Best Website Builder Software
Just recently I had the opportunity investing some time discovering a Third party Best Web Builder theme which bragged about having tons of blocks-- I counted almost one hundred actually-- and also today returning to the excellent gold indigenous Best Web Builder environment I got reminded of something which took place to me a few years back. Well that's specifically the method I felt returning to the native Best Web Builder 2 theme after checking out Unicore and also I'll inform you why.
Best Web Builder is consistent as well as trusted - if a component acts in a manner in one block-- it acts the very same way everywhere every time. There is no such point as unexpected actions distracting and puzzling you in the chase of the most effective look.
Best Web Builder is versatile-- one block can be arrangemented in many ways ending up being something totally various at the end. Combined with the Custom Code Editor Extension the opportunities come to be nearly countless. The only restrictions reach be your vision and imagination.
Best Web Builder evolves-- with every substantial update announced with the appear home window of the application we, the users get an increasing number of invaluable and well thought tools suitable the expanding individual needs. Merely a few months earlier you had to write your very own multilevel menus and the concept of creating an on the internet store with Best Web Builder was just unimaginable and also currently merely a couple of variations later on we currently have the opportunity not just to market points via our Best Web Builder sites but also to totally personalize the appearance as well as feel of the process without composing a simple line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I utilized the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program has to shut" message or shed the outcomes of my work. It could be done in my imagination, however it seems the program gets to run a bit faster with every next update.
So essentially these besides one are the factors in the recent months the splendid Best Web Builder became my favorite and actually main website design device.
The last yet perhaps crucial reason is the superb as well as subtle HTML and CSS learning contour the software application gives. I'm not quite certain it was intentionally established this way however it actually functions whenever:
Let's claim you start with a concept and need a website to offer it to the globe but lack any type of understanding in HTML. Googling or listening to from a pal you start with Best Web Builder as well as with nearly no time spent learning how you can use it you've currently got something going. You are shocked it was so simple but in the humanity is to always want some much more. Suppose the font style was various from the built in font styles or possibly the logo a little bit bigger? This is exactly how the little CSS tweaks begin entering your life. Quickly after you should transform the appearance merely a bit additional and also dare to damage a block criterion opening the custom-made HTML area to change a personality or more ... This is exactly how it begins. Nobody's forcing you except for your inquisitiveness and the pleasant atmosphere makes it look practically like a game. As well as quickly after one day you accidentally have a look at a snippet of code as well as obtain shocked you recognize exactly what it implies-- wow when did this take place?! Maybe that's the part concerning Best Web Builder I like most-- the liberty to evolve without pressure whatsoever.
In this write-up we're visiting take a much deeper look at the new functions presented in variation 2 and check out the multiple ways they could help you in the production of your next terrific looking entirely responsive internet site. I'll likewise discuss some brand-new tips as well as methods I recently found to aid you broaden the Best Web Builder capabilities also further and also maybe also take the initial step on the knowing curve we spoke around.
Hi Incredible Symbols!
For the past few years famous fonts took a great place in the internet content. They are easy meaningful, range well on all display sizes given that they are completely vector aspects as well as take virtually no data transfer and also time for loading. These simple yet expressive pictograms could efficiently help you communicate the message you require in a laconic as well as stylish means-- still an image is worth a thousand words. I presume for Best Web Builder Development team creating a module permitting you to freely put web typeface symbols into felt kind of natural thing to do. So internet icons module has actually been around for some time and offered us well.
Currently with Best Web Builder 2 we currently have two extra icon font to take full benefit of in our styles-- Linecons and Font Awesome. Linecons offers us the subtle and meaningful look of thorough graphics with several line widths and meticulously crafted curves and Font Awesome offers large (and also I mean substantial) collection of signs and also because it gets loaded all around our Best Web Builder jobs offers us the flexibility attaining some trendy styling results.
Where you can make use of the icons from the Best Web Builder Icons extension-- nearly all over in your task depending of the strategy you take.
Just what you can utilize it for-- almost everything from adding additional quality and expression to your content and also decorating your buttons and also menu items to styling your bulleted listings, including meaningful imagery inline and in the hover state of the thumbnails of the updated gallery block. You can even add some movement leveraging another integrated in Best Web Builder capability-- we'll discuss this in the future.
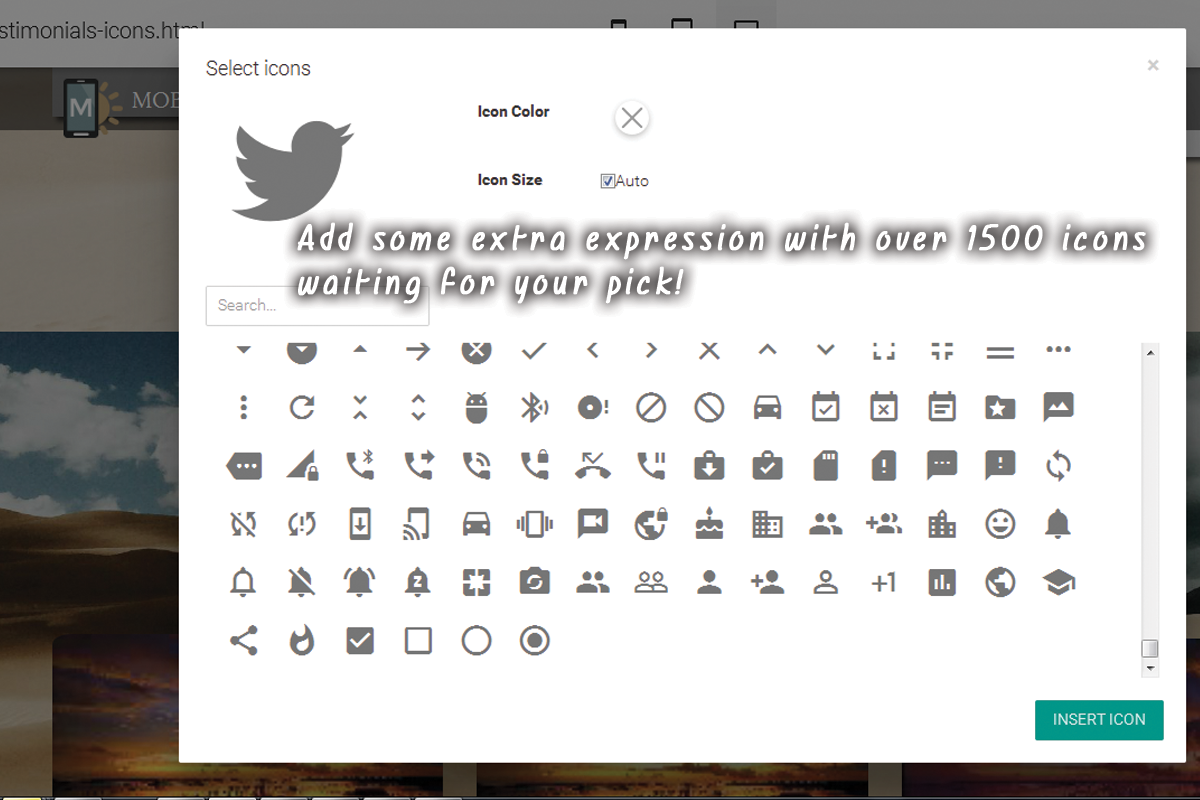
Adding icons with the constructed in visuals user interface-- very easy and clean.
This is undoubtedly the simplest and fastest method which is one of the factors we enjoy Best Web Builder-- we always get a very easy method.
Via the symbols plugin you obtain the freedom placing symbols in the brand block, all the switches and also several of the media placeholders. Note that alongside with maintaining the default size and also color settings the Select Icons Panel allows you choose your values for these properties. It additionally has a helpful search control aiding you to discover faster the aesthetic material you need instead of constantly scrolling down and often missing out on the appropriate pick.
An additional benefit of the freshly added Font Awesome is it includes the brand name marks of nearly 200 prominent brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared as well as waiting if you need them.
So essentially every vital interactive element in the sites you are developing with Best Web Builder is capable of being increased additionally with adding some lovely, light weight and completely scalable icon graphics. By doing this you are lining out your idea and since shapes and symbols are much faster well-known and also recognized-- making the content a lot more intuitive and also understandable.
Yet this is merely a component of all you could accomplish with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin provides us a terrific advantage-- it internationally includes the Icon typefaces in our Best Web Builder jobs. This actions incorporated with the means Font Awesome courses are being made offers us the flexibility completing some very fantastic things with simply a few lines of customized CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list and also offering it some life.
Have you ever before been a bit aggravated by the limited choices of bullets for your listings? With the freshly added to Best Web Builder Font Awesome nowadays more than. It is in fact takes simply a few easy steps:
- initially we clearly require to select the symbol for the bullet we'll be using. To do so we'll use Font Awesome's Cheat Sheet which is situated right here:
it has all the symbols consisted of alongside with their CSS classes and also & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make certain when dealing the value you do not pick them-- it's a little bit complicated the very first few times.
Scroll down as well as take your time getting acquainted with your brand-new toolbox of symbols and at the exact same time grabbing the one you would locate most appropriate for a bullet for the list we're concerning to style. When you locate the one-- merely copy the & Unicode worth without the braces.
Currently we should convert this value to in a manner the CSS will certainly understand. We'll do this with the aid of an additional online device situated here:
paste the worth you've just copied as well as struck Convert. Scroll down until you find the CSS field-- that's the value we'll be requiring soon.
If you occur to locate difficulties defining the shade you need for your bullets merely close the Code editor, check the text different colors HEX code with the Best Web Builder's integrated in shade picker pick/ define the color you require, duplicate the worth as well as leave decreasing changes. Now all you should do is placing this value in the Custom CSS code you've created in a min. That's it!
Let's walk around some even more!
One more great point you can accomplish with just a couple of lines of custom CSS and without yet unlocking the custom-made HTML and also shedding all the block Properties visual adjustments is adding some movement to all the icons you are capable of placing with the Icons Plugin. Utilize this power with caution-- it's so very easy you could soon get addicted and also a flooded with results website occasionally obtains tough to read-- so utilize this with step a having the overall look and also feel I mind.
Let's state you intend to add a symbol to a switch which ought to only show up when the reminder overcomes this switch. As well as given that it's motion we're discussing, let's make it relocate when it's visible. The custom-made code you would want to use is:
If you require some added tweaks in the appearance simply fallow the comments pointers to adjust the numbers. As well as certainly-- change the animation type if required. If you need this result all the time-- erase the ": hover" component and uncomment "limitless" to make computer animation loop permanently not just as soon as when the site loads ant the control you've just styled may be out of view
This method could quickly be increased to function with all the put Font Awesome icons in your Best Web Builder job. In order to use to all the symbols placed in a block, merely replace
.
Keep in mind to set animation loophole for life if needed.
Include some character to the gallery.
An additional great and also simple styling intervention you obtain efficient in accomplishing after the Best Web Builder 2 update and the addition of Font Awesome Icons in the task is removing the magnifying glass showing up on hover over a gallery thumbnail as well as replacing it with any kind of Font Awesome icon you discover suitable. The treatment is fairly just like the one setting of the custom icon bullets. First you need to choose the ideal icon and also transform its & Unicode number then paste the fallowing code in the Custom CSS section of your gallery block and replace the worth-- merely like in the previous example.
The class specifying which symbol is being put is the red one and also can be gotten for all the FA symbols from the Cheat sheet we discussed. Heaven courses are simply optional.fa-fw solutions the width of the symbol and fa-spin makes it (clearly) spin. There is another native activity course-- fa-pulse, likewise self-explanatory.
All the symbols inserted through this into your material could be easily stiled by the means of the previous 2 examples, so all that's left for you is think about the finest usage for this amazing recently presented in Best Web Builder feature and have some enjoyable exploring with it!