Bootstrap Carousel Mobile
Introduction
Who exactly does not enjoy gliding photos including various cool subtitles and message explaining what exactly they speak of, better carrying the text message or else why not actually much more desirable-- as well coming with a number of switches along asking the site visitor to take some activity at the very beginning of the page given that all of these are normally localized in the beginning. This has been really cared for in the Bootstrap system through the installed carousel component that is absolutely supported and very simple to acquire along with a clean and plain structure.
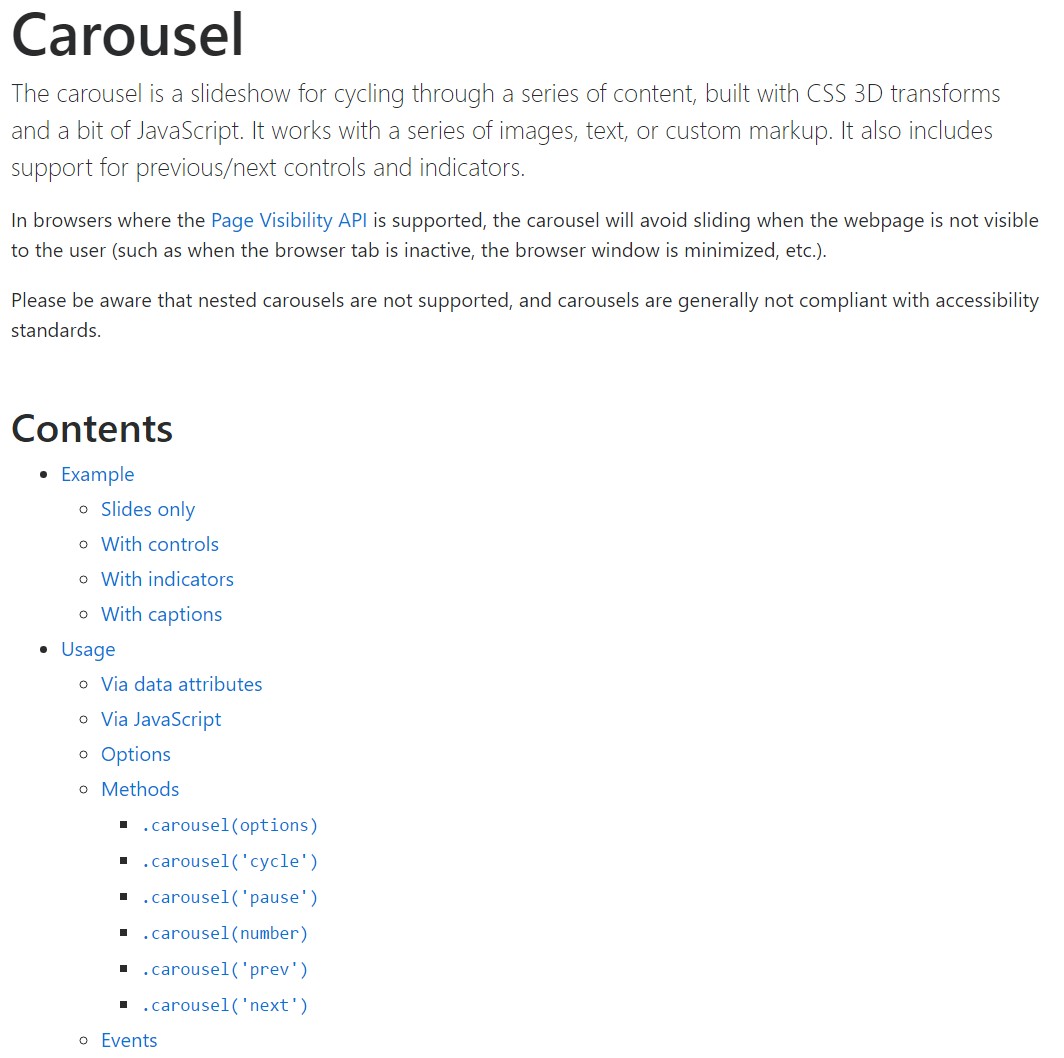
The Bootstrap Carousel Position is a slideshow for cycling throughout a series of content, constructed with CSS 3D transforms and a piece of JavaScript. It deals with a series of pics, message, or else custom markup. It usually incorporates help for previous/next commands and indicators.
The best ways to use the Bootstrap Carousel Slide:
All you really need is a wrapper component plus an ID to provide the entire carousel component holding the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Carousels really don't promptly normalize slide sizes. As such, you might need to use special functions or else custom made varieties to appropriately scale web content. Although carousels support previous/next controls and signals, they are certainly not clearly involved. Incorporate and customize as you see fit.
Be sure to establish a original id on the
.carouselSimply just slides
Here is a Bootstrap Carousel Responsive together with slides only . Consider the presence of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Additionally
You may additionally set the time every slide becomes featured on webpage via bring in a
data-interval=" ~ number in milliseconds ~". carouselSlideshow with manipulations
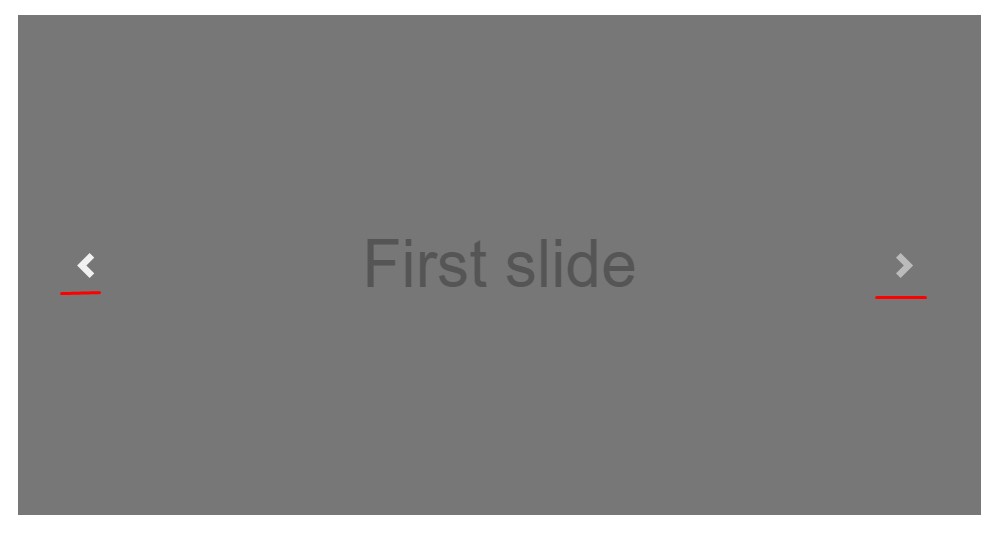
The navigation between the slides gets accomplished through specifying two hyperlink components using the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far refers to guarantee the controls will operate effectively but to also ensure the website visitor understands these are certainly there and knows precisely what they are performing. It additionally is a good idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- positioning the concrete images that need to materialize inside the slider. Each and every illustration element have to be wrapped within a
.carousel-item.item classAdding in the previous and next commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
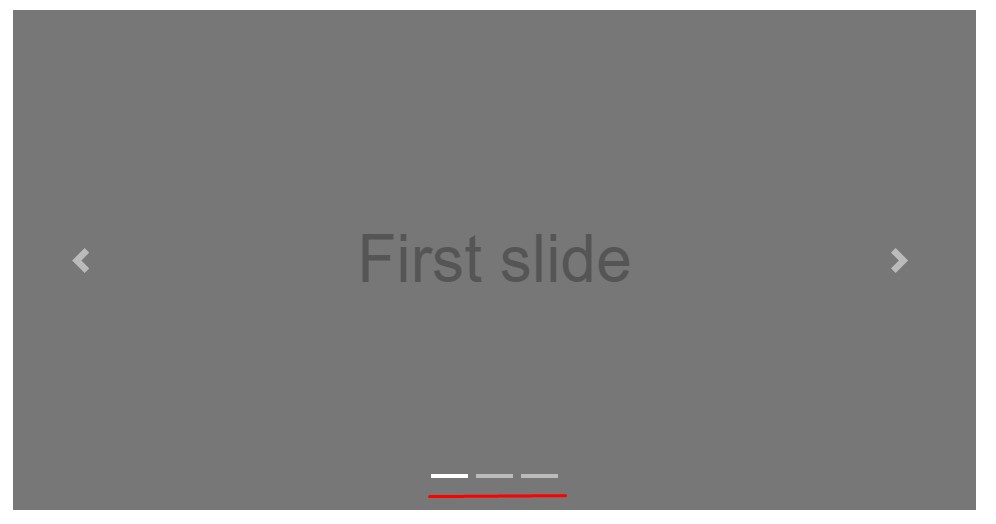
</div>Making use of hints
You can easily additionally add the indications to the slide carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
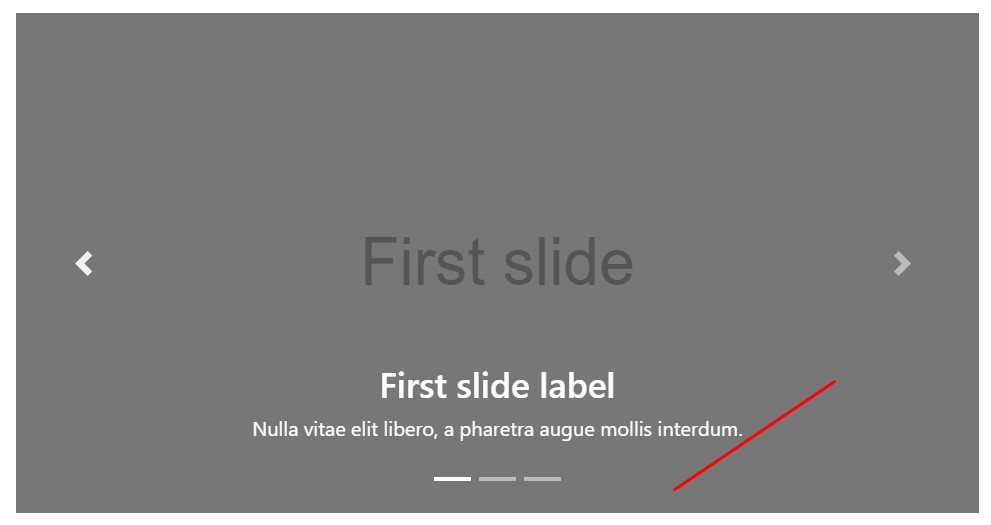
</div>Put in a few titles too.
Incorporate captions to your slides with ease through the .carousel-caption element just within any .carousel-item.
In order to provide certain explanations, definition and also tabs to the slide provide an additional
.carousel-captionThey are able to be simply concealed on smaller sized viewports, as presented below, with extra display screen functions. We conceal them first through
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>More methods
A nice secret is in the event that you desire a url or perhaps a switch upon your webpage to take to the carousel but also a certain slide in it as being detectable at the time. You can really do this simply by specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the desired slide number );"Handling
Via data attributes
Put into action data attributes in order to conveniently manage the location of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By means of JavaScript
Call slide carousel by hand having:
$('.carousel').carousel()Solutions
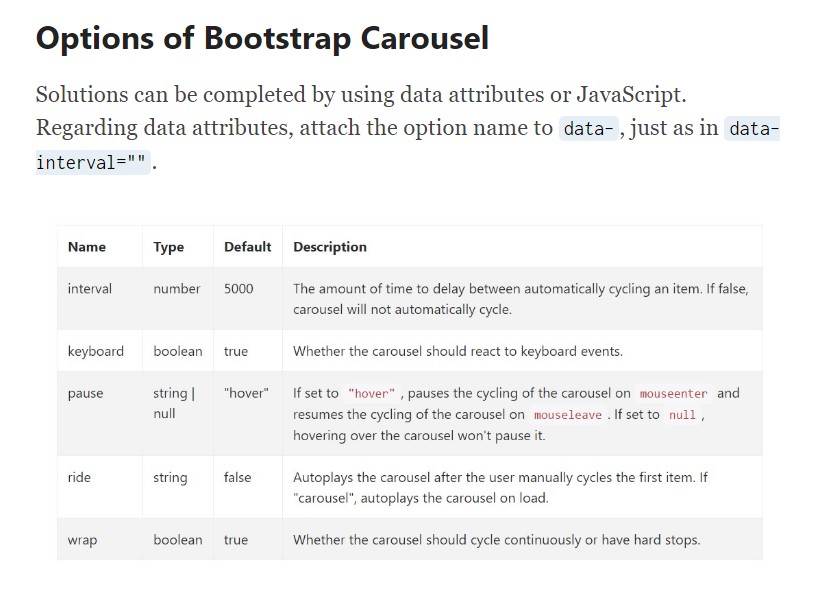
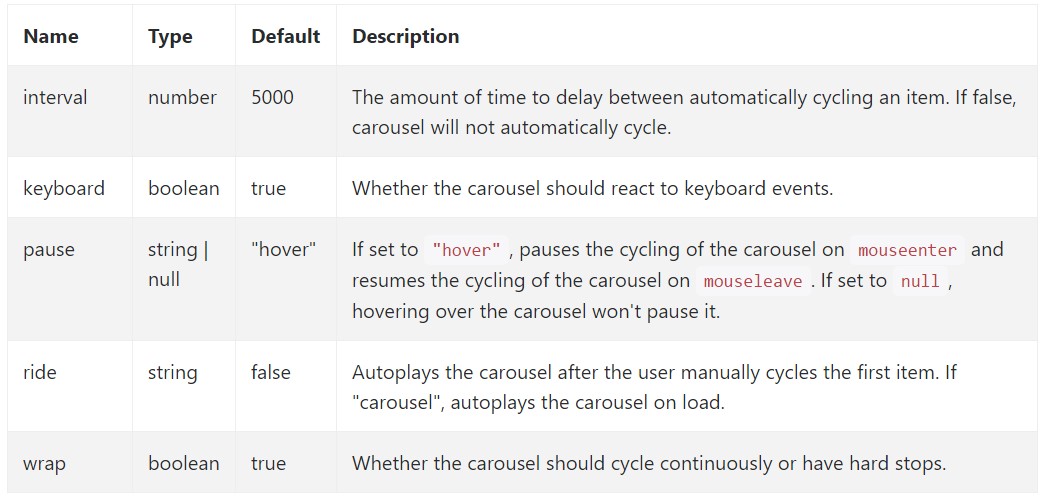
Solutions can possibly be passed through data attributes or JavaScript. With regard to data attributes, add the option title to
data-data-interval=""
Tactics
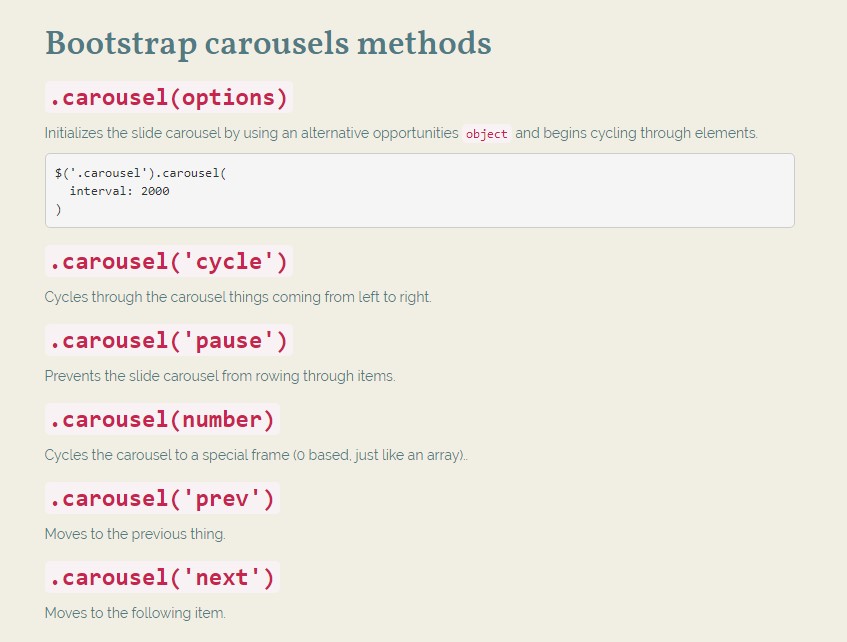
.carousel(options)
.carousel(options)Initializes the slide carousel through an alternative alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel materials coming from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from rowing through objects.
.carousel(number)
.carousel(number)Moves the carousel to a certain frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Moves to the following item.
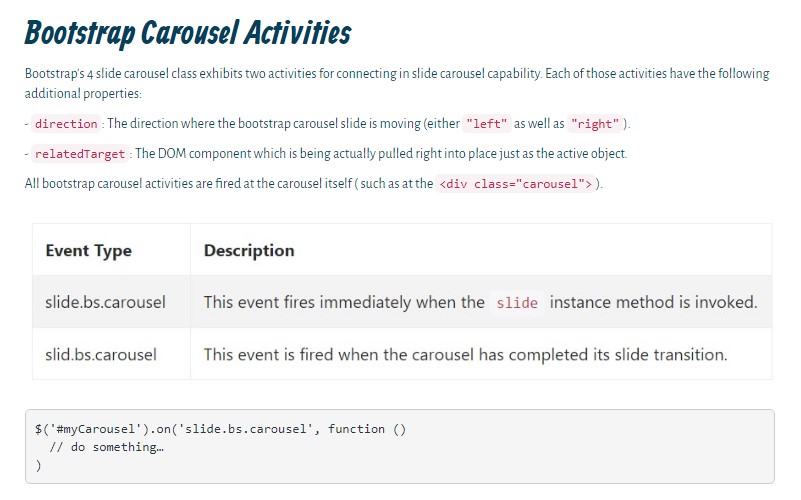
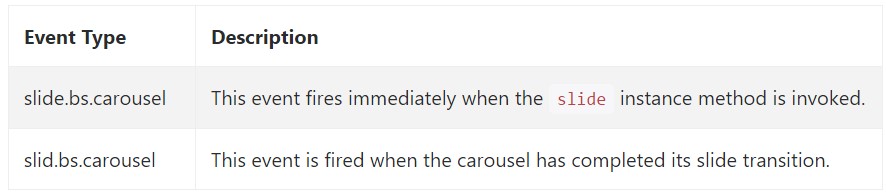
Activities
Bootstrap's carousel class displays two occurrences for connecteding into carousel functionality. Each ofthose events have the following extra properties:
direction"left""right"relatedTargetEvery one of carousel events are set off at the carousel in itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so basically this is the solution the carousel element is structured in the Bootstrap 4 framework. It's really easy and also direct . Still it is quite an beautiful and convenient solution of display a lot of content in much less area the carousel element really should however be utilized very carefully thinking of the legibility of { the text message and the visitor's comfort.
Too much images might be skipped being seen with scrolling downward the page and in case they move too quick it could end up being difficult certainly viewing them or read the messages that might just in time misinform or anger the website viewers or even an necessary call to decision might be skipped out-- we definitely do not want this specific to happen.
Review some video clip guide relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel formal records

Mobirise Bootstrap Carousel & Slider

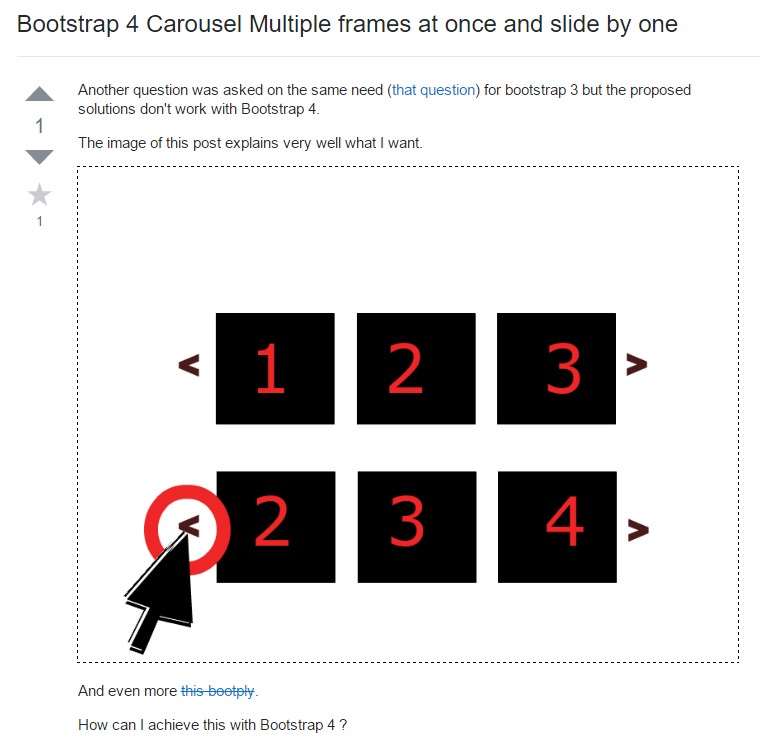
Bootstrap 4 Сarousel issue

HTML Bootstrap Image Carousel Examples
Responsive Bootstrap Carousel with Autoplay
Bootstrap 4 Carousel Slideshow
jQuery Bootstrap Image Carousel with Video