Bootstrap Media queries Using
Introduction
Just as we talked before in the modern-day internet which gets viewed pretty much likewise by means of mobile and computer devices obtaining your webpages aligning responsively to the display screen they get revealed on is a condition. That is simply exactly why we own the effective Bootstrap system at our side in its latest 4th edition-- yet in development up to alpha 6 introduced now.
But what is this aspect beneath the hood which it actually applies to do the job-- precisely how the web page's content becomes reordered as required and precisely what produces the columns caring the grid tier infixes such as
-sm--md-Exactly how to utilize the Bootstrap Media queries Grid:
The responsive behaviour of the most famous responsive system inside its newest 4th version can do the job with the help of the so called Bootstrap Media queries Usage. Just what they perform is taking count of the width of the viewport-- the display screen of the device or the size of the internet browser window in case the web page gets presented on desktop computer and employing a wide range of designing rules as required. So in standard words they follow the simple logic-- is the size above or below a special value-- and pleasantly trigger on or off.
Each viewport size-- like Small, Medium and more has its own media query identified except for the Extra Small display size which in the most recent alpha 6 release has been really applied universally and the
-xs-.col-xs-6.col-6The main syntax
The general format of the Bootstrap Media queries Grid Class in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~One other detail to mention
Important aspect to detect here is that the breakpoint values for the several display screen scales change through a individual pixel depending to the rule that has been simply used like:
Small-sized display screen dimensions -
( min-width: 576px)( max-width: 575px),Medium screen size -
( min-width: 768px)( max-width: 767px),Large display dimension -
( min-width: 992px)( max-width: 591px),And Extra large display scales -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
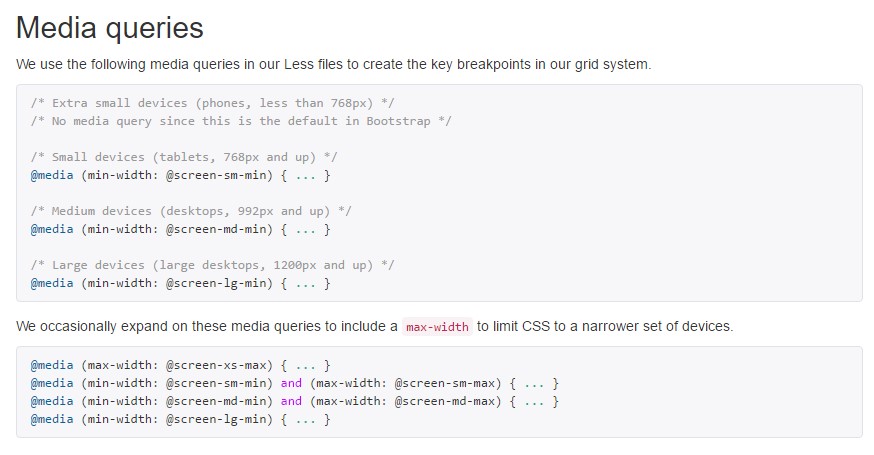
Due to the fact that Bootstrap is actually built to become mobile first, we work with a small number of media queries to establish sensible breakpoints for user interfaces and formats . These types of breakpoints are mostly built upon minimal viewport sizes as well as help us to adjust up elements when the viewport changes. ( check this out)
Bootstrap mostly utilizes the following media query stretches-- or breakpoints-- in source Sass documents for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Since we create resource CSS in Sass, every media queries are provided by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time employ media queries which work in the some other way (the given screen size or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are in addition readily available by means of Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a single section of screen dimensions applying the lowest and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are likewise accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the identical display dimension selection would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note one more time-- there is no
-xs-@mediaThis development is directing to brighten both the Bootstrap 4's style sheets and us as creators given that it complies with the natural logic of the approach responsive content works stacking up right after a certain point and with the canceling of the infix there certainly will be much less writing for us.
Review a few online video guide about Bootstrap media queries:
Connected topics:
Media queries formal records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Technique