whole control panel you require to repeat the procedures from above setting up as many
.cardInspect a few video short training regarding Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documents

Bootstrap toogle complication

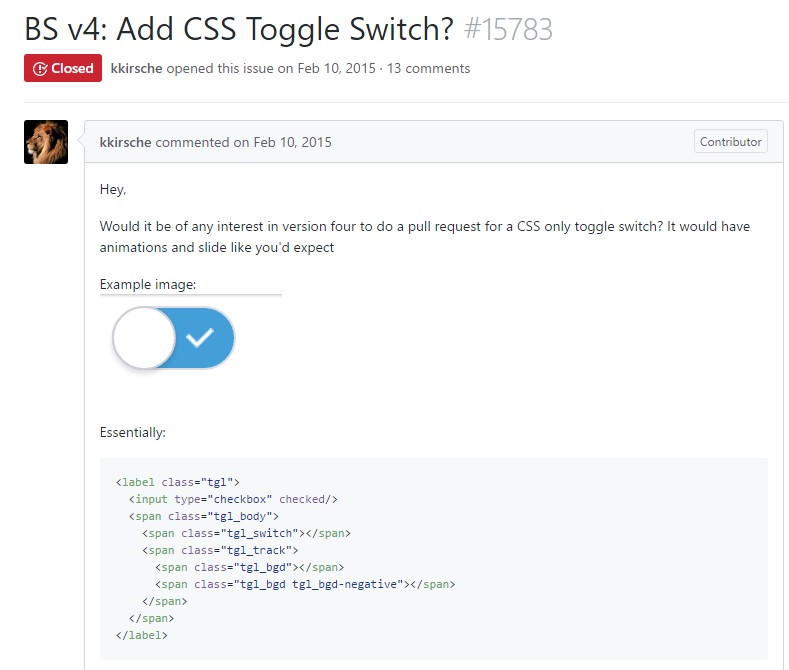
Tips on how to bring in CSS toggle switch?