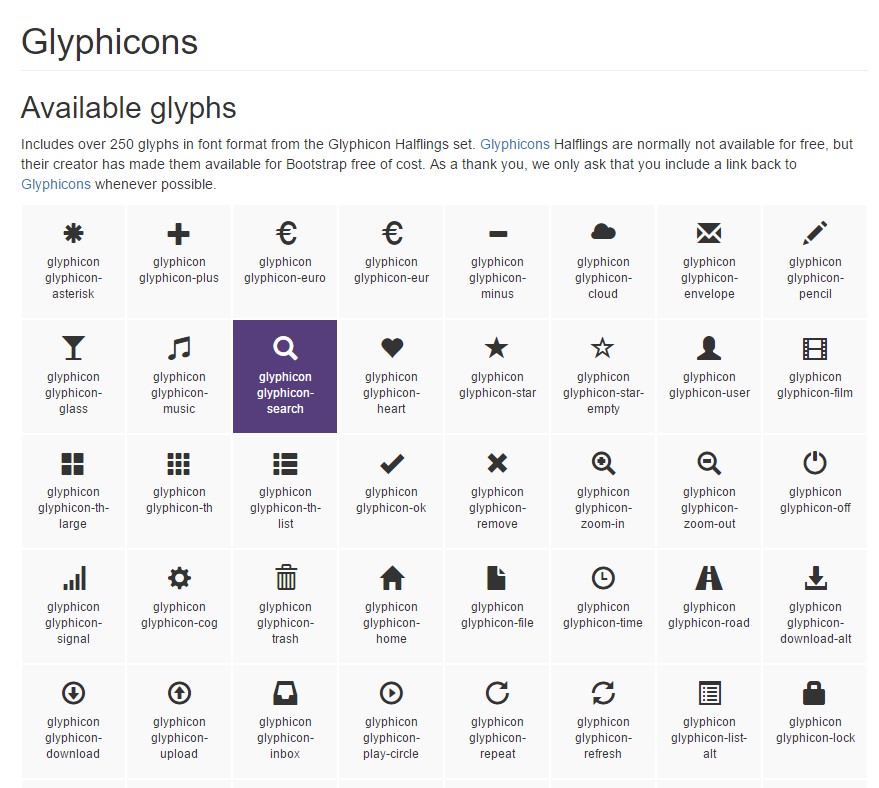
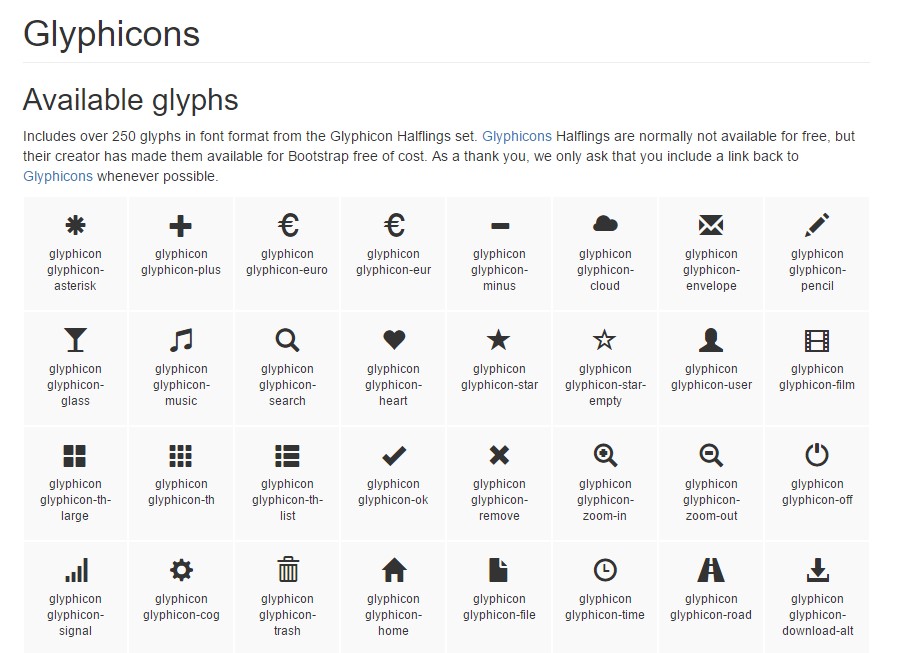
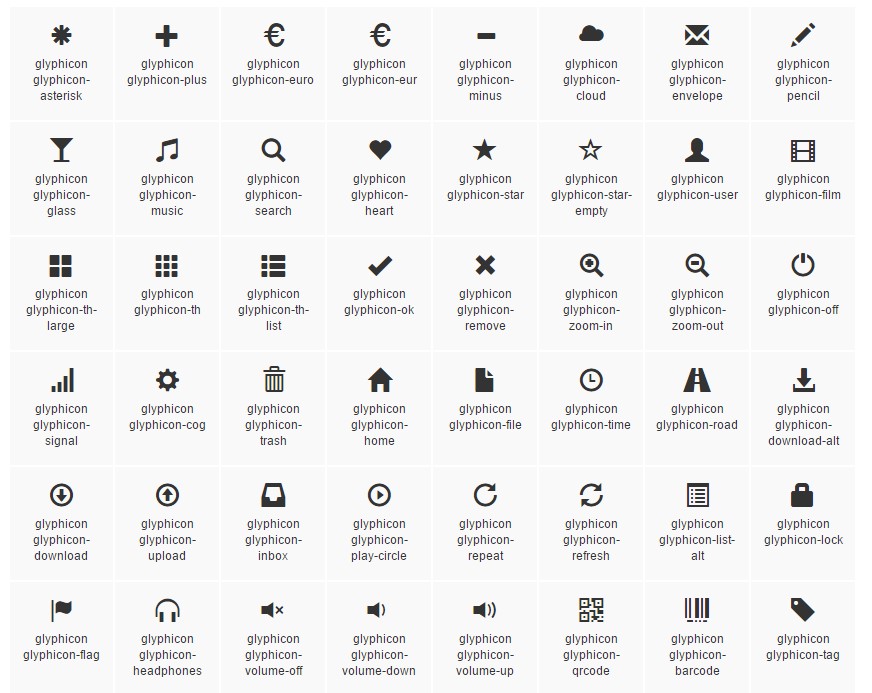
Bootstrap Glyphicons Css
Introduction
In the prior several years the icons obtained a considerable part of the web pages we got used to both reviewing and producing. Using the indicative and clean direct interpretations they really instantly communicate it got much simpler to set a fix place, highlight, fortify as well as reveal a full thing without needing loading losing lots of time searching or composing most suitable pictures along with incorporating all of them to the load the internet browser must take each and every time the webpage gets revealed on site visitor's display screen. That's the key reasons why eventually the so favorite and conveniently incorporated in probably the most famous mobile friendly system Bootstrap Glyphicons Css got a constant location in our system of thinking when also depicting up the really following web page we're about to develop.
New features
Still some things do move forward and definitely not return and with newest Bootstrap 4 the Glyphicons got left behind as already there are plenty of good substitutes for them granting a lot greater number in forms and looks and the same simplicity of utilization. In this way why limit your creativity to only 250 signs as soon as you can surely have thousands? So the innovator stepped back to have fun with the growing of a vast assortments of completely free iconic font styles it has evolved.
In such wise in order to get use various great looking icons along through Bootstrap 4 everything you desire is getting the catalogue fitting best to you plus provide it within your webpages as well with its CDN link or possibly simply by getting and hosting it locally. The latest Bootstrap version has being actually thought perfectly operate along with all of them.
Tips on how to employ
For effectiveness reasons, all icons call for a base class and separate icon class. To operate, set the following code nearly any place. Make sure to leave a living space within the icon together with text message for proper padding.
Don't ever mix alongside various components
Icon classes can not really be straight incorporated having some other components. They should not actually be operated alongside some other classes on the same feature. As an alternative, add in a nested
<span><span>Basically only for operation on clear components
Icon classes ought to only be utilized on elements that consist of no text message content and have no child components. ( more helpful hints)
Substituting the icon font location
Bootstrap supposes icon font files will likely be positioned in the
./ fonts/- Shift the
@icon-font-path@icon-font-name- Operate the connected URLs opportunity supplied by the Less compiler.
- Change the
url()Choose whatever selection best satisfies your unique development structure.
Easily accessible icons
Modern-day releases of assistive systems will certainly announce CSS generated material, as well as particular Unicode aspects. To avoid unintended and complicated end result in display readers ( specifically anytime icons are chosen only for design ), we hide all of them along with the
aria-hidden="true"In case you're utilizing an icon to carry significance ( instead only as a decorative component), make certain that this particular definition is also shown to assistive systems-- for instance, incorporate supplementary material, visually concealed using the
. sr-onlyIn case you're setting up controls without alternative content ( just like a
<button>aria-labelSome leading icons
Here is a catalogue of the super popular completely free and valuable iconic font styles which may be conveniently chosen as Glyphicons substitutions:
Font Awesome-- including more than 675 icons and a lot more are up to come. All of these also come in 5 extra to the default sizing and the internet-site provides you with the possibilities of obtaining your personal changeable embed hyperlink. The operation is pretty practical-- just set an
<i><span>Some other catalogue
Material Design Icons-- a library having above 900 icons using the Google Fonts CDN. In order to provide it you'll require simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller sized selection
Typicons-- a little bit tinier catalogue with almost 336 things which main web page is equally the Cheet Sheet http://www.typicons.com/ the place you can easily find the specific icons classes from. The operation is almost the exact same-- a
<span>Conclusions:
And so these are a couple of the selections to the Bootstrap Glyphicons Download coming from the old Bootstrap 3 version which may possibly be utilized with Bootstrap 4. Employing them is convenient, the documentation-- commonly huge and near the bottom line just these three options present nearly 2k well-kept desirable iconic illustrations which compared with the 250 Glyphicons is almost 10 times more. And so right now all that is actually left for us is taking a view at each of them and getting the most suitable ones-- luckily for us the internet catalogs do have a convenient search engine feature as well.

The way to employ the Bootstrap Glyphicons Social:
Linked topics:
Bootstrap Icons official documentation