Bootstrap List Css
Overview
List group is a powerful and useful element which is spotted in Bootstrap 4. The element is put to use for featuring a variety or 'list' web content. The list group things can easily be modified and enhanced to maintain just about any sort of material inside along with a couple of options provided for customization inside of the list in itself. These list groups are able to in addition be utilized for navigation along with the use of the suitable modifier class.
In Bootstrap 4, the Bootstrap List Item is a segment that forms the unordered lists in a special manner as it paves the way for creating custom material just within structure lists free from needing to concerned about the presentation difficulty ( given that the language looks after that on its own). ( read here)
Possibilities of Bootstrap List Button:
Shown in this article are the specialities which are accessible within the list group element within Bootstrap 4:
• Unordered list: The most basic sort of list group which you are able to produce in Bootstrap 4 is an unordered list that has a variety of elements using the correct classes. You can easily built upon it by having the various other options which are offered in the element.
• Active materials: You can surely highlight the existing active pick via just adding in the
.active.list-group-item• Disabled items: You can as well de-highlight a list element to make it come out as despite the fact that it has been certainly disabled. You just have to bring in the
.disabled.list-group-item• Links and Buttons: With help from the buttons tag, you can simply generate an workable element within the Bootstrap List Css what means that you are going to have the ability to bring in hover, active, and disabled states to these kinds of things with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one other nifty capability that belongs to the list group element which enables you to style each list element together with a definitive color and background. These are particularly useful for feature specific materials as well as sorting them according to color-'s code.
• Badges: You are able to additionally put in badges to a list material to present the unread counts, activity on the thing, and help various other interactive features with installing some other services. ( additional info)
Lets check out some examples
Fundamental standard
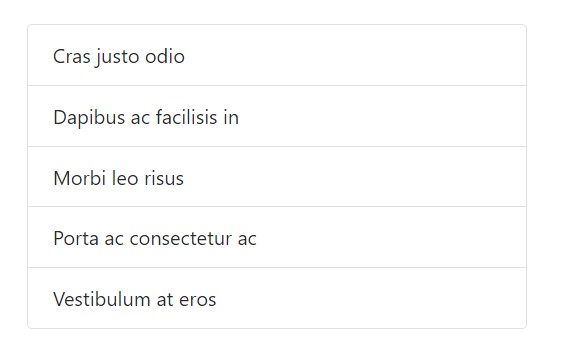
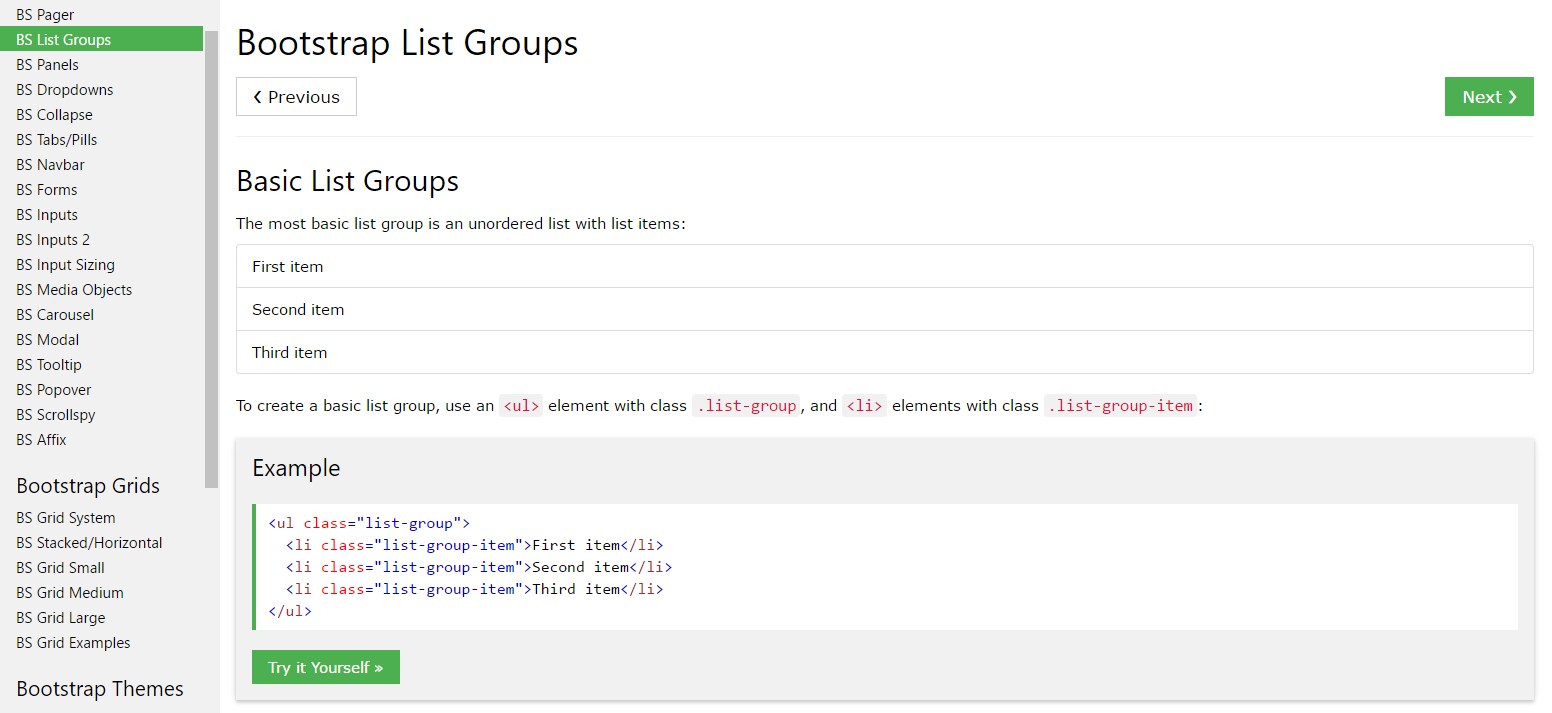
Easily the most standard list group is an unordered list with list pieces and the suitable classes. Build on it having the selections that follow, alternatively having your own CSS as wanted.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
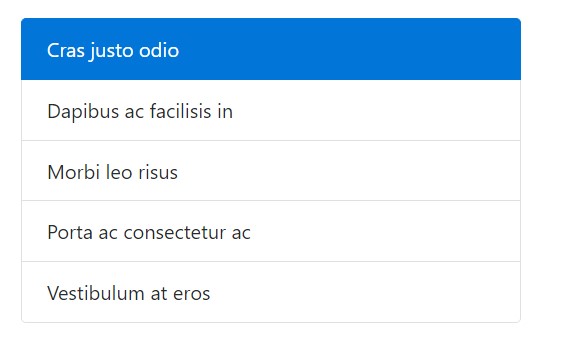
</ul>Active things
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
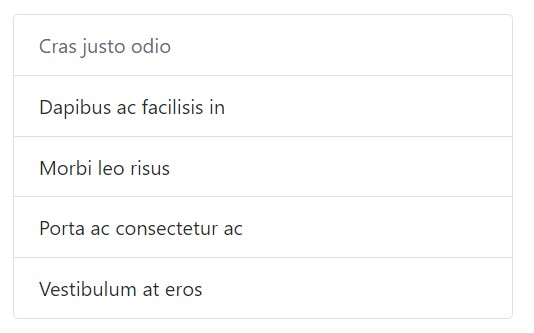
</ul>Disabled objects
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
Put to use
<a><button>.list-group-item-action<li><div>Make sure to not apply the usual
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>Through
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
</div>Contextual classes
Use contextual classes to form list elements by using a stateful background along with coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes as well operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning toward assistive innovations.
Utilizing different colors to add in indicating simply brings a visual signifier, which will certainly not be conveyed to users of assistive technologies -- just like display screen readers. Make certain that relevant information represented via the colour is either evident directly from the web content in itself (e.g. the exposed content), or is featured through alternative methods, like additional text concealed having the
.sr-onlyWith badges
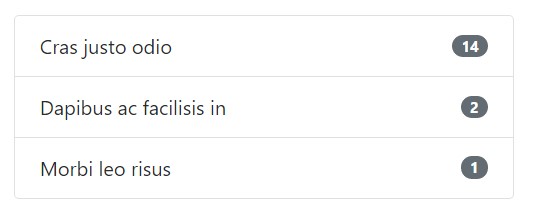
Incorporate badges to any sort of list group piece to present unread matters, activity, and even more with help from a number of utilities. Consider the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
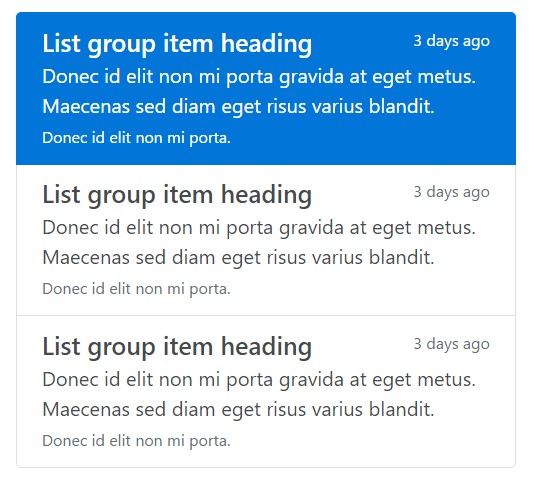
Add basically any type of HTML in, and even for connected list groups just like the one below, with flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a practical and robust element in Bootstrap 4 that allows you to make an unordered list even more organised, interactive, and responsive with no spoiling on the appearance or else layout of the list objects themselves.
Look at a couple of youtube video training about Bootstrap list:
Linked topics:
Bootstrap list authoritative records

Bootstrap list training

Bootstrap list issue