Free Offline Web Authoring Software Download
Recently I had the opportunity investing some time exploring a Third party Web Building Software theme which bragged about having loads of blocks-- I counted nearly one hundred actually-- and today returning to the good gold indigenous Web Building Software atmosphere I obtained advised of something which took place to me a couple of years earlier. Well that's specifically the method I felt returning to the indigenous Web Building Software 2 theme after exploring Unicore as well as I'll tell you why.
Web Building Software is constant and also trustworthy - if an aspect acts in a manner in one block-- it acts the exact same method all over the restaurant every single time. There is no such point as unanticipated actions distracting as well as perplexing you in the chase of the ideal appearance.
Web Building Software is flexible-- one block can be set up in various ways coming to be something totally various at the end. Incorporated with the Custom Code Editor Extension the opportunities become virtually endless. The only limitations reach be your vision and also imagination.
Web Building Software develops-- with every considerable upgrade announced with the turn up home window of the application we, the users get an increasing number of valuable and well assumed devices fitting the growing customer requirements. Just a couple of months previously you had to compose your own multilevel food selections and the idea of producing an on-line store with Web Building Software was just unthinkable and also now merely a few variations later we already have the possibility not merely to market everythings through our Web Building Software sites yet likewise to totally personalize the look and feel of the process without composing a basic line of code-- totally from the Web Building Software visuals user interface.
Web Building Software is steady-- for the time I used the native Web Building Software theme on my Windows 7 laptop computer I've never ever obtained the "Program should close" message or lost the outcomes of my job. It could be done in my imagination, but it seems the program reaches run a bit much faster with every following update.
So basically these except for one are the reasons in the current months the spectacular Web Building Software became my preferred as well as in fact major website design tool.
The last but possibly crucial reason is the subtle and also excellent HTML as well as CSS discovering contour the software application gives. I'm not fairly certain it was intentionally established this method but it actually functions each time:
Allow's claim you start with an idea and also need an internet site to offer it to the globe however lack any understanding in HTML. Hearing or googling from a pal you begin with Web Building Software as well as with almost no time spent discovering ways to utilize it you've already obtained something going. You are shocked it was so simple yet in the humanity is to constantly desire some much more. What if the typeface was different from the built in font styles or perhaps the logo a little bit larger? This is exactly how the little CSS tweaks start entering your life. Quickly after you have to change the appearance merely a bit additional as well as risk to break a block criterion unlocking the personalized HTML area to transform a personality or 2 ... This is exactly how it starts. Nobody's requiring you besides your inquisitiveness and also the friendly environment makes it look virtually like a video game. As well as not long after one day you accidentally have a look at a snippet of code as well as get amazed you recognize just what it implies-- wow when did this occur?! Maybe that's the component concerning Web Building Software I love most-- the flexibility to develop without pressure in any way.
In this short article we're going to take a deeper look at the brand-new attributes introduced in variation 2 and check out the numerous methods they can help you in the creation of your following great looking entirely responsive internet site. I'll additionally share some brand-new suggestions as well as techniques I recently found to assist you increase the Web Building Software abilities even further as well as possibly even take the initial step on the learning curve we talked around.
Hi Awesome Symbols!
I think for Web Building Software Development group developing a component permitting you to easily put internet typeface icons into really felt kind of organic point to do. Web icons module has been around for a while and also served us well.
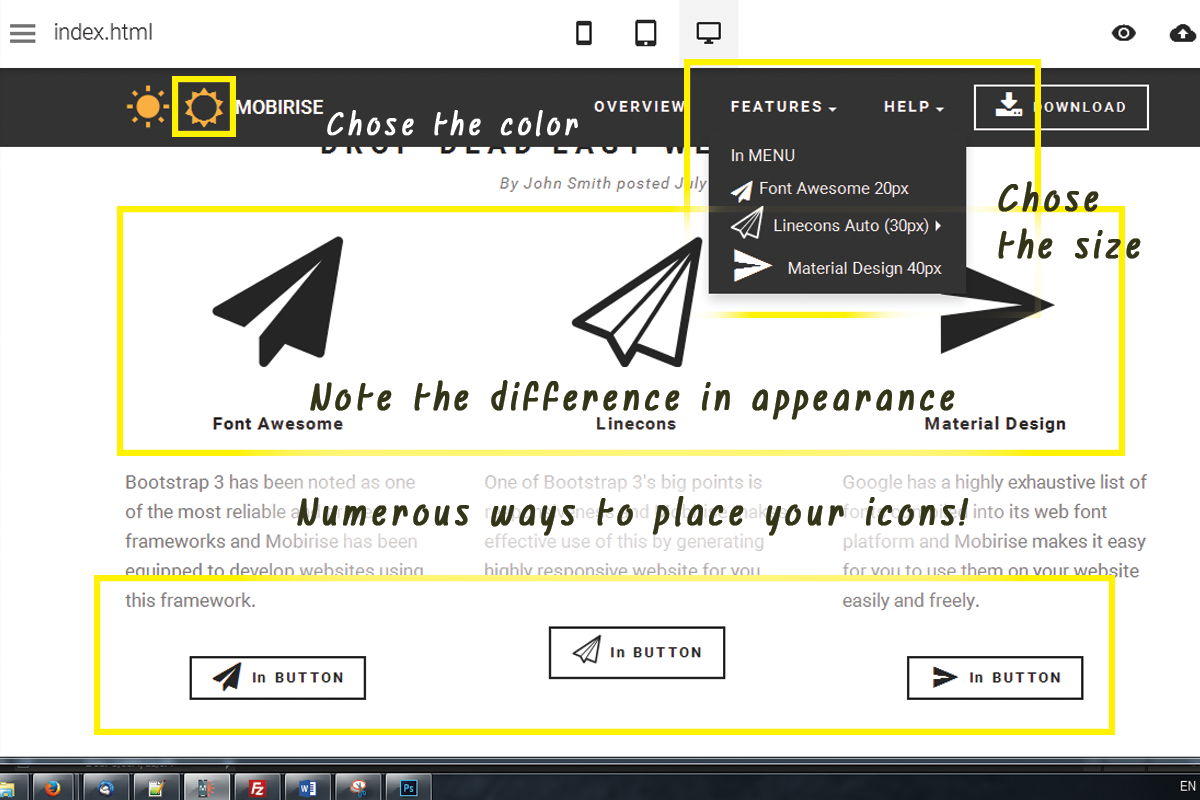
Currently with Web Building Software 2 we currently have two additional icon font style to take full benefit of in our layouts-- Linecons as well as Font Awesome. Linecons provides us the meaningful as well as refined look of in-depth graphics with numerous line widths and very carefully crafted curves and Font Awesome gives vast (as well as I indicate vast) library of signs and because it obtains packed all around our Web Building Software tasks offers us the freedom attaining some amazing styling results.
Where you can use the symbols from the Web Building Software Icons expansion-- almost anywhere in your job depending of the technique you take.
What you could use it for-- practically every little thing from adding additional clearness and also expression to your material and also embellishing your switches and menu items to styling your bulleted lists, including expressive images inline as well as in the hover state of the thumbnails of the upgraded gallery block. You could also add some movement leveraging one more constructed in Web Building Software functionality-- we'll speak about this in the future.
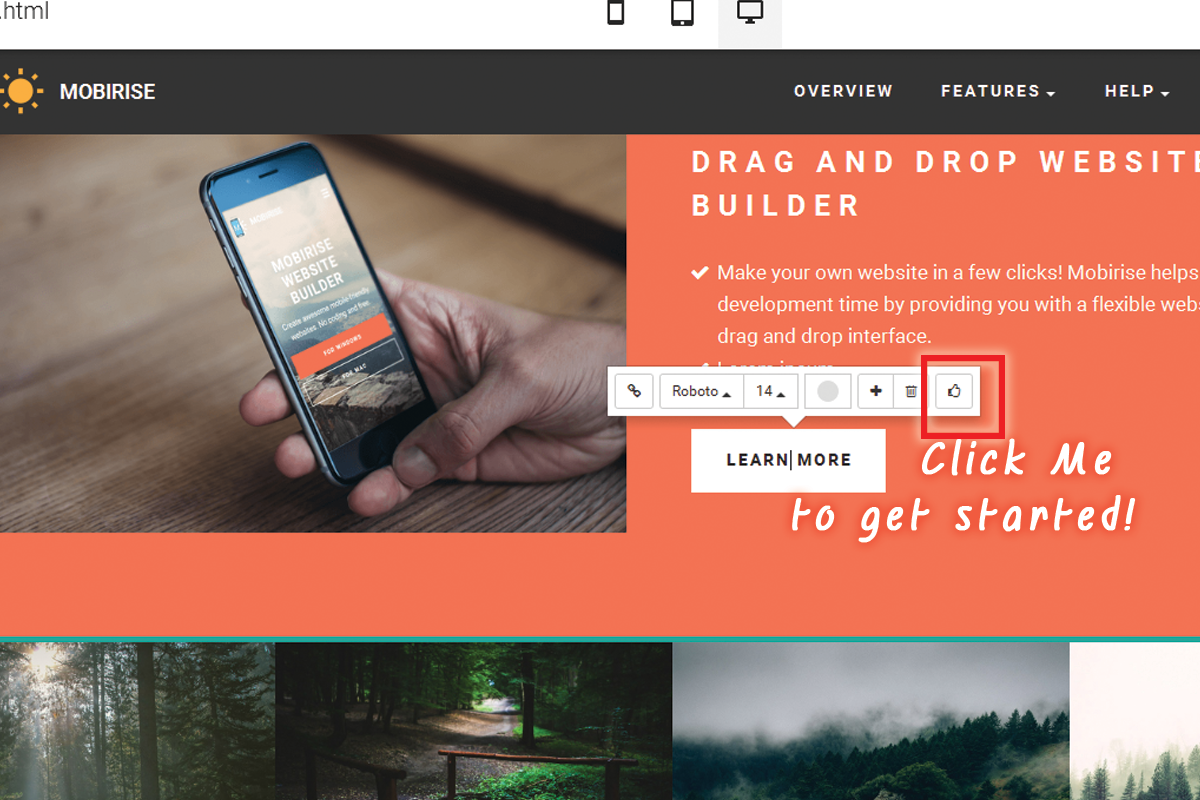
Adding icons via the developed in visuals user interface-- tidy and also very easy.
This is clearly the easiest as well as fastest method which is one of the reasons we love Web Building Software-- we constantly obtain an easy means.
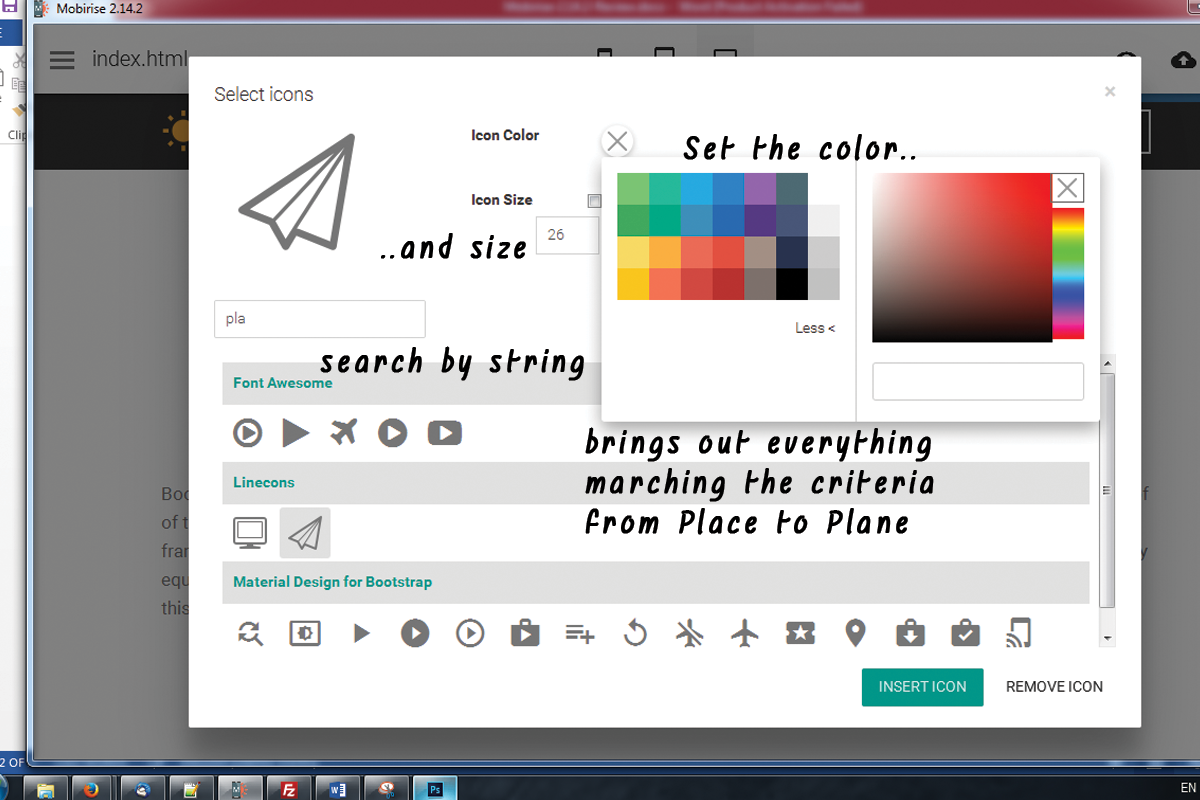
With the icons plugin you get the liberty placing icons in the brand block, all the switches and some of the media placeholders. Keep in mind that alongside with keeping the default dimension as well as different colors settings the Select Icons Panel lets you pick your values for these homes. It also has a valuable search control aiding you to find faster the aesthetic material you need rather of endlessly scrolling down and also in some cases missing out on the appropriate choice.
One more advantage of the recently added Font Awesome is it includes the brand marks of virtually 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- all set and also waiting if you need them.
So essentially every crucial interactive component in the websites you are constructing with Web Building Software can being expanded even further with adding some lovely, lightweight and also completely scalable symbol graphics. This method you are lining out your idea and given that signs and forms are much quicker recognizable and also comprehended-- making the material a lot more intuitive as well as legible.
Yet this is merely a component of all you could achieve with the freshly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin provides us a wonderful advantage-- it worldwide includes the Icon fonts in our Web Building Software tasks. This behavior incorporated with the method Font Awesome courses are being created offers us the freedom completing some very impressive things with just a couple of lines of customized CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a list as well as giving it some life.
Have you ever before been a bit aggravated by the minimal choices of bullets for your listings? With the freshly added to Web Building Software Font Awesome nowadays end. It is actually takes just a few straightforward steps:
- first we certainly should choose the sign for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is found here:
http://fontawesome.io/cheatsheet/
it contains all the symbols included alongside with their CSS classes as well as & Unicode. Not that the & Unicode numbers are enclosed in square braces-- make certain when dealing the worth you do not select them-- it's a bit tricky the initial couple of times.
Scroll down and also take your time obtaining acquainted with your new arsenal of icons as well as at the same time getting the one you would locate most suitable for a bullet for the list we're concerning to design. When you find the one-- merely duplicate the & Unicode worth without the brackets.
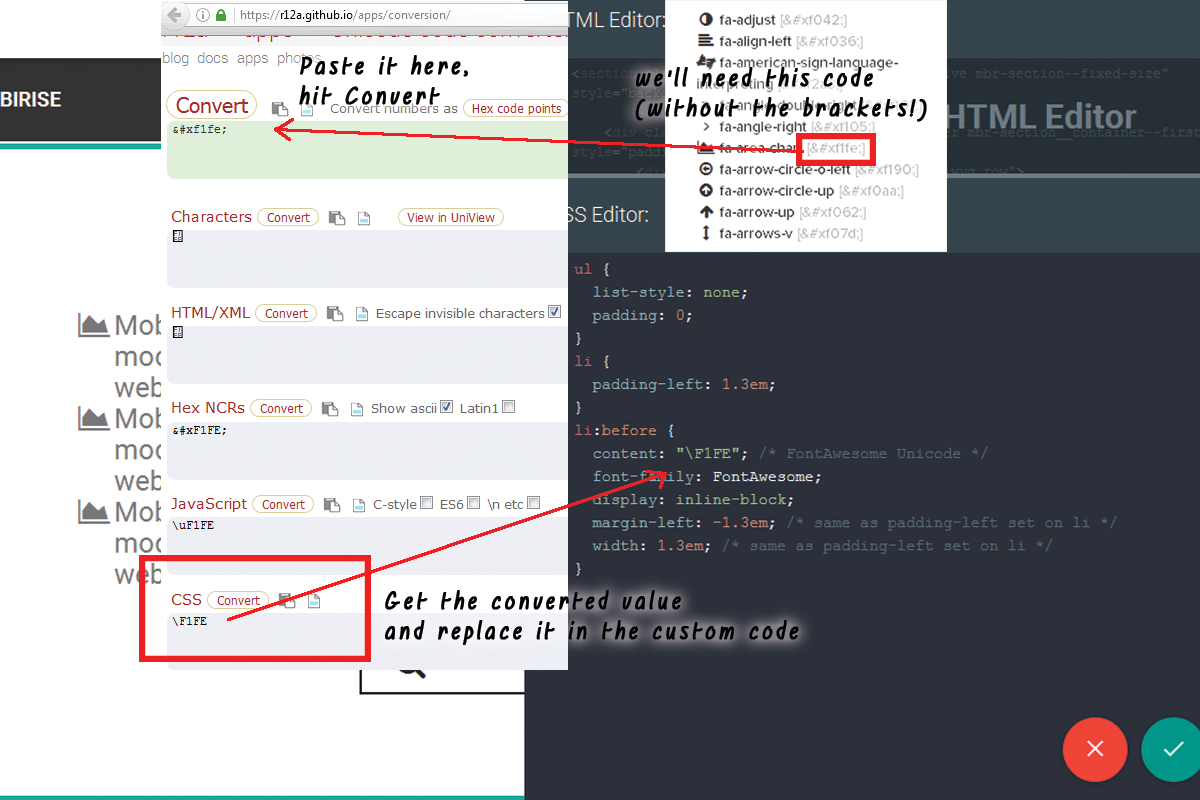
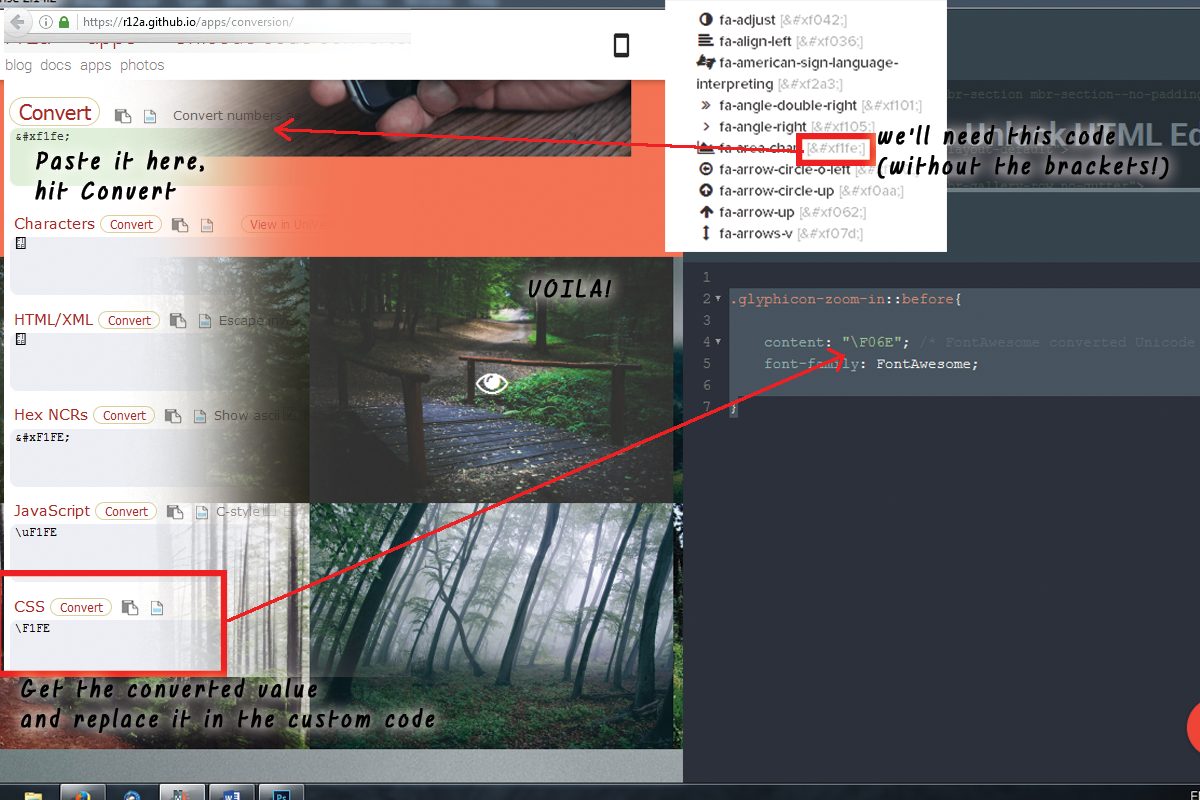
Now we have to transform this value to in a way the CSS will certainly comprehend. We'll do this with the assistance of an additional online device situated right here:
https://r12a.github.io/apps/conversion/
paste the value you've simply replicated as well as hit Convert. Scroll down until you locate the CSS area-- that's the value we'll be requiring in a minute.
If you occur to discover difficulties specifying the color you require for your bullets just close the Code editor, examine the text color HEX code through the Web Building Software's constructed in different colors picker pick/ specify the shade you need, replicate the worth and also exit decreasing modifications. Now all you require to do is placing this value in the Custom CSS code you've created in a min. That's it!
Allow's walk around some even more!
An additional amazing point you could complete with only a few lines of customized CSS and without yet uncovering the personalized HTML as well as shedding all the block Properties aesthetic modifications is including some motion to all the symbols you can inserting with the Icons Plugin. Utilize this power with caution-- it's so simple you might soon obtain addicted and also a swamped with results website occasionally gets difficult to review-- so use this with procedure a having the total look and also feel I mind.
Allow's state you intend to add an icon to a switch which should just show up when the pointer overcomes this button. And also since it's activity we're speaking about, allow's make it move when it's noticeable. The custom code you would certainly wish to utilize is:
, if you require some added tweaks in the look simply fallow the remarks pointers to adjust the numbers.. And certainly-- alter the computer animation kind if needed. If you need this impact all the time-- delete the ": hover" component and uncomment "boundless" to make animation loop forever not just as soon as when the website tons ant the control you've simply styled could be unseen
This strategy could effortlessly be expanded to collaborate with all the inserted Font Awesome symbols in your Web Building Software project. In order to use to all the symbols inserted in a block, simply change
. btn: float >. fa with. fa: with.fa or hover making it irreversible.
Keep in mind to establish computer animation loophole forever if needed.
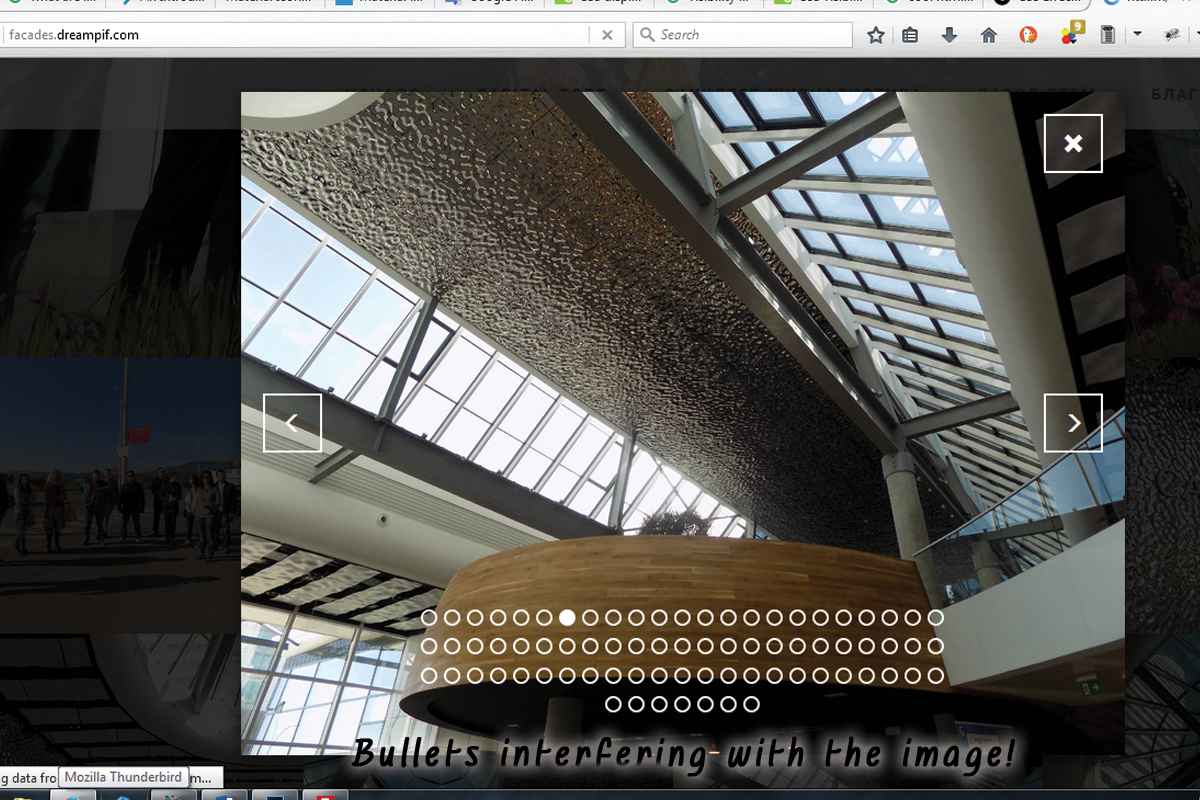
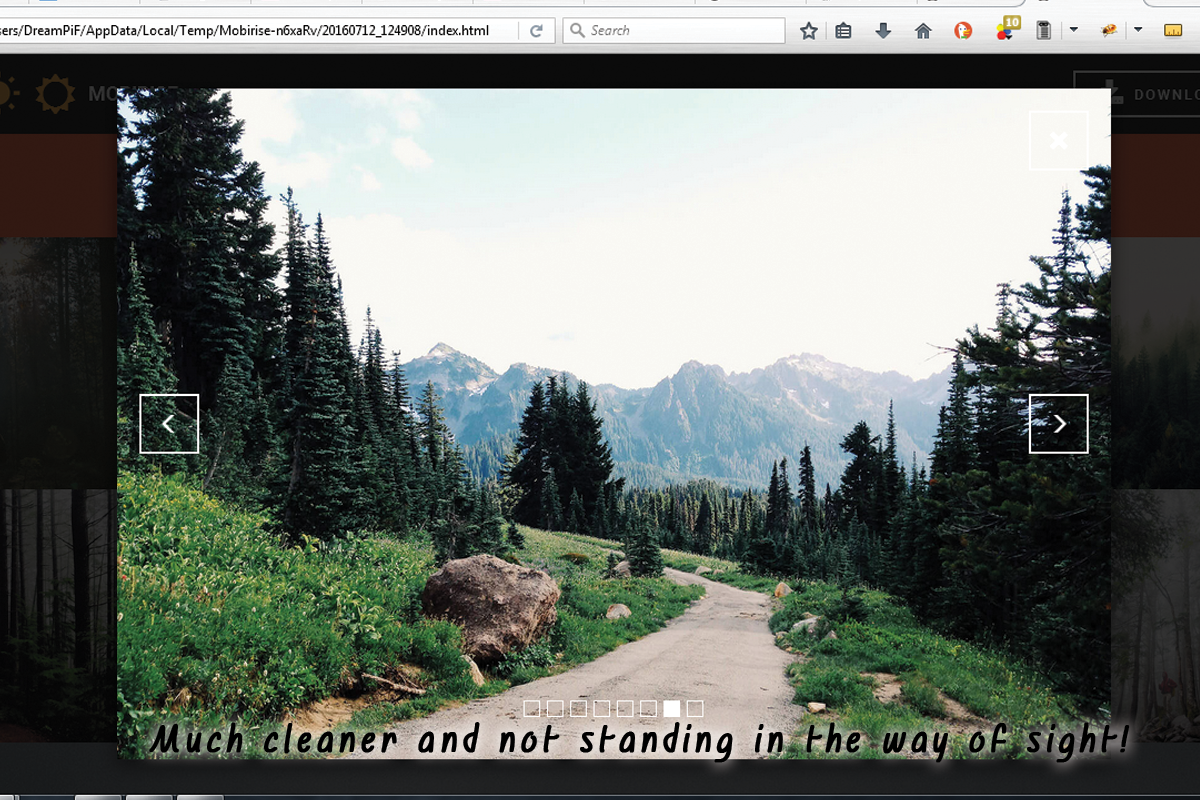
Add some personality to the gallery.
Another great and also simple styling intervention you get efficient in accomplishing after the Web Building Software 2 upgrade as well as the addition of Font Awesome Icons in the project is removing the magnifying glass showing up on hover over a gallery thumbnail as well as changing it with any type of Font Awesome icon you locate proper. The procedure is quite just like the one setup of the custom-made icon bullets. First you should pick the suitable icon and also convert its & Unicode number and after that paste the fallowing code in the Custom CSS area of your gallery block as well as change the value-- merely like in the previous instance.
Being Awesome everywhere.
And currently it's time to get a little bit much more extreme and also chat regarding positioning your symbol at any kind of position in the text content of your website. Not a large worry though considering that you could always establish the preferred appearance at first and as a very final step insert the symbols at the desired restaurants in the code.
The class defining which icon is being positioned is the red one and also can be acquired for all the FA icons from the Cheat sheet we talked about. The blue classes are simply optional.fa-fw repairs the size of the icon and also fa-spin makes it (undoubtedly) spin. There is another native movement class-- fa-pulse, also obvious.
All the symbols placed by doing this right into your material could be freely stiled by the ways of the previous two examples, so all that's left for you is think of the best usage for this remarkable recently presented in Web Building Software feature as well as have some enjoyable exploring with it!