Bootstrap Layout Tutorial
Introduction
In the last handful of years the mobile devices became such critical component of our daily lives that the majority of us simply cannot really imagine how we had the ability to get around without having them and this is definitely being claimed not only for connecting with some people by talking like you remember was really the original function of the mobiles but in fact linking with the whole world by having it right in your arms. That is actually the key reason why it likewise came to be very necessary for the most common habitants of the Web-- the website page need to show just as good on the small mobile displays as on the ordinary desktops which in turn in the meantime got even wider creating the size difference also greater. It is presumed somewhere at the start of all this the responsive frameworks come to pop up supplying a helpful solution and a handful of smart tools for having pages act no matter the gadget viewing them.
But what's undoubtedly essential and stocks the roots of so called responsive website design is the solution in itself-- it's totally different from the one we used to have indeed for the corrected width webpages from the last decade which consequently is a lot comparable to the one in the world of print. In print we do have a canvas-- we set it up once first of the project to evolve it up perhaps a several times since the work goes however at the basic line we finish up utilizing a media of size A and artwork with size B installed on it at the specified X, Y coordinates and that is really it-- once the project is completed and the dimensions have been aligned all of it ends.
In responsive website design but there is simply no such aspect as canvas size-- the possible viewport dimensions are as pretty much infinite so putting up a fixed value for an offset or a size can be fantastic on one display screen but quite irritating on another-- at the additional and of the specter. What the responsive frameworks and especially the most prominent of them-- Bootstrap in its own latest fourth edition provide is some clever ways the website pages are being actually created so they systematically resize and also reorder their particular parts adjusting to the space the viewing display screen provides them and not moving far from its own size-- through this the visitor has the ability to scroll only up/down and gets the material in a convenient dimension for reading without having to pinch focus in or out in order to observe this component or another. Let's experience how this normally works out. ( click here)
The best ways to utilize the Bootstrap Layout Template:
Bootstrap includes a number of elements and solutions for installing your project, featuring wrapping containers, a highly effective flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework employs the CRc system to take care of the webpage's content. In the case that you are simply simply just beginning this the abbreviation gets simpler to bear in mind due to the fact that you will possibly sometimes think at first what element features what. This come for Container-- Row-- Columns which is the structure Bootstrap framework utilizes for making the pages responsive. Each responsive website page includes containers keeping usually a single row along with the required number of columns within it-- all of them together creating a useful web content block on web page-- similar to an article's heading or body , listing of material's components and so forth.
Why don't we look at a single material block-- like some features of anything being actually provided out on a page. First we need covering the whole thing in a
.container.container-fluidAfter that within our
.container.rowThese are utilized for handling the placement of the content features we set within. Due to the fact that the most recent alpha 6 edition of the Bootstrap 4 system utilizes a designating strategy called flexbox with the row element now all sort of placements ordering, organization and sizing of the web content can possibly be obtained with simply just providing a basic class but this is a complete new story-- meanwhile do understand this is the component it's completeded with.
Lastly-- inside the row we need to install some
.col-Basic designs
Containers are really probably the most essential layout element inside Bootstrap and are required whenever using default grid system. Pick from a responsive, fixed-width container (meaning its own
max-width100%Even though containers may possibly be embedded, a lot of Bootstrap Layouts layouts do not demand a embedded container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Explore certain responsive breakpoints
Due to the fact that Bootstrap is developed to be really mobile first, we work with a handful of media queries to develop sensible breakpoints for interfaces and layouts . These kinds of breakpoints are mainly based on minimum viewport sizes and make it possible for us to scale up features like the viewport modifications .
Bootstrap mainly uses the following media query ranges-- or else breakpoints-- in Sass files for style, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we develop source CSS within Sass, all Bootstrap media queries are simply accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally utilize media queries that go in the additional path (the given screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these media queries are also provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for focus on a individual sector of screen sizes employing the lowest amount and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are at the same time obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may possibly cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the same display size range would definitely be:
@include media-breakpoint-between(md, xl) ...Z-index
A couple of Bootstrap elements apply
z-indexWe do not motivate modification of these values; you alter one, you likely have to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops which enable click-dismissing-- tend to reside on a lower
z-indexz-indexOne more recommendation
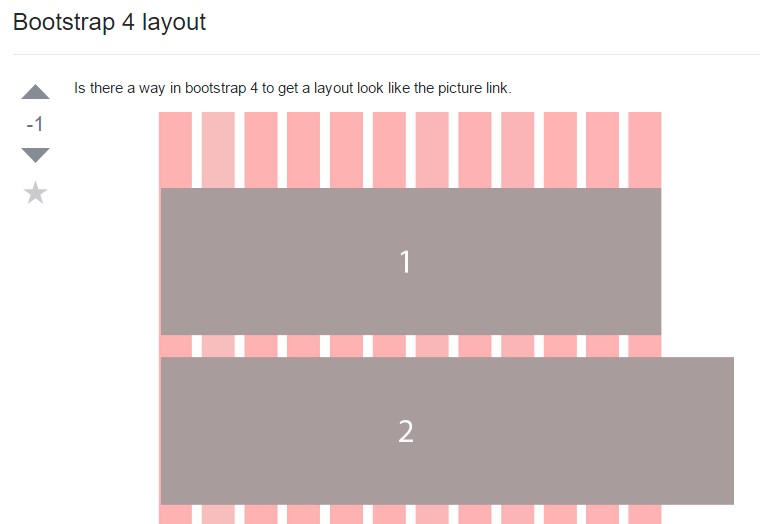
Utilizing the Bootstrap 4 framework you are able to create to five various column appeals depending on the predefined in the framework breakpoints however usually two to three are quite enough for getting finest appeal on all of the screens. ( learn more)
Final thoughts
And so now hopefully you do have a fundamental idea what responsive website design and frameworks are and precisely how one of the most favored of them the Bootstrap 4 framework manages the page information in order to make it display best in any screen-- that is definitely just a fast look however It's believed the knowledge precisely how the things do a job is the greatest base one should step on right before looking in to the details.
Check out a few on-line video information relating to Bootstrap layout:
Related topics:
Bootstrap layout approved documents

A strategy inside Bootstrap 4 to specify a desired style

Style samples located in Bootstrap 4